Tableau Desktop 讓我們不用寫到一行程式就能進行資料探索,但不代表我們不能撰寫程式。我們可以利用 Tableau Desktop 所提供的函式,使資料探索的面向可以更廣泛,與 Excel 函式的概念有點類似。這裡會分享如何透過 Calculated Field 使用內建函式協助我們做運算。
Calculated Field 是利用其他欄位資訊計算出來的資料欄位,讓我們可以使用內建的函式對資料集做運算,彌補原資料集缺少的資訊。
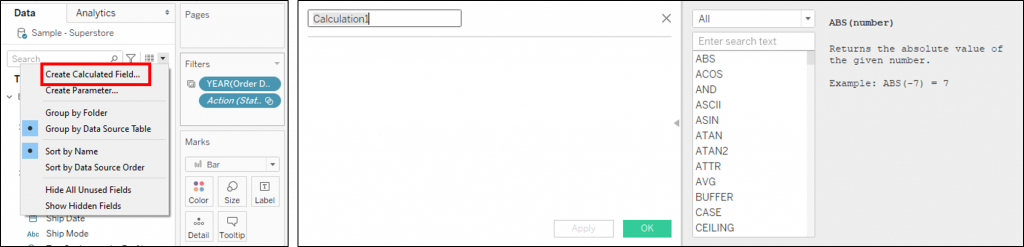
這邊同樣以 Sample - Superstore 為例子,在資料集中沒有 客戶數 資訊,但我們可以自己新增一個 Calculated Field 來計算以取得這項資訊。在 Data 窗格中點擊右上方的向下箭頭,選擇 Create Calculated Field... 會跳出 Calculated Field 的編輯視窗

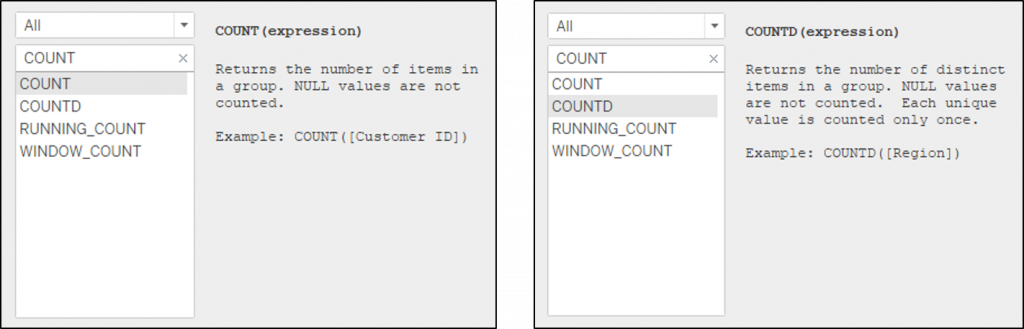
在編輯窗視窗的右方會有函式列表,也允許輸入關鍵字進行查詢。這裡因為我們想要計算的是客戶數量,所以嘗試輸入 COUNT,查詢結果顯示有四個相關函式,其中我們只看 COUNT 與 COUNTD,旁邊有一段敘述來描述它們各自的功用,可以看出來它們的差異在 COUNTD 遇到相同的值只會算 1 次,這是我們想要的,因為是要計算有多少不同的客戶

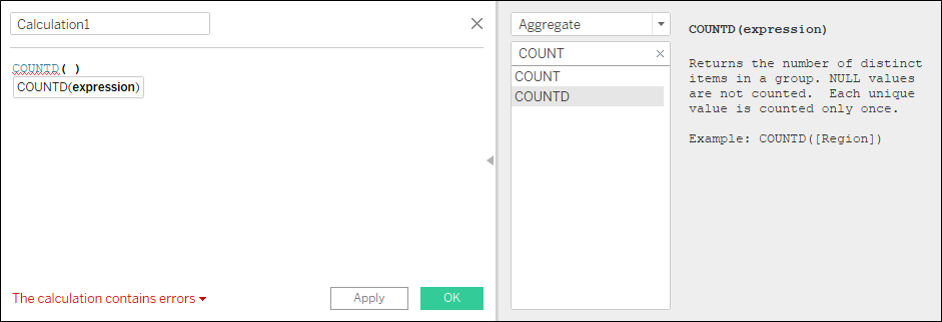
若選擇好要使用哪個函式,直接左鍵雙擊該函式,會自動加到式窗左方的空白處。Tableau Desktop 很貼心的即時檢查我們的函式使用是否有誤,注意到視窗左下角出現 The calculation contains errors 的訊息,是因為我們只有選擇函式,而沒有給函式參數

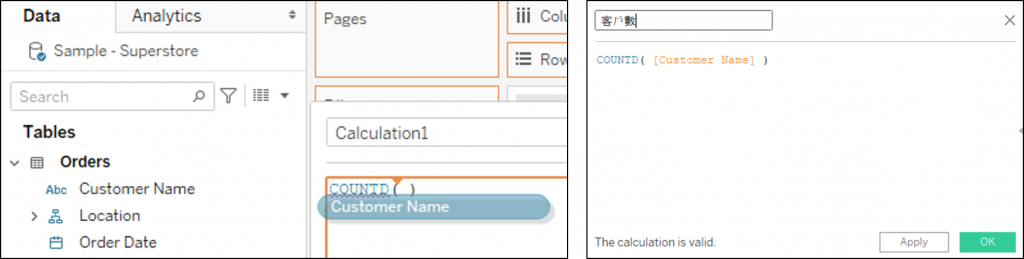
我們猜測同位客戶的名稱應該不常改變,應該使用 Customer Name 來計算客戶數量即可,因此將 Customer Name 欄位拖曳到視窗中的函式內 (直接輸入也可以),並將此 Calculated Field 命名為 客戶數,看到視窗左下方出現 The calculation is valid.,代表這樣的函式表示法式可以使用的

最後點擊 OK 按鈕完成創建 Calculated Field,這時在 Data 窗格中就會看到我們剛建立好的欄位囉

Calculated Field 是一個常常會用到的功能,能協助我們計算出原始資料沒有提供的資訊,或是透過它來使用 Python 幫我們處理數據,與 Python 的整合在之後的分享中會提到。Calculated Field 明面上只有內建函數可以使用,但實際上我們可以自己創建函式!
在實作中遇到困難是難免的,這裡提供原始檔作為參考,若仍然無法解決歡迎至下方討論區留言。
