#佈局
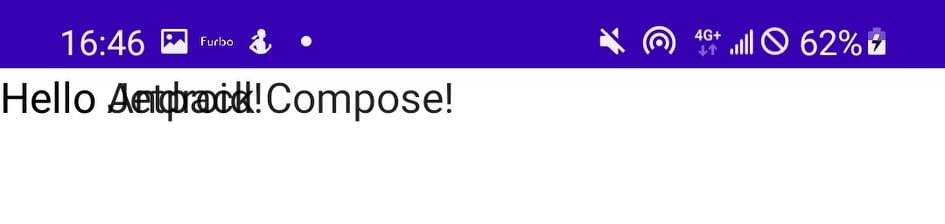
接續昨天的例子,我們如果新增一個Greeting("Jetpack Compose")會發生什麼事呢?
Surface(modifier = Modifier.fillMaxSize(), color = MaterialTheme.colors.background) {
Greeting("Android")
Greeting("Jetpack Compose")
}

可以看到,兩個text的元件重疊在一起了,那怎麼辦呢?我們可以使用兩個好東西。
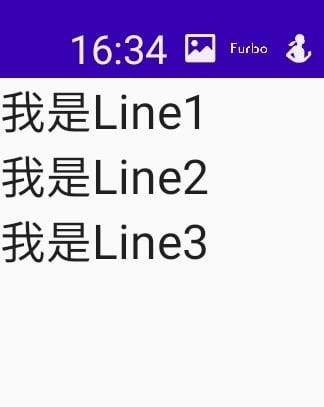
Column可以當作設定成vertical的LinearLayout,裡面的每一個元件都會一行一行的往下排,如下面的程式碼:
@Composable
fun displayColumn() {
Column {
Text("我是Line1")
Text("我是Line2")
Text("我是Line3")
}
}
結果就會是:

有Column就會有Row,一列一列的往右邊排:

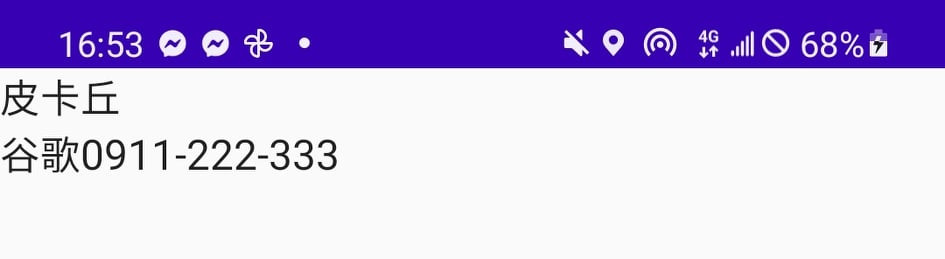
那他們可以組合在一起嗎?當然可以,比如說我要製作一個名片,所以第一行是名字,第二行包含公司和電話:
Column {
Text("皮卡丘")
Row {
Text("谷歌")
Text("0911-222-333")
}
}
結果就會是:
雖然字都擠在一起了,但我們成功讓名字在上面,公司和電話一起在下面了喔~
Modifier是什麼東西呢?我們來看看Document的說明:
An ordered, immutable collection of modifier elements that decorate or add behavior to Compose UI elements. For example, backgrounds, padding and click event listeners decorate or add behavior to rows, text or buttons.
可以看到,這些modifier elements可以用來定義我們元件各種設定和樣式,比如說剛剛那個名片我們覺得他太靠邊邊了,想要幫Column加上padding,那就可以這樣寫:
Column(modifier = Modifier.padding(16.dp)) {
Text("皮卡丘")
Row {
Text("谷歌")
Text("0911-222-333")
}
}

如此一來,我們就幫Column加上16dp的padding了喔~~
要使用圖片的話,可以使用Image元件,圖片就隨便找一張原本有的圖片ID:
Column(modifier = Modifier.padding(16.dp)){
Image(
painter = painterResource(R.drawable.ic_launcher_foreground),
contentDescription = null,
)
Row {
Text("谷歌")
Text("0911-222-333")
}
}

那如果要使用網路圖片呢?
Image可以依照你輸入的是url還是id來判斷說他是不是要開啟新的thread去取用網路資源~
沒有他才不行,但有很多已經寫好的套件可以,像是Picasso, Glide 和 Coil等等,下面展示了用Coil去載入圖片的方式:
先把Coil的套件加入gradle
implementation("io.coil-kt:coil-compose:1.3.1")
Column(modifier = Modifier.padding(16.dp)){
Image(
painter = rememberImagePainter(
data = "https://tnimage.s3.hicloud.net.tw/photos/2019/12/20/1576828719-5dfc7f2f96d3e.jpg",
),
contentDescription = null,
)
Row {
Text("谷歌")
Text("0911-222-333")
}
}

就完成載入了!!!
