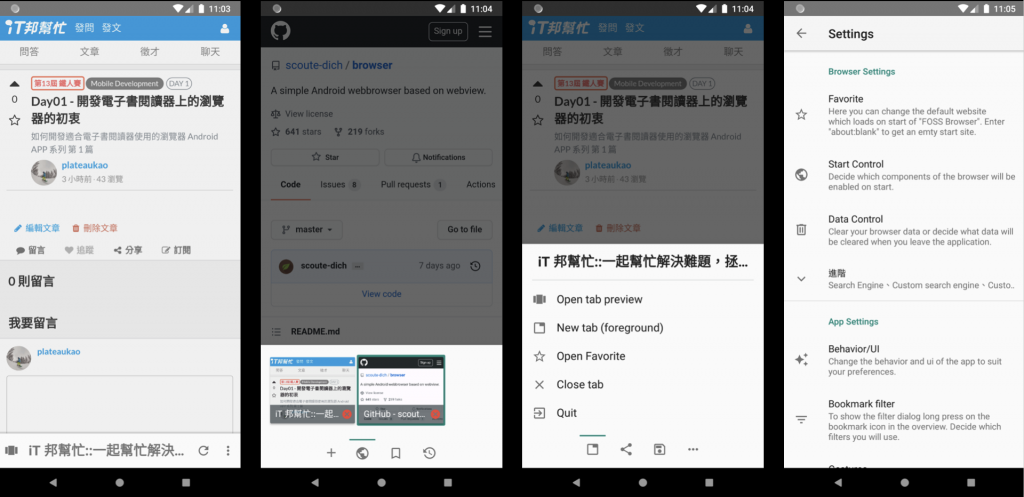
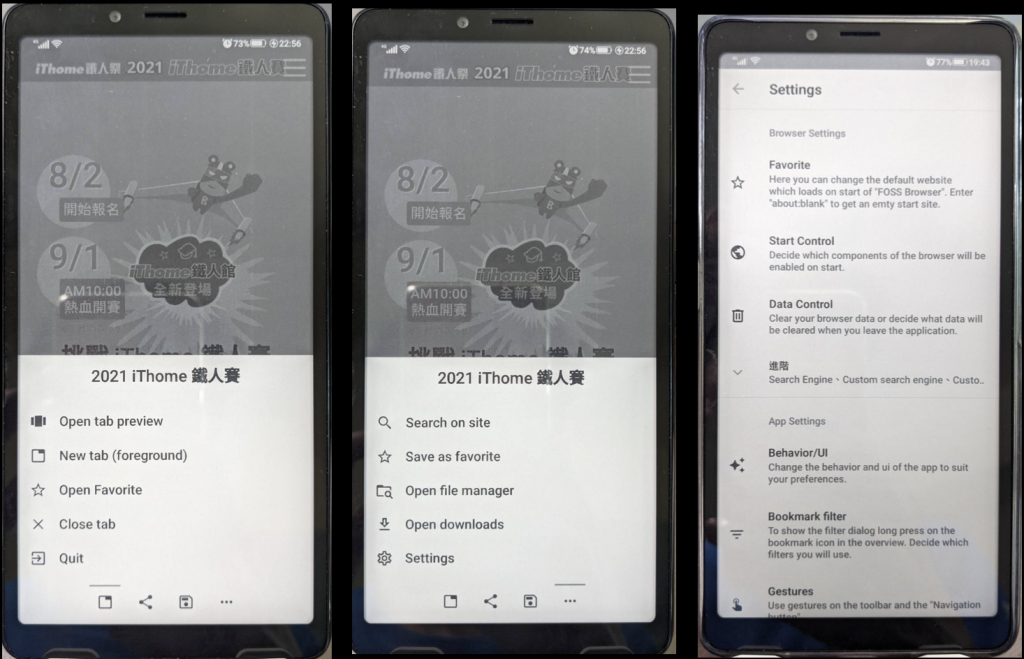
從下面截圖可以看得出來,原本的畫面設計大部分按鈕圖案是灰色的,有些地方的文字也是非全黑的顏色。這在一般螢幕上可以避免過黑,跟白色背景造成太強烈的對比。但是在電子紙的呈現上,我們反而希望圖案就是全黑的,這樣子在辨識度上可以更高,也不會讓畫面有看起來糊糊的感覺。

(一般手機)

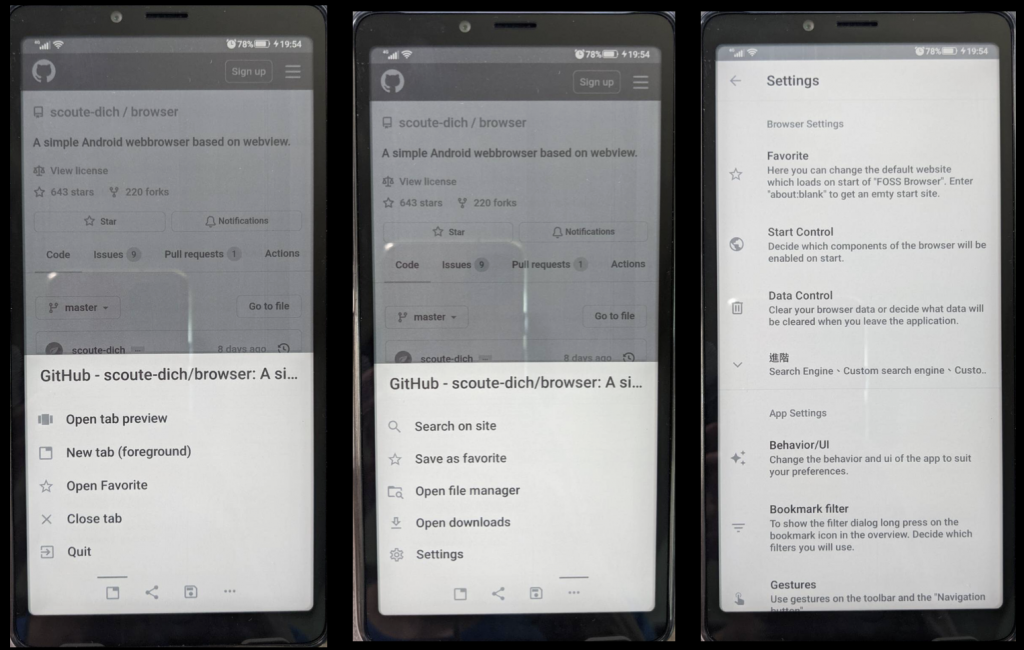
(電子紙螢幕)
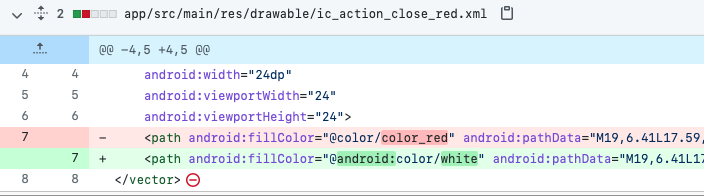
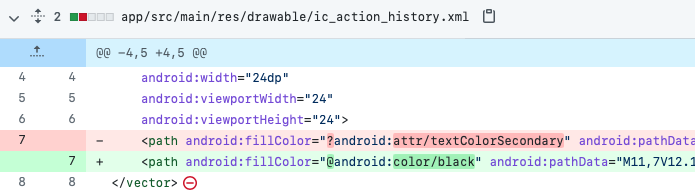
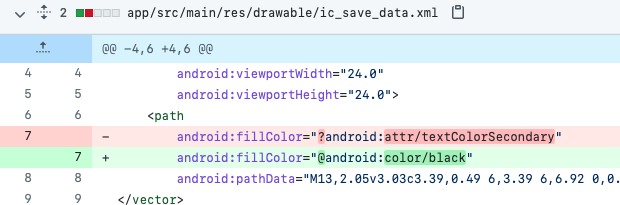
好在 browser 中的圖案都是使用 vector 的型式,而非早期的 png 靜態圖檔。這讓我在修正上容易了許多。但是,這一次的作法比較偷懶,單純只是把想要換掉的顏色改為全黑或全白,沒有考慮到 Theme 的問題。這在後續支援 Dark Mode 時,讓我折騰了好久。雖然這只是一個小 APP,但其實還用了不少的圖案,改起來也費了相當的工夫。下面就舉幾個簡單的例子:



改完之後再來電子紙上看一下,是不是就好看多了呢?

圖案和文字只是 UI 的其中一環而已,但是改完之後,馬上能感受到其中的差別。在 Day 7 會介紹更多 UI 的調整,讓大部分的畫面可以看起來更加賞心悅目。下一回 Day 6,我們先來看看怎麼在下方工具列上新增翻頁的按鈕吧,畢竟,一直用手勢來翻頁也是蠻累人的。
