browser 畫面下方的工具列其實還蠻空曠的,應該可以多塞點功能進來。與其用手勢滑動來翻頁,倒不如在工具列上加兩個按鈕,一個向上翻頁,一個向下翻頁。對於寸土寸金的螢幕空間來說,善用畫面空間也是很重要的。
為了要加上按鈕,必須先新增想要的圖案、修改 xml 檔案,然後在 BrowserActivity.java 中實作相關的功能。

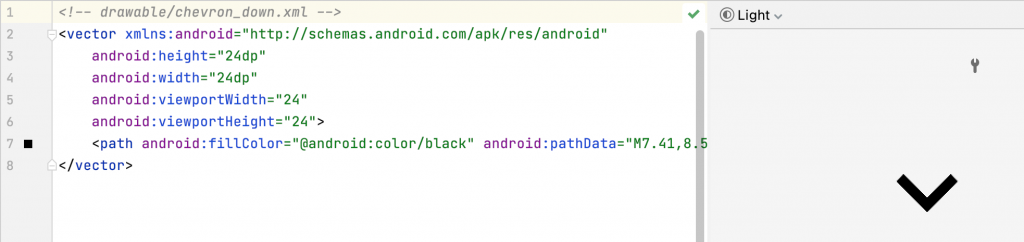
利用 Android Studio 中的 Vector Asset 視窗(可以雙擊 shift 鍵,然後輸入 vector asset) ,可以快速選取 Material 的 Clip Art,然後將其儲存為 vector drawable xml 檔。

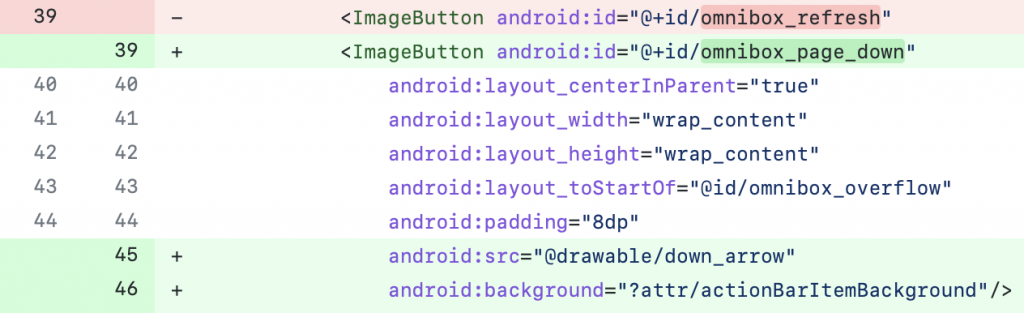
在 activity_main.xml 中,加入新的 ImageButton (以 page down 按鈕為例):

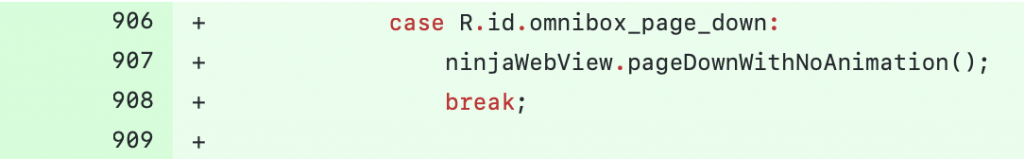
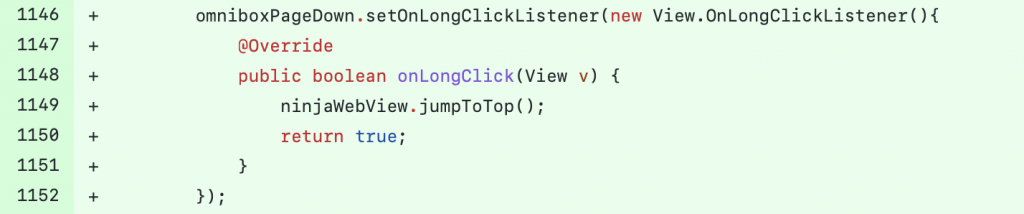
最後,在 BrowserActivity.java 中找到處理 ImageButton 點擊事件的區塊,把這幾個按鈕的功能加進去。

既然加了按鈕,自然希望它能提供更多功能。所以,對於翻頁的按鍵,又額外加了長按的功能,可以快速回到網頁的最頂端,或是最底部。這功能對於在瀏覽 Facebook 網頁內容時,特別好用。

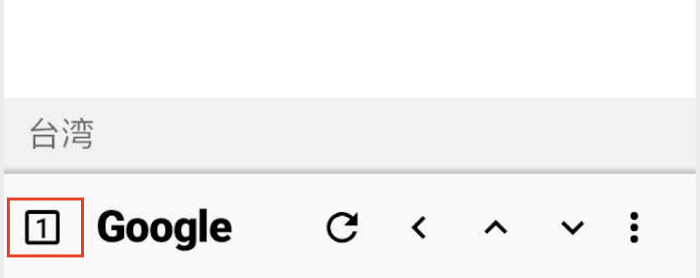
原本的分頁按鈕點擊後會顯示目前有開啟的分頁。雖然還算好用,但在瀏覽時,有時會希望能夠直接知道目前開了多少分頁,不用再點進去。
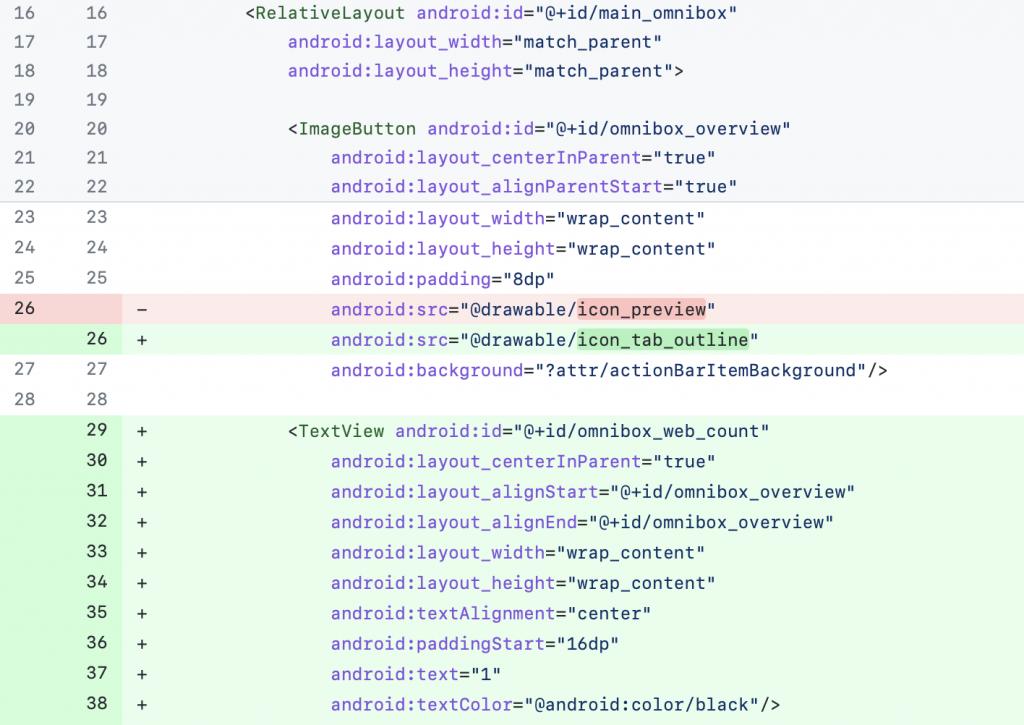
這裡採用的作法是最簡單的方式,把 ImageButton 的圖換成一個方框,然後在它上面再疊上一個 TextView 。雖然這作法很醜,但可以很快地達成這個功能。(後來有把這方式改掉,不過這裡暫且不提)。一樣是先新增圖案,然後到 activity_main.xml 中修改:


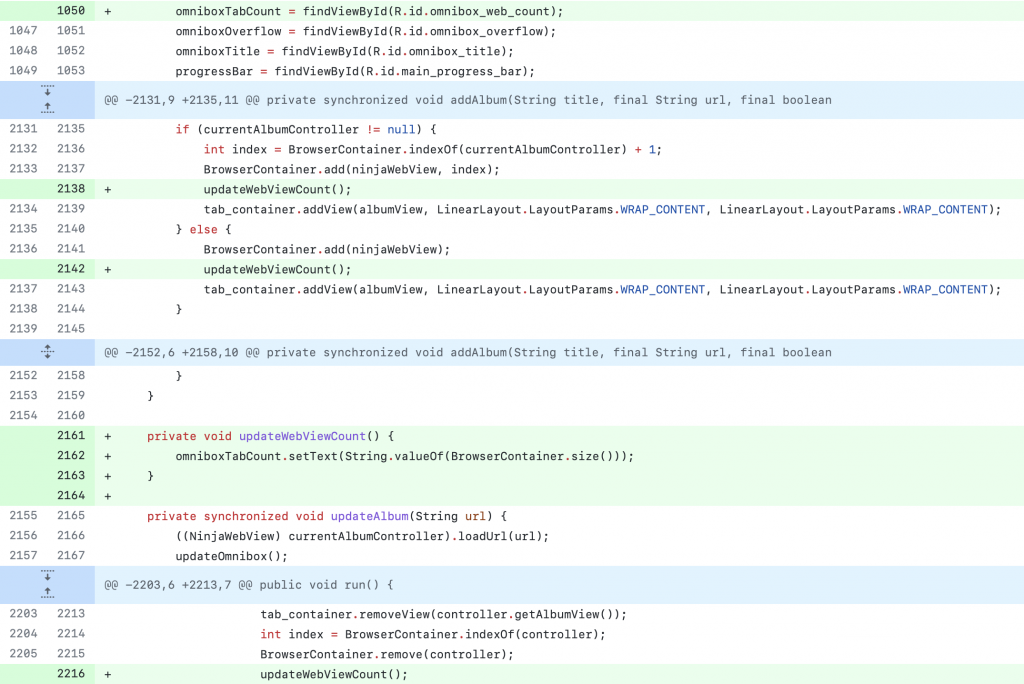
最後,再到 BrowserActivity.java 中處理一下分頁數字的更新邏輯:

Album 在 browser 中的意思就是分頁。在 AddAlbum() 和 updateAlbum() 時,更新分頁的數字,而分頁的數字則是記錄在 BrowserContainer 這個資料結構中。
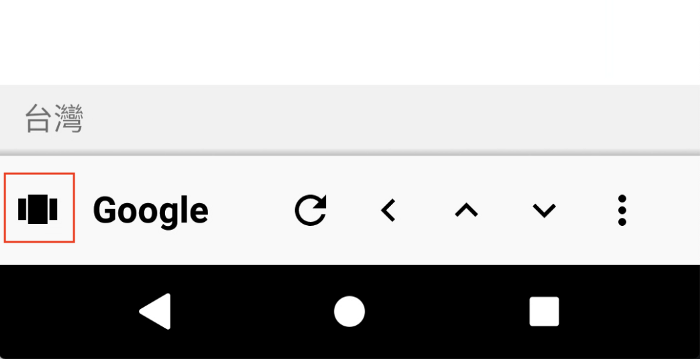
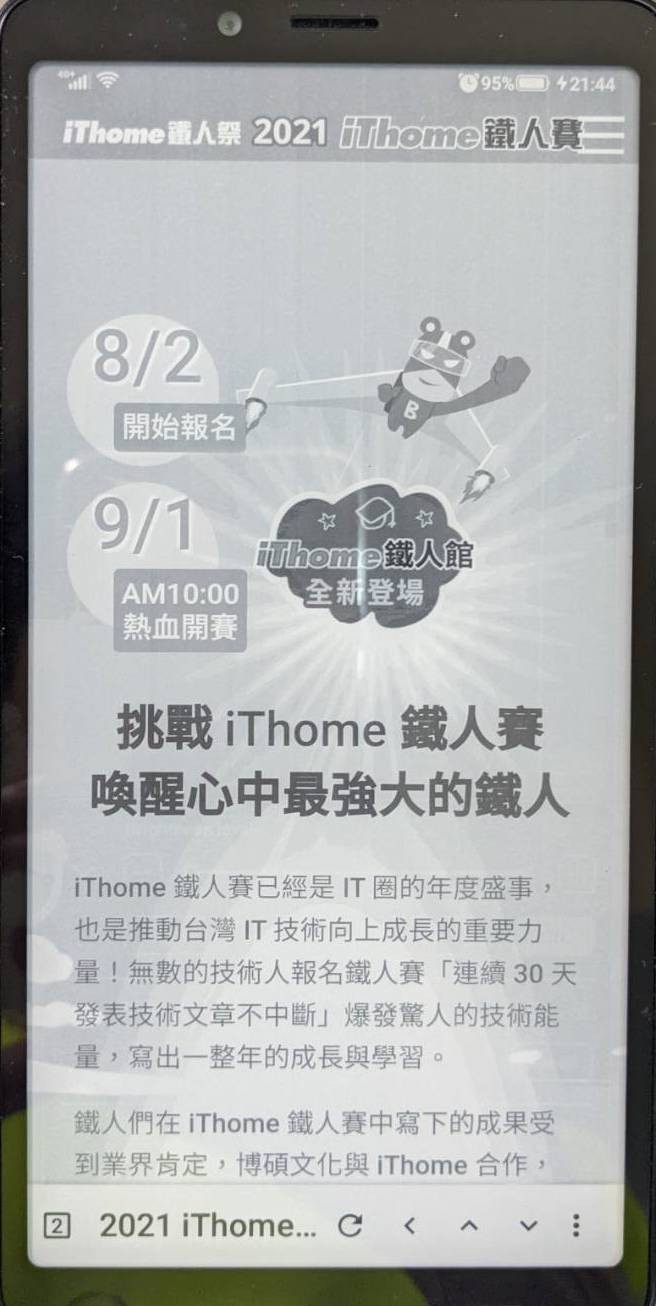
最終,我們來看看完成的樣子吧。
| 原本的工具列 | 修改後的工具列 |
|---|---|
 |
 |

下一篇,我們再來談談怎樣改善其他的 UI 元件。
