現今因為容器的盛行,許多的企業都導入了容器解決方案,使得佈署與開發都能加快速度。今天的內容是描述怎麼將專案的服務給進行容器化,並使用 docker-compose 進行服務佈署。
專案內容有 DB、Spring boot、React 等服務,以下是原始的佈署方式,但存在著許多問題

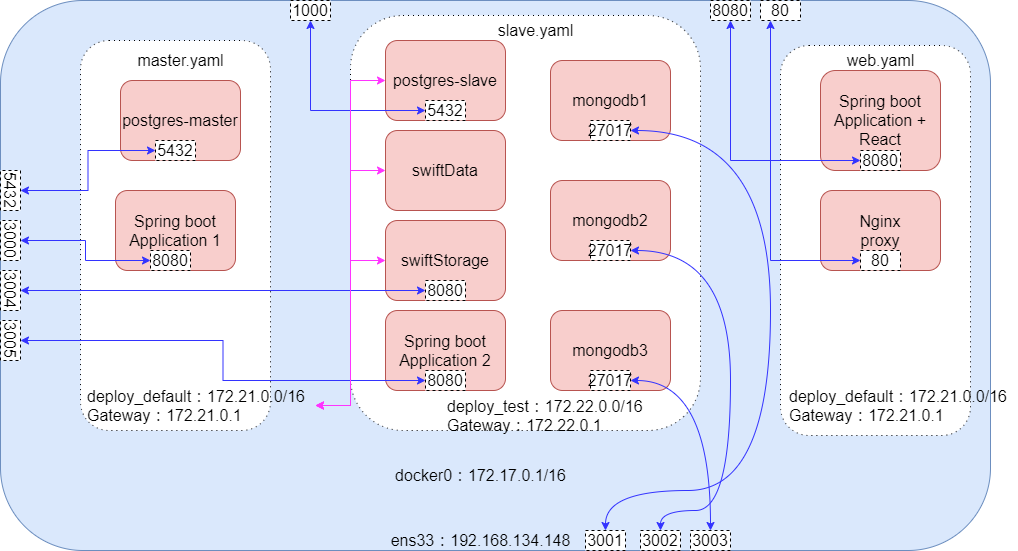
以一個一台虛擬機內佈署這些服務來看
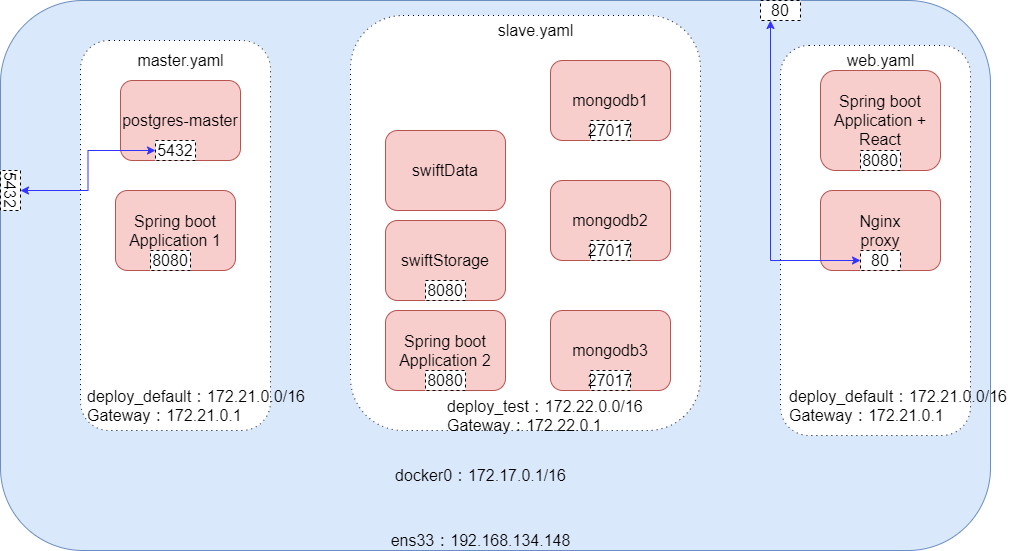
於是做了整理

將不必要的 Port 拿掉,透過服務發現方式進行服務存取,可以減少透過 ens33 網卡那邊的 NAT 轉換,將 Nginx 容器化進行更版之類都方便許多。
整體存取過程是 Client -----> ens33 存取 80 Port 藉由 NAT 和 routing 將流量導入 docker0 -----> 到 Nginx 容器 -----> 反向代理到 -----> Spring boot Application + React 進行網頁上的存取。
接下來是如何操作 docker ? 當時大四容器技術 docker 很紅,因此在拿時有稍微自幹一下這個東西,以下是常見操作
docker run
docker images
docker ps
docker stop | start | restart
docker rm
docker logs -f
docker exec
會了這些基本上一個服務就能跑起來使用了~。更體面一點使用 docker-compose 建構專案的服務,以下是一個 Spring boot 後端配 Nginx,Tomcat 預設 Port 是 8080 因此,nginx 在做反向代理時只要指定 web_server_be:8080,Client 到 Nginx 的流量都會被導到 web_server_be。
version: '3.7'
services:
backend: # 服務名稱
container_name: web_server_be # 容器名稱
image: Spring-boot:v1.2.3 # Image
environment: # 環境變數
- PROJECT_PROPERTIES={"db_username":"...","db_classname":"...","db_url":"..."}
restart: always # 服務機制
nginx_proxy:
container_name: nginx
image: nginx:latest
volumes: # 掛載
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/cert:/etc/nginx/ssl/certs
- ./nginx/sites-enabled:/etc/nginx/sites-enabled
restart: always
ports: # 映射到本機到容器的 Port
- 80:80
- 443:443
depends_on: # 等待 backend 啟動後才能啟動
- backend
啟動方式,前提下是要在該 docker-compose yaml 檔下執行否則要用 -f 指定該 yaml 路徑
docker-compose up -d # 在背景啟動服務
docker-compose stop
docker-compose ps
下個章節將會介紹使用前後端分離,當前的 Web 服務包含了前端和後端,其實在開發上會有一點不那麼適當,因為在做 CI/CD 的時候其實前端的改動跟後端其實關係不大,應當將他們分開,否則前端改動時連後端也要著做測試和建置。
