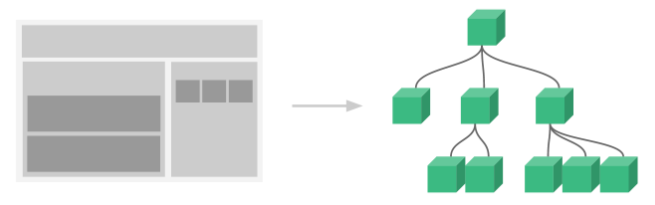
一個完整的頁面是由各個組件(component)組成,並關注於各組件的渲染,並透過綁定或全域變數(Vuex)進行溝通,自由組合各組件。
命令式渲染:當DOM發生變化,程式需做出相互的操作,整體耦合度高。
聲明式渲染:不須操作DOM,開發者定義結果,進行響應式更新。
Model:資料存取層,進行資料處理
View:視圖
ViewModel:資料連結器,不須操作,透過資料變動觸發。
定義後可重用
有父子概念(樹狀)
import嵌入
創建實例後,透過改變實例中的物件達到即時響應頁面內容。
透過Vue()建立,以下為官網範例
<-- HTML 顯示 -->
<div id="app">
{{ message }}
</div>
// 新建實例
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
即時響應:開啟console後,透過以下指令可讓官網頁面進行響應式調整。
app.message='test'
app -> 實例
el -> 使 Vue 與 HTML 進行綁定
data -> 帶入的資料
下載後透過直接引入
透過 Vue-cli 產生基礎專案
詳細安裝方式可參考官網,明天將透過Vue-cli建置基礎專案開始實作。
有錯誤請不吝指教!
參考資料
https://zhuanlan.zhihu.com/p/342747079
https://ithelp.ithome.com.tw/articles/10213157
https://cn.vuejs.org/v2/guide/installation.html
https://medium.com/pierceshih/vue-js-%E5%AD%B8%E7%BF%92%E7%AD%86%E8%A8%98-day13-vue%E5%AF%A6%E4%BE%8B-72eb192b647c
