node
vue
vue-cli
Hot-Reload、ES Lint 與 dev-Server...webpack創建指令: vue create [project_name]
vue create hello-world
-> 選擇版本: 這裡選擇 [Vue 2] babel, eslint
->安裝完成後cd進目錄
cd hello-world
-> 啟動方式
// vue 3
yarn serve
->啟動測試: http://localhost:8080
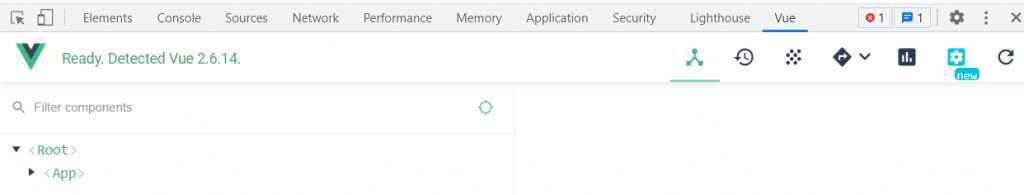
vue專屬除錯工具,可透過Chrome擴充安裝
https://devtools.vuejs.org/guide/installation.html
且可透過發者模式查看
有錯誤請不吝指教!
參考資料
https://book.vue.tw/CH3/3-1-vue-cli-introduction.html
https://zhuanlan.zhihu.com/p/68278113
