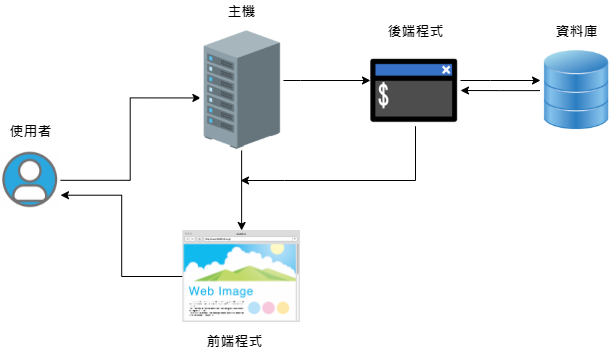
一個網站可以非常複雜也可以非常簡單。大型電商網站每個功能都有特化的設計跟架構,安全性、高併發交易、快取、分散式,整個網站跑起來可能要好幾台機器、幾十個容器或結點;陽春的個人網頁則簡單到只有靜態的 HTML 內容。但這兩個是極端的例子,本系列文不會分享這種大型高流量網站的架構(本身功力也不夠),也不會架一台機器只放一個靜態內容的網站,筆者主要會介紹最常見的小型網站架構架構,沒有深奧的原理,但卻功能齊全。小型的網站通常包含四個基本架構:
跑伺服器的主機
網站伺服器程式執行的地方,可以是實體主機或者雲端上的 VM(虛擬主機)。使用者要瀏覽我們的網站,就必須透過瀏覽器,對主機的 IP 或者 domain name 發出請求(request),主機接收到請求之後,視情況做不同的處理,可能轉發請求給後端程式、也可能回傳前端頁面的內容。
後端程式
一個功能完整的網站,一定需要能夠處理使用者的請求,例如註冊帳號、新增購物訂單等等,而這些工作就是由後端程式來執行。API server 是最常見的後端程式,會根據使用者的請求做處理,執行身分驗證、權限管控、資料庫操作等等,一步一步完成使用者的請求,最後把結果回傳。
資料庫
網站的後端程式是跑在記憶體裡的,只要斷電或重啟程式這些資料就會消失,正常的網站當然不能允許這種事,所以我們會需要資料庫來儲存資料。資料庫做為一個資料中心,在硬碟空間的運用與存取的效能上非常講究,幸好,我們現在很幸福,各大廠的資料庫引擎幫我們處理好所有的細節,我們只要學好他們的語法,就能妥善的管理資料。
前端程式
網站後端程式處理完需求之後,最後一步就是把結果回覆給瀏覽器,讓瀏覽器顯示畫面。現在這個年頭,陽春的「工程師頁面」再也無法滿足使用者的需求,一個網站除了要能正確的處理使用者需求,還要有漂亮的頁面、流暢的使用體驗,才能稱為一個合格的網站。

接下來的 28 天,筆者將從後端程式開始,一步一步實作一個網站並介紹更多關於他們的內容,敬請期待
