事實上,HTML、CSS和JS並沒有黏到形影不離這麼誇張,它們只是能互補缺點和優點的「合作」關係而已,什麼意思呢?讓我們來看看範例~
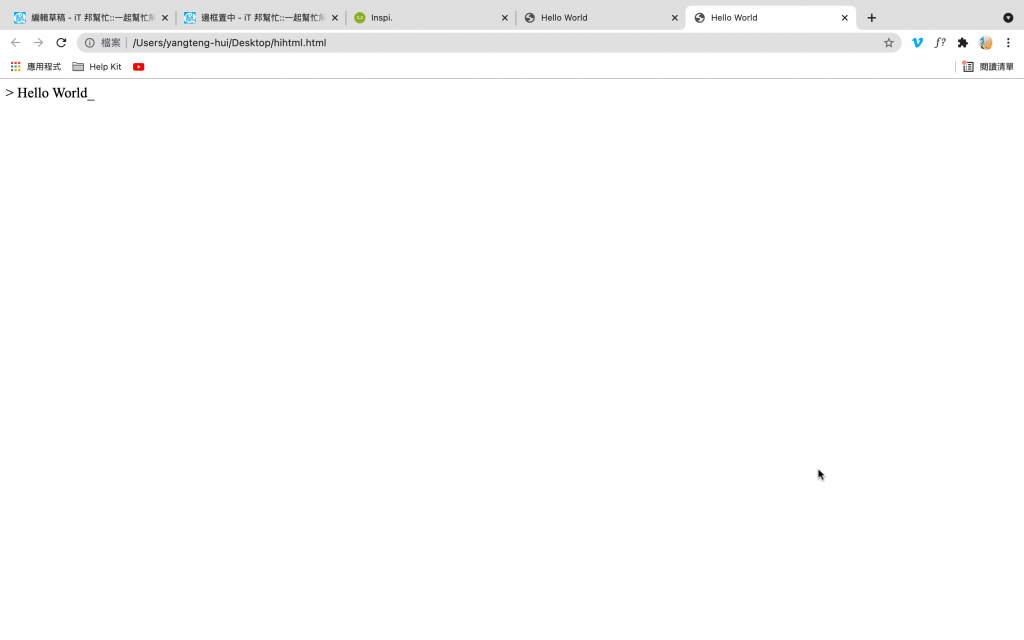
只有HTML:
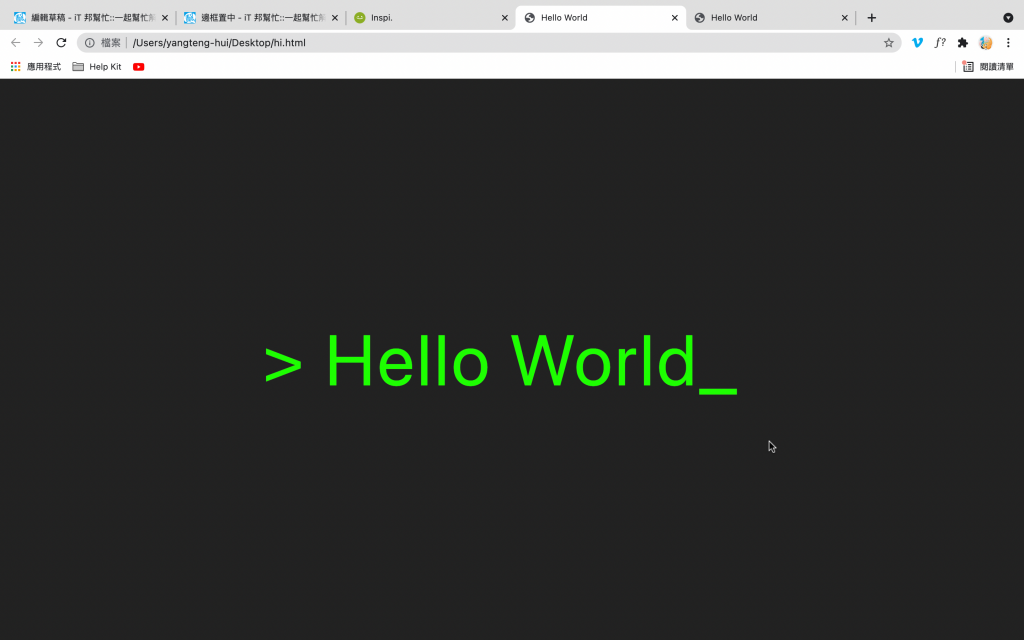
加上CSS:
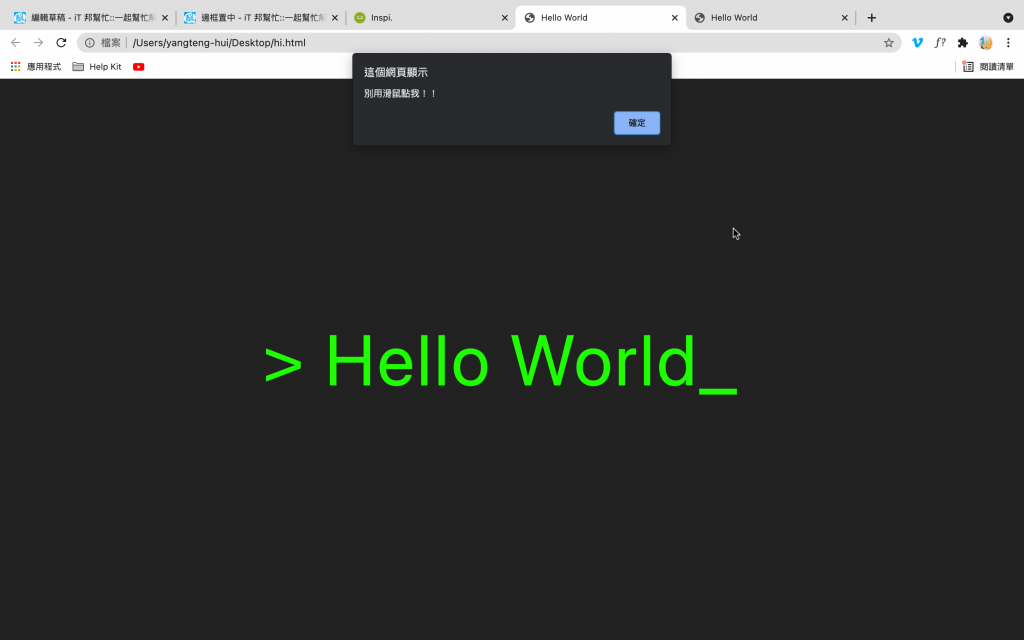
再加上JS:
嘿,看出差別了嗎?
HTML只負責輸出內容,也就是顯示出> Hello World_這段字,據我所知,HTML除了放置網站前端資訊及輸出/顯示內容,應該是沒有其他功能了~
在圖二,我們能看到網頁變得漂亮許多,這就是CSS的威力!CSS能改變字體大小、顏色、位置和背景顏色等等的美化設定,如果沒有加上CSS美化,> Hello World_這段文字就會顯得非常單調,且字體超小又不清楚。
接著是JS,看到第三張圖片裡網頁跳出來的提示(alert)了嗎?沒錯!這就是JS的功能所在,在這個網頁中,當我點擊這個頁面的任何一個地方時,JS就會幫我們跳出一個提示(alert),什麼意思呢?簡單來說,就是JS可以提高網站的互動性,隨著科技的進步與時代的變遷,JS甚至能管理及開發後端等!
剛剛有在JS裡提到JS能提升網站的互動性,這裡談談何謂「互動性」,一個網站的互動率高低取決於該網站的功能,如果網站可以購買商品、登入或創建帳號等等,那我們就稱該網站有互動性哦!而一個有「互動性」的網站也能被說為「動態網頁/網站」,「互動性」與「動態網站」都是要有伺服器、資料庫與後端等配合而成並運作才有的,之後會再詳細講解~
所以HTML、CSS和JS為什麼是構成網站的重要三要素?答案很簡單~
因為這三者就是相輔而成的,沒有CSS的「世界」會變得又小、又黑白、又單調。沒有JS的「世界」會沒有互動性。沒有這二者都還好,但沒有HTML,就不會有網站!(就像房子不能沒有支柱一樣)
這裡整理一下今天講的內容吧~
╳ | HTML | CSS | JS
------------- | -------------
作用 | 負責輸出內容 | 美化HTML輸出的內容+整個網站 | 增加網站的互動性
** 注意!網站可以沒有CSS和JS,但沒有HTML,網站是無法建立起來的哦! **
(就像房子不能沒有支柱一樣)
下篇預告:HTML
