打開VSCode > 檔案 > 另存新檔為html檔+命名 > 回到檔案 > 開始寫程式碼
HTML,全名是"Hypertext Markup Language",中文全名是“超文字標示語言”,又能說是一種標記語言,那HTML是程式語言嗎?答案是:不是。簡單來說,HTML就是網站的基礎,而網頁本身就是一個HTML文件,只是附加了CSS(美化)與JS(互動)而已。另一種說法是:HTML能建立網站的內容(例如文字和按鈕等)及資訊(網站標題和通行碼等)。順便說,伺服器在載入網站時,會取得你在HTML輸入的資訊,並顯示在網站上。這就是HTML的作用~

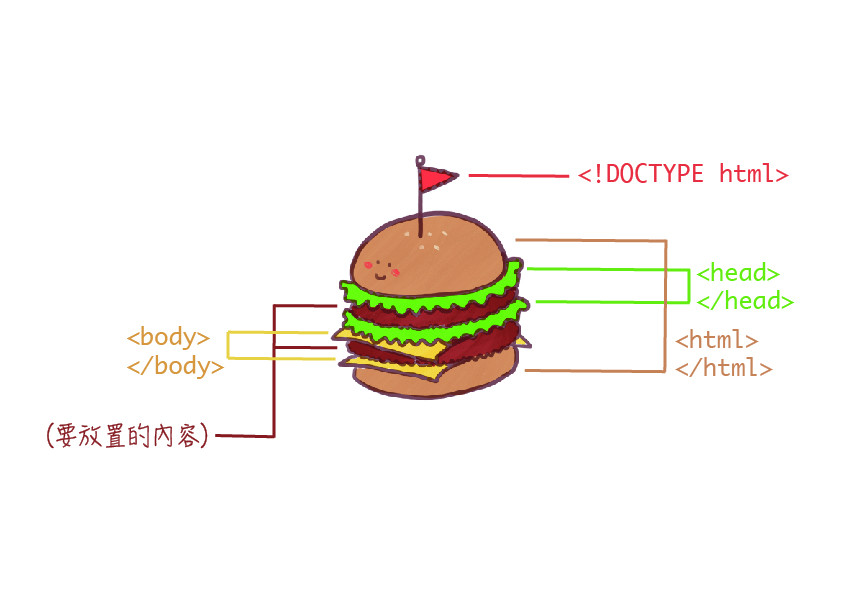
個人認為HTML不難懂,因為HTML的架構分很多層,能一目了然~且每一層的作用都不一樣,HTML的架構主要分為四層,分別是:
<!DOCTYPE html>
<html>
<head>
<body>
剛剛列出來的四個層次tag中,除了<!DOCTYPE html>,其他的都是成對的tag(由< >包起來的叫做標籤或tag),有分起始標籤與結束標籤的tag我們就稱它為成對或一對的tag,起始標籤放在前面,結束標籤放在後面,結束標籤的特點是<後面會放斜線(/),成對的tag不能缺少起始標籤或結束標籤中的任何一個!不過,並不是所有的tag都是成對的哦!
舉例說明「起始標籤與結束標籤」(成對的tag):
<起始標籤>
...
</結束標籤>
舉例說明「僅有起始標籤,無結束標籤」(單身的tag):
<起始標籤>
...
<!DOCTYPE html><!DOCTYPE html>是一個非常非常重要的起頭標籤!通常都會放在程式碼的第一行。<!DOCTYPE html>這段程式碼的工作是要告訴伺服器,這是一個用HTML5語法所寫成的網站。據我所知,HTML5是目前最新的HTML版本,<!DOCTYPE html>這段程式碼能排除過時的語法跟技術,還能排除及減少網站出錯的機會!
例如,如果一個網站用了過時的程式碼,<!DOCTYPE html>就會請伺服器不要將已過時的程式碼顯示在網站上,避免出錯及造成不必要的問題。
再舉個例子:如果一個餐廳(HTML)停止供應生魚片這道餐點(過時的語法),那餐廳就會在門口公告(<!DOCTYPE html>)這件事,否則會有客人以為餐廳還有供應生魚片,最後造成不必要的問題(網站出錯/無法顯示)。
整理一下~<!DOCTYPE html>是用來告訴伺服器,這個網站是用HTML5寫的!
✿ <!DOCTYPE html>沒有結束標籤哦!
像這樣寫,<!DOCTYPE html>要放在程式碼的第一行~
<!DOCTYPE html>
...
<html><html>和<!DOCTYPE html>有些類似,唯一不同的是,<html>只是用來告訴伺服器,這個網站是用HTML寫的,但<!DOCTYPE html>是告訴伺服器,這個網站是用HTML5寫的,
這裡整理一個表格給大家參考~
╳ | 有無指定宣告為誰? | 宣告網站為... | 有無排除過時語法?
------------- | -------------<html> | 無 | HTML | 不一定<!DOCTYPE html> | 有 | HTML5 | 有
✿ <html>對應的結束標籤是</html>哦!
像這樣寫,<html>要放在<!DOCTYPE html>的下一行~
<!DOCTYPE html>
<html>
</html>
<head><head>內被用來放置網站的基本資料,就像身分證一樣,以下列出幾種比較常用的tag~
<meta charset = 'utf-8'>(通行碼)<meta charset = 'utf-8'>這行程式碼的作用是要告訴伺服器,這是用utf-8編碼寫的,那如果沒有寫的話會怎麼樣?那網站裡的內容極有可能會變成亂碼!所以這行程式碼非常重要,千萬不能漏寫哦!
<title>(網站標題)
<link rel = icon href = '圖片檔案連結'>(網站圖標)
<link rel = stylesheet href = 'CSS檔案路徑'> (導入CSS檔案)
<script src = 'JS檔案路徑'> (導入JS檔案)
✿ <head>對應的結束標籤是</head>哦!
像這樣寫,<head>要放在<html>的下一行~
<!DOCTYPE html>
<html>
<head>
.
.
.
.
.
</head>
</html>
<body><body>內通常放的都是網站的內容,像文字、圖片及按鈕等等,<body>內的內容都會呈現在網站上,如果<body>裡面是空白的、沒寫任何東西,那網站也會是空白的哦!以下列出幾種比較常用的tag~
<h數字>文字內容</h數字>(用來顯示文字)<div>文字內容<span>(用來顯示文字)<span>文字內容<span>(用來顯示文字)<img src = '圖片檔案連結'>(用來顯示圖片)<video src = '音檔檔案路徑'></video>(用來顯示影片)<audio src = '音檔檔案路徑'></audio>(用來顯示音樂播放器)像這樣寫,<body>要放在</head>的下一行~
<!DOCTYPE html>
<html>
<head>
.
.
.
.
.
</head>
<body>
.
.
.
</body>
</html>

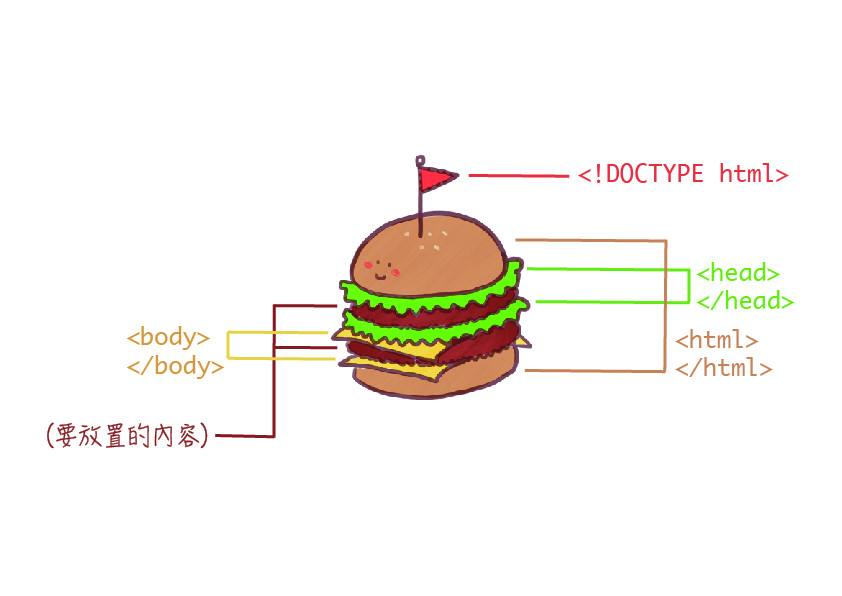
再來回顧一下這張圖吧~個人覺得其實HTML架構很好理解,因為HTML架構其實就像漢堡一樣,材料(tag)都是成對的。如果還是一頭霧水,可以再看看這張漢堡架構~
(有件事忘了說,src是路徑的意思哦~)
首先,先建立一個HTML架構:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
接著在<head></head>裡加上網站的基本資訊:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>(網站標題)</title>
<link rel="icon" href="(圖片路徑)">
<link rel="stylesheet" href="(CSS檔案路徑)">
<script src="(JS檔案路徑)"></script>
</head>
<body>
</body>
</html>
最後,在<body></body>裡,用<h數字></h數字>加上「Hello World!」這段字(也就是你想呈現在網站上的文字內容~):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的網站</title>
<link rel="icon" href="???.png">
<link rel="stylesheet" href="index.css">
<script src="index.js"></script>
</head>
<body>
<h1>Hello World!</h2> //初次見面!我是單行註解~
/***初次見面~
我是多行註解!***/
</body>
</html>
最後的最後,用瀏覽器打開檔案..
醬醬~你成功用HTML做出了你的第一個網頁啦~!
下篇預告:CSS
