這一篇的內容,是紀錄閱讀官方文件 tutorial: A Hero Editor 的筆記,接續昨天的內容,寫出下半部內容。
在之前的範例中,使用者應該可以透過 input 欄位來更改英雄的 name 屬性內容,此時,就可以透過為 input 欄位綁上雙向綁定的屬性,讓使用者可以在 input 欄位裡面看到綁定的英雄名稱之外,也可透過這個 input 欄位來更改這個英雄姓名。
在 Angular 裡面用的雙向綁定的語法就是 [(ngModel)] 後面接要被綁定的屬性。
所以,我們來修改一下 heroes.component.html 的內容
--- heroes.component.html ---
<div>
<label for="name">Hero Name: </label>
<input id="name" [(ngModel)]="hero.name" placeholder="name">
</div>
以上這個內容就會為 input 欄位雙向綁定 hero 物件的 name 的屬性。
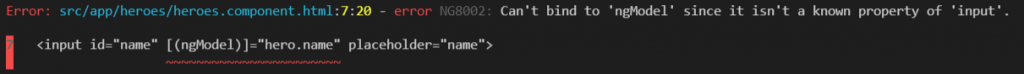
所以,如果你一路按照官方文件的 Tour of Heroes 教程中的 1. The Hero Editor 這個章節裡面的操作步驟寫到這邊,在 input 欄位上加入 [(ngModel)] 後,應該會報下面的錯誤
意思是說不能為 input 欄位綁上[(ngModel)] 的錯誤。
會造成這個錯誤的原因是因為,我們沒有引入 FormsModule 模組到我們的 app 元件裡面。
那我們就只需將 FormsModule 這個模組引入到 app.module.ts 的 @NgModule 區塊的 imports 陣列中,就可以解決這個錯誤囉。
--- app.module.ts ---
// ...
import { FormsModule } from '@angular/forms'; // 引入 FormsModule
@NgModule({
[...]
imports: [
BrowserModule,
AppRoutingModule,
FormsModule // 引入 FormsModule
],
})
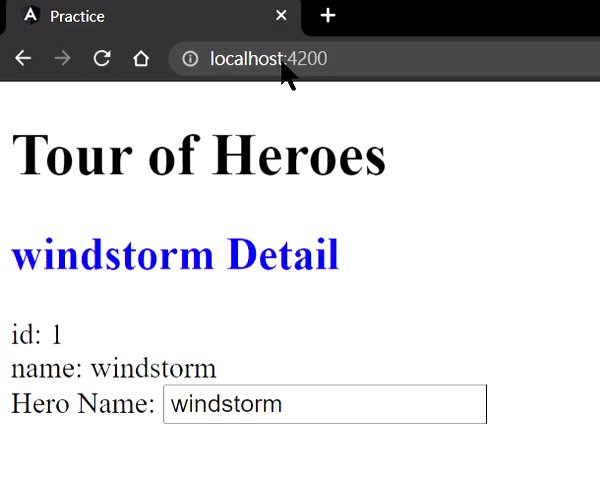
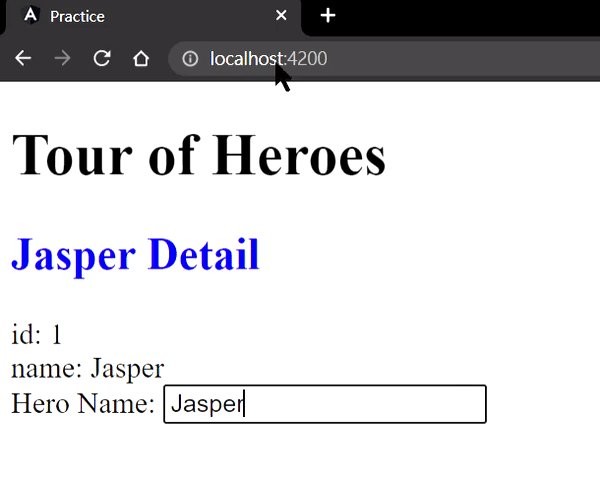
如此,就可以消除這個錯誤,並可以看到 input 的欄位出現在你的畫面中囉。
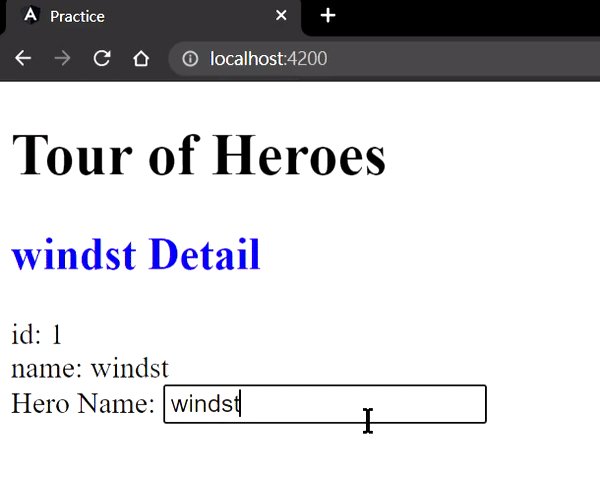
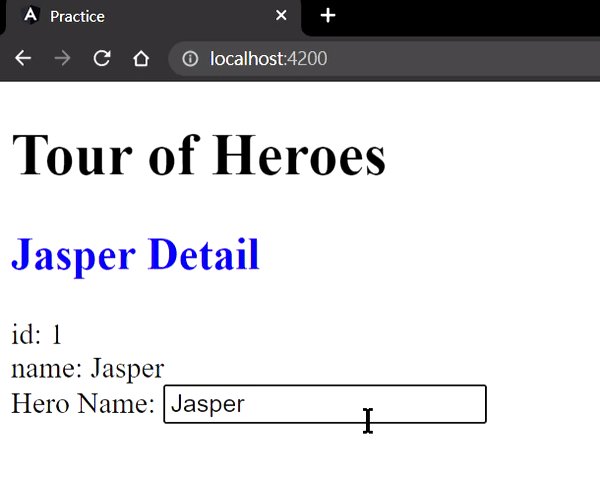
以下是畫面結果
上面的動畫中,就可以透過在 input 欄位綁上雙向綁定的效果,動態地修改 hero.name 的內容。
這邊做個總結
[(ngModel)] 的功能,來動態地修改綁定屬性的內容。[(ngModel)] 的功能的話,要在其所屬的模組中引入 FormsModule ,才能成功在 input 欄位中綁上 [(ngModel)] 的功能。