1.首先粗淺的講一下 HTML 的語法,如下:
<!-- 以下這個半形的中括號,叫做標籤 ; 裡面可以夾東西(如:DIV 01) -->
<!-- 結尾的中括號 會加個 【/】-->
<div> DIV 01 </div>
<!-- 但也有不是成雙成對的標籤,沒辦法包東西,若要顯現文字,可能要查一下此標籤的用法 -->
<!-- input標籤的話,可以用placeholder 來預設顯示它的值(如:輸入1)-->
<input type="text" name="INPUT1" placeholder="輸入1">
然後之後示範會順便介紹一些標籤。
2.再來我非常淺略介紹一下 id 和 class,如下:
*它的寫法大概是這樣
<div id="(請輸入ID的值)"> ID </div>
<div class="(請輸入CLASS的值)"> CLASS </div>
*ID的值 只能唯一,不可以重複,否則(如下範例) ;反之 CLASS的值 可以重複,就這樣。
<div id="alert alert-dark">ID 01</div>
<div id="alert alert-dark">ID 02</div>
<div class="alert alert-dark">CLASS</div>
<div class="alert alert-primary">CLASS 01</div>
<div class="alert alert-primary">CLASS 02</div>

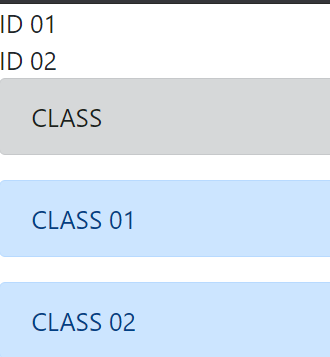
上面程式碼有引入 Bootstrap ,原本理想上是要呈現【3個黑底】和【2個藍底】,
但結果只有【2個沒變化】、【1個黑底】和【2個藍底】,
原因就是我的 id值 並不是為一的。
另外我們昨天有弄一個程式碼範例,稍微說明一下,如下:
<!DOCTYPE html> <<這個 ! 開頭的,加上去就對了
<html lang="en"> <<這個 html標籤,加上去就對了,然後它包住上面以外的全部東西。
<title>(網頁名稱)</title>
<head>
(看不見的功能通常寫在head內,如引入css 或 Bootstrap之類的)
</head>
<body>
(看得見的東西都寫在body內)
</body>
(body外的下面通常會寫<script>標籤的相關東西,還有引入 Bootstrap)
然後寫程式記得用Tab縮排,我還記得剛開始先被停醒要縮排,
之後再被停醒用Tab(之前都用空白鍵一個一個按xD)
</html>
今天就先這樣,下次見。
