開發 .NET 程式之前,需要安裝兩個東西:
.NET 可以用 C#, VB 或 F# 來寫,筆者選用 C#。本系列文章會假設讀者具備程式設計的基礎,文章內容的描述會著重在框架的使用,如果有不熟悉語法的讀者,歡迎留言討論或參考以下連結
W3Schools
微軟官方文件
安裝 IDE
在開始寫之前,我們需要安裝 IDE,寫 .NET 最常見的 IDE 是 Visual Studio, Visual Studio Code 或 Visual Studio for Mac。
筆者用 Windows 電腦,加上 Visual Studio 對初學的人來說比較容易上手,所以本系列文章選擇 Visual Studio Community 當範例。
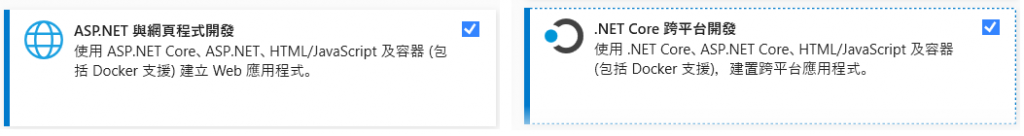
請從微軟網站直接下載並安裝 IDE,安裝時請至少勾選以下兩個選項
安裝 .NET 5 SDK
裝完 IDE 之後,請從微軟網站下載並安裝 .NET SDK。(注意,不是 Runtime, Runtime 只能用來跑 .NET 程式)
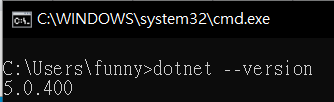
安裝完之後,開啟命令提示字元(cmd),如果安裝成功,輸入
dotnet --version
會顯示所安裝的 SDK 版本
建立新的專案
執行專案
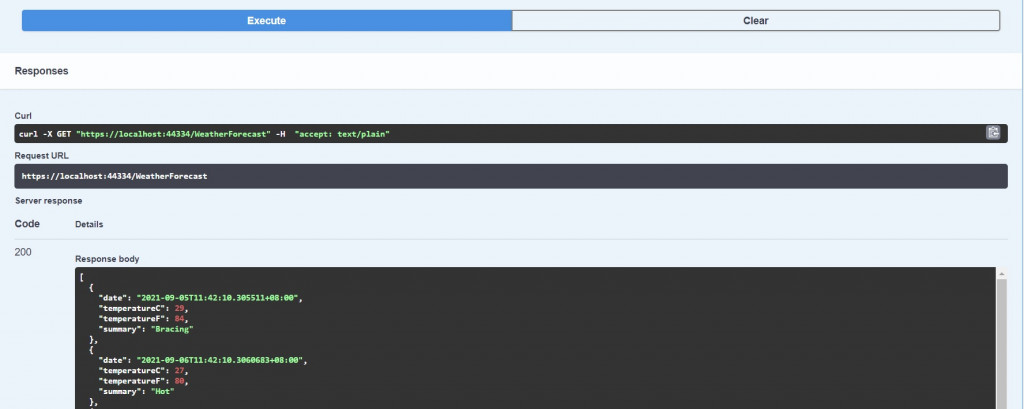
.NET SDK 幫我們建立的,是一個完整可執行的專案,建立完我們直接按 F5 建置並執行程式,Visual Studio 會幫我們啟動預設瀏覽器並開啟一個分頁,這個分頁是 Swagger 幫我們產生的 API 文件,我們可以在這邊查看有哪些 API 接口,還能直接在這發 request 測試我們的 API。
點選一個 API 接口 -> Try it out -> 輸入參數 -> Execute 就能測試並觀察結果