不囉嗦,一樣先附上程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.banner{
width: 300px;
height: 300px;
border: 2px double #000;
}
.banner h1{
color: blue;
text-align: center;
}
.banner h2{
font-size: 20px;
text-align: center;
}
.banner1{
display:inline-block;
background-color: rgb(158, 255, 2);
width: auto;
height: 50px;
border: 2px double #000;
}
.banner2{
margin-top: 10px;
display:inline-block;
background-color: rgb(158, 255, 2);
width: auto;
height: 50px;
border: 2px double #000;
}
</style>
</head>
<body>
<div class="banner">
<h1>我是土地</h2>
<div class="banner1">
<h2>display:block</h2>
</div>
<div class="banner2">
<h2>display:block</h2>
</div>
</div>
</body>
</html>
display 屬性是可以讓我們自由設定網頁元素的顯示類型
而 Div區塊 本身的預設為 display:block
而預設為 display:inline 的則是內行元素
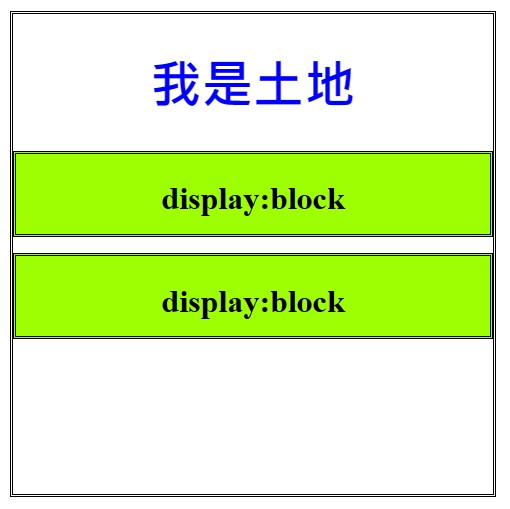
display:block -->使區塊元素一次占掉一整行
.banner1{
display:block;
background-color: rgb(158, 255, 2);
width: auto;
height: 50px;
}
如下圖一樣,Div區塊直接占掉一整排
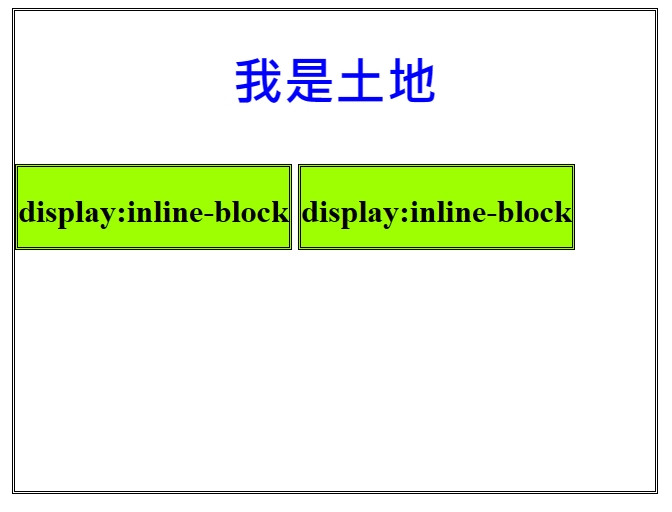
display:inline-block -->使區塊元素並排
.banner1{
display:inline-block;
background-color: rgb(158, 255, 2);
width: auto;
height: 50px;
border: 2px double #000;
}
.banner2{
margin-top: 10px;
display:inline-block;
background-color: rgb(158, 255, 2);
width: auto;
height: 50px;
border: 2px double #000;
}
兩個區塊則會並排
讓 Div 並排就是這麼簡單,我們明天再繼續講 display的其他屬性
那我們鐵人賽Day6見囉!!
