每個實例從被初始化,掛載到DOM、更新,到最後被銷毀的歷程。
而vue提供了一系列生命週期的函式,則稱為生命週期鉤子(Lifecycle Hooks)
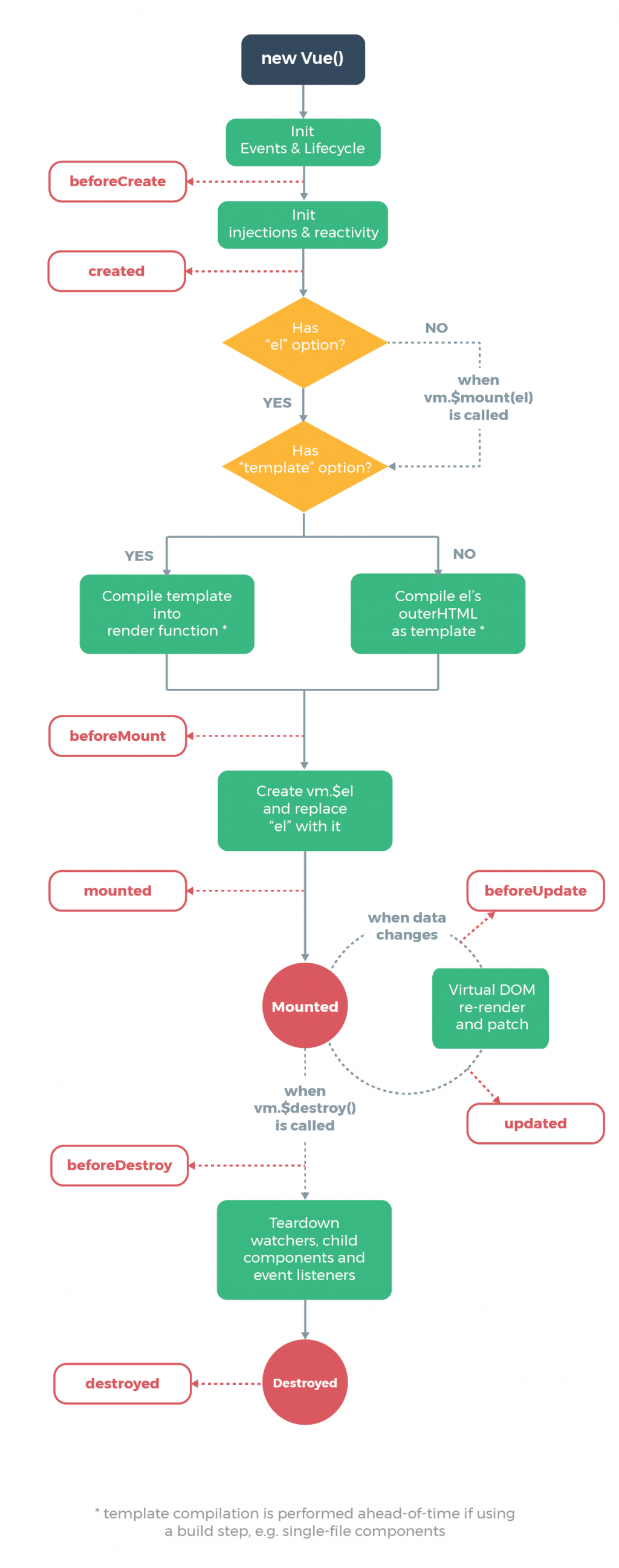
官網圖示
1.beforeCreate
實例初始化
2.created
實例建立完成,數據已導入,並可對數據及方法進行操作
(props data computed watch methods)
DOM尚未掛載 -> $el未建立
可開始進行後端請求
3.beforeMount(執行掛載 Mounting)
-> 檢查是否有el
-> 檢查是否有 template
4.mounted(掛載完成)
$el建立完成
DOM完成掛載 -> 可進操作
通常於此開始進行較頻繁後端請求
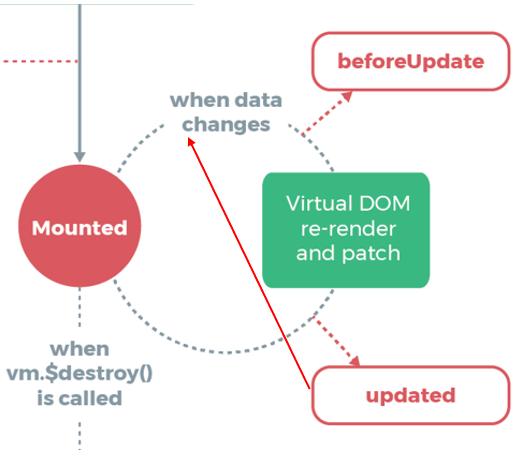
5.beforeUpdate
資料改變時觸發,此時尚未更新渲染
將Virtual DOM 重新 render
6.updated
資料完成更新 -> DOM 重新渲染畫面
回歸至 mounted (於此進行資料操作會產生deadlock)
7.beforeDestroy
解除監聽器(compted、watch...)及子元件。
8.destroyed
完整銷毀,事件監聽及子元件也一併銷毀,無法進行操作。
有錯誤請不吝指教!
參考資料
https://cn.vuejs.org/v2/guide/instance.html
https://book.vue.tw/CH1/1-7-lifecycle.html
https://medium.com/pierceshih/vue-js-%E5%AD%B8%E7%BF%92%E7%AD%86%E8%A8%98-day14-vue%E7%94%9F%E5%91%BD%E9%80%B1%E6%9C%9F-65bc934dfd47
https://medium.com/%E5%B0%8F%E5%BD%A5%E5%BD%A5%E7%9A%84%E5%89%8D%E7%AB%AF%E4%BA%94%E5%9B%9B%E4%B8%89/vue-js-vue%E7%9A%84%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F-fc971fac8298
https://hackmd.io/@FortesHuang/SycpsQ08B
感謝各路大神![]()
