無傳入值
具回傳值(return)
對來源屬性進行操作-> 觸發
即使來源變數無實際異動(true -> true),也進行觸發
定義變數count
data() {
return {
count: 0,
};
},
定義方法: 按下按鈕 count + 1
methods: {
addValue: function () {
this.count += 1;
},
},
定義計算屬性
computed: {
lessThenTen() {
console.log('run lessThenTen')
return this.count < 10;
},
greaterThenTen() {
console.log("run greaterThenTen")
return this.lessThenTen ? "" : "greaterThenTen!";
},
},
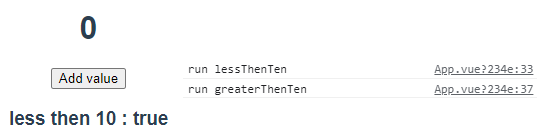
執行測試:初始時計算屬性各進行一次
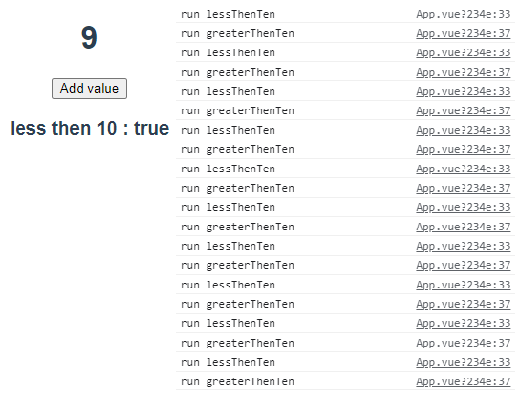
計數器:9 & 計算屬性:觸發10次
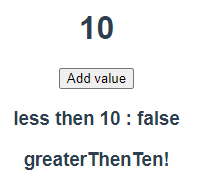
計數器:10,顯示。
默認只有Getter,需要時可進行 Setter 定義
get:所依賴變數異動時執行,return新結果。
set:將異動結果傳入set裡。並進行處理。(無相關變數無法進行操作且無效)
HTML
<button @click="switchValue">switch</button>
<h3>{{ text }}</h3>
<h3>{{ valueA }}</h3>
<h3>{{ valueB }}</h3>
Data 定義初始值
data() {
return {
text: "text",
valueA: "valueA",
valueB: "valueB"
};
},
定義方法:按下按鈕調整valueA、valueB
switchValue: function () {
this.valueA = "valueA_click";
this.valueB = "valueB_click";
},
計算屬性
value: {
// getter
get: function () {
return this.valueA + " " + this.valueB;
},
// setter
set: function (newValue) {
var values = newValue.split(" ");
this.text = values[0]; // text與依賴值無關、無效
this.valueA = values[0];
this.valueB = values[1] + "test"; // test與傳入值無關、無效
},
},
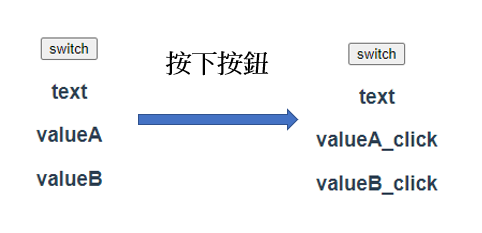
測試結果
count = 10,less then 10 & greater than 10 邏輯問題就別管了吧![]()
本來想一起寫watch的,但還是明天吧?
有錯誤請不吝指教!
參考資料
https://cn.vuejs.org/v2/guide/computed.html
https://peterhpchen.github.io/VuejsQuest/
感謝各路大神/images/emoticon/emoticon34.gif
