
favicon.ico:僅用於 index.html
index.html:網頁入口文件
<!-- div = 區塊 && id = app, 由main.js指定其 vue -->
<div id="app"></div>
assets:圖片資料夾
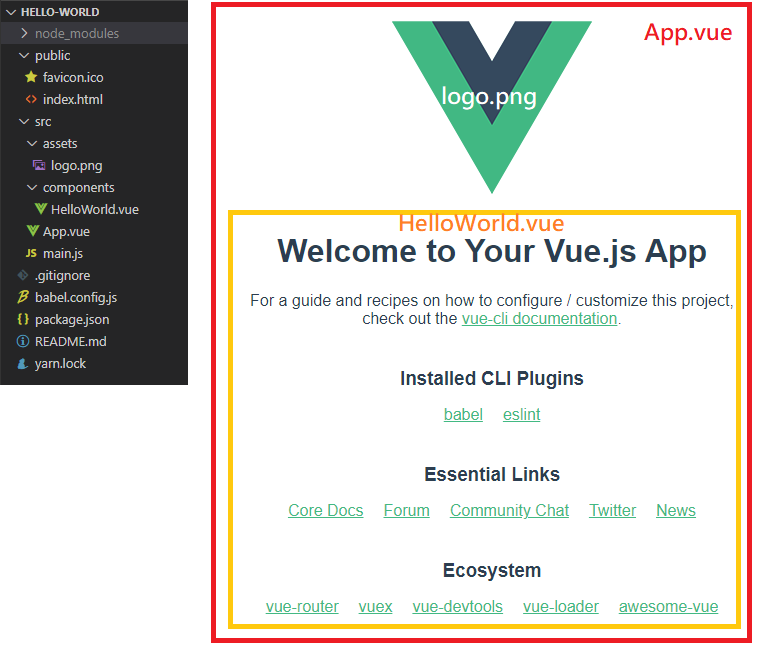
<!-- in App.vue -->
<img alt="Vue logo" src="./assets/logo.png">
components:組件資料夾
App.vue:Instance,專案入口,在其內部引入其他組件
<!-- 引入component HelloWorld 並帶入參數msg -->
<HelloWorld msg="Welcome to Your Vue.js App"/>
需於下方引入區引入
import HelloWorld from './components/HelloWorld.vue'
並於components中註冊
components: {
HelloWorld
}
main.js:專案核心
import Vue from 'vue'
import App from './App.vue'
// 阻止啟動生產消息,常用作指令。
Vue.config.productionTip = false
// 透過 render & $mount 掛載 區塊 與 實例
// 區塊 '#app': index.html
// 實例 App: 引入App.vue
new Vue({
render: h => h(App),
}).$mount('#app')
productionTip比較
Vue.config.productionTip = false

Vue.config.productionTip = true

撰寫HTML、引入其他組件,為主要視圖區。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<!-- 引入component HelloWorld 並帶入參數msg -->
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
import區
進行資源的引入,引入無使用會報錯
<script>
import HelloWorld from './components/HelloWorld.vue'
// 接續下方
export default區
變數定義、方法撰寫、監聽、生命週期控制皆於此區塊,為主要開發區。
// 接續上方
export default {
components: {
HelloWorld
},
props: {},
data() {
return {};
},
methods:{},
created() {}
}
</script>
style區
定義、撰寫CSS
<style>
#app {
text-align: center;
color: #2c3e50;
margin-top: 50px;
}
</style>
有錯誤請不吝指教!
參考資料
https://vuejs.org/
https://book.vue.tw/
https://www.cnblogs.com/wr20190131/p/10494197.html
