具比較傳(old & new)
無回傳值(return)
監聽變數發生異動-> 觸發
監聽變數無實際異動(true -> true),不進行觸發
監聽目標
callback 函數
HTML
<button @click="addValue">add</button>
<h3>{{ count }}</h3>
<h3>{{ showValue }}</h3>
定義變數
count: 0,
equalsFive: false,
showValue: "",
定義方法: 按下按鈕 count + 1
addValue: function () {
this.count += 1;
},
監聽器
watch: {
// 監聽count
count: function (val) {
console.log(val); // 預設 new value
this.equalsFive = (val == 5);
},
// equalsFive
equalsFive: function (newVal, oldValue) {
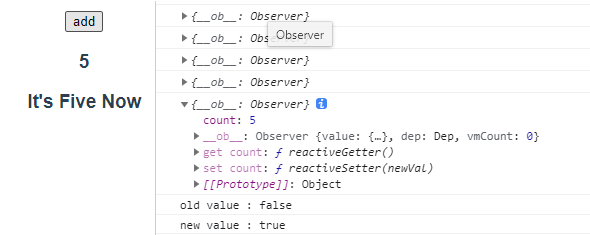
console.log('old value : ' + oldValue);
console.log('new value : ' + newVal);
this.showValue = "It's Five Now";
},
},
執行測試:初始畫面,不進行任何觸發
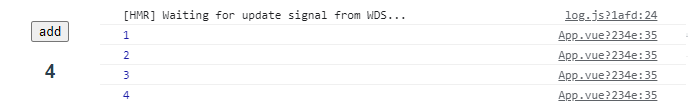
按4次按鈕:count觸發4次,equalsFive未進行觸發
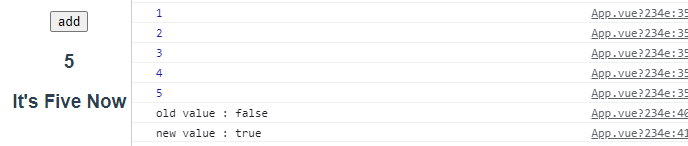
按第5次按鈕:count & equalsFive 進行觸發
handler:欲進行的處理
deep:深度觀察,call by reference。
調整 count HTML
<h3>{{ obj.count }}</h3>
調整變數 count
obj:{
count: 0,
},
監聽器
obj: function (val) {
console.log(val)
this.equalsFive = (val.count == 5);
},
進行測試:無監聽效果
將監聽器加上handler並設定deep
obj: {
handler: function (val) {
console.log(val);
this.equalsFive = val.count == 5;
},
deep: true
進行測試:觸發成功
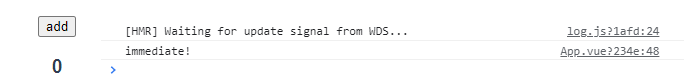
初始化即觸發handler
調整監聽器
obj: {
handler: function (val) {
console.log('immediate!');
this.equalsFive = val.count == 5;
},
deep: true,
immediate: true
},
進行測試:初始即觸發
computed 不論來源是否有實際異動皆觸發
watch 監聽值實際異動則觸發
computed 依賴值 -> 一個結果 (無法異動無關變數)
watch 監聽值 -> 程序 (可對其他參數、方法進行操作)
computed 將結果暫存
watch 可取舊值
有錯誤請不吝指教!
參考資料
https://cn.vuejs.org/v2/guide/computed.html
https://medium.com/unalai
https://cythilya.github.io/2017/04/15/vue-watch/
https://ithelp.ithome.com.tw/articles/10204091
https://medium.com/@jedy05097952/vue-%E9%82%84%E6%98%AF%E4%B8%8D%E6%87%82-computed-83a200571e1b
感謝各路大神 ![]()
