在 Day04 有提到在 JavaScript 裡,
函式執行時會產生函式執行環境,在該執行環境中會創造屬於自己的記憶體空間,
而在函式執行完畢後,會將記憶體空間釋放出來
而在釋放記憶體是有條件的,
JavaScript 回收機制:當沒有其他任何物件參考它時,就會被當成可回收的記憶體
我們來實際看一下範例
首先準備一個隨機生成字串的函式
function randomString(length) {
let result = '';
let characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
for (let i = 0; i < length; i++) {
result += characters.charAt(Math.floor(Math.random() * characters.length));
}
return result;
}
let demoData = [];
function getData() {
for (let i = 0; i < 1000; i++) {
demoData.push(randomString(5000));
}
}
getData();
console.log(demoData);
在 Chrome 瀏覽器的 Console 中能看到很長陣列
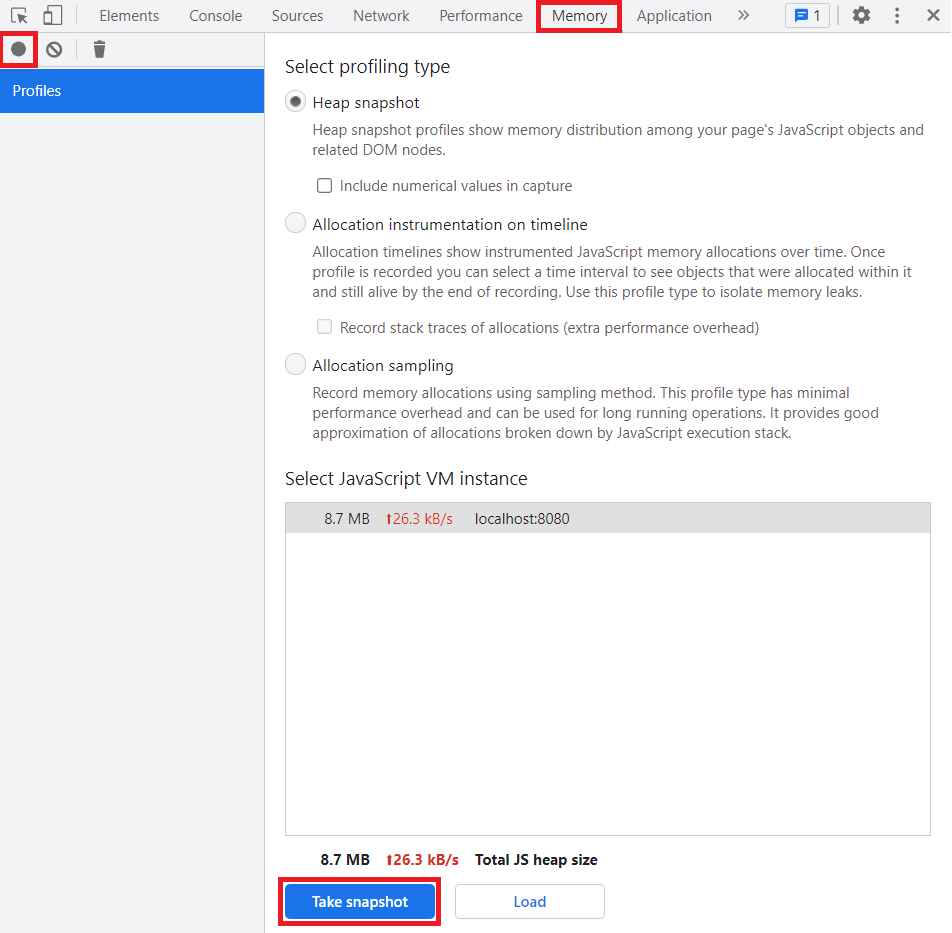
此時我們進到開發人員工具中的 Momory,
之後點擊左側的圓形圖案(Take heap snapshot)或下方的 Take snapshot 按鈕來擷取當前占用的記憶體大小

此時可以看見當前占用記憶體空間為 8.2 MB

當我們將 getData() 註解後,來看佔用記憶體剩多少
let demoData = [];
function getData() {
for (let i = 0; i < 1000; i++) {
demoData.push(randomString(5000));
}
}
// getData();
console.log(demoData);
註解後佔用記憶體剩下 3.1 MB

由上述結果可以得知,函式會佔用記憶體空間
function getData() {
let demoData = [];
for (let i = 0; i < 1000; i++) {
demoData.push(randomString(5000))
}
console.log(demoData);
}
getData()
此時會在 Console 中看到很長的陣列,
再到 Memory 看佔用的記憶體

此時佔用的記憶體為 8.2 MB
但是照理來說函式執行完後記憶體會被釋放掉,
為何還佔有 8.2 MB 呢?
此時我們可以在 Console 的地方將顯示結果清除掉
點擊紅框處可以清空 Console

之後再到 Memory 看佔用的記憶體還有多少

此時佔用記憶體剩下 3.2 MB
這就表示 Chomre 的 console 中的行為也需要記憶體
而函式中所宣告的變數在函式執行完畢後,會因為沒有其他物件參考它,而直接釋放記憶體
以上為今天的內容,感謝觀看。
