今天這一篇,我主要會教的是display~
display先來談談比較簡單的display,display的中文是「顯示、展示」的意思,也因此display在CSS裡的作用也跟調整物件的顯示方式有關,讓我們來看看display的常見屬性設定吧~
display: inlineinline的用法其實非常簡單,也很好理解,從字面上就能知道意思,inline的意思是「在同一行、在同一條線裡」,所以這個inline的用法也跟這個意思一樣,就是:當二個HTML物件都被設定成display: inline時,二個物件就會排在同一行,來看看實例~
我在HTML裡添加二個div文字:
<div id = text_1>我是第一行</div>
<div id = text_2>我是第二行</div>
然後再CSS裡設定二個div的display為inline:
#text_1{
display: inline;
}
#text_2{
display: inline;
}
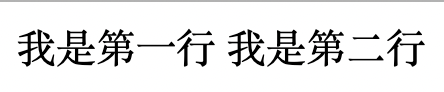
結果會呈現這樣:
display: blockblock的用法其實也很簡單~從字面上解讀,block的意思是「區塊、塊」,所以block的用法也跟這個意思相同,被設定成display: block的物件會成為一個獨立的區塊,不會與別的物件並排,來看看實例~
我在HTML裡添加二個div文字:
<div id = text_1>我是第一區塊</div>
<div id = text_2>我是第二區塊</div>
然後再CSS裡設定二個div的display為block:
#text_1{
display: block;
}
#text_2{
display: block;
}
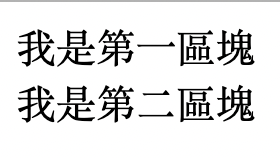
結果會呈現這樣:
display: flexflex的用法其實也很簡單~從字面上解讀,flex的意思是「彈性、柔性」,所以flex的用法也跟這個意思相同,被設定成display: flex的物件可以彈性佈局,來看看實例~
我在HTML裡添加二個div文字:
<div id = text_1>我是第一個</div>
<div id = text_2>我是第二個</div>
然後再CSS裡設定二個div的display為flex:
#text_1{
display: block;
}
#text_2{
display: block;
}
結果會呈現這樣:
(Sorry~今天晚上有事,明天補上(更新此文章))
