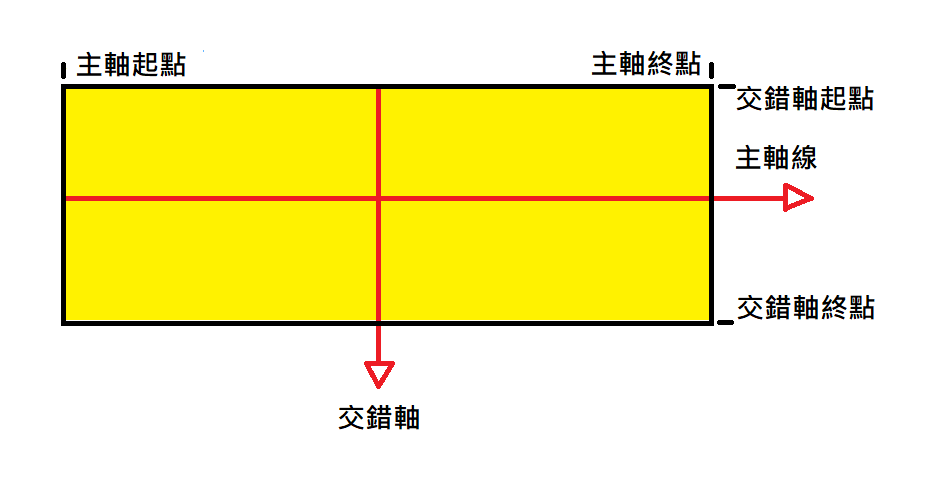
align 主要是以交錯軸為主,而昨天的 ustify-content 則是以主軸為主
使用 align-content 前要先使用 flex-wrap:wrap; 才有辦法使用 align-content
<?php
display: flex;
flex-wrap: wrap;
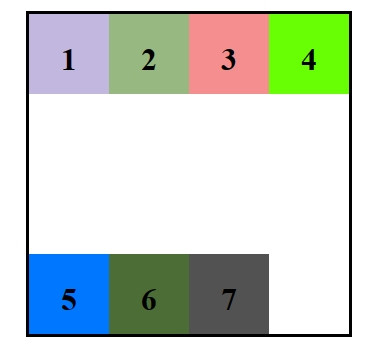
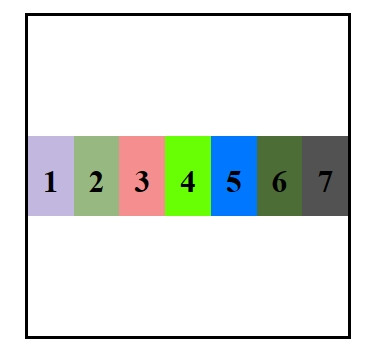
align-content: start;
?>
<?php
display: flex;
flex-wrap: wrap;
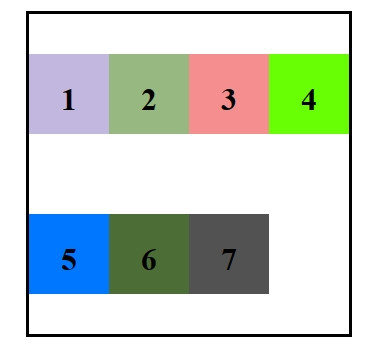
align-content: center;
?>
<?php
display: flex;
flex-wrap: wrap;
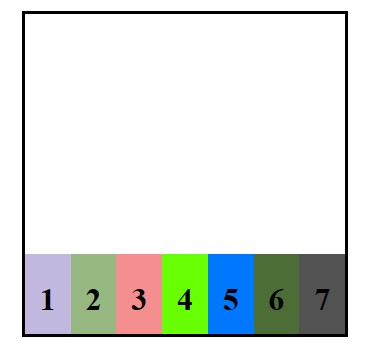
align-content: end;
?>
<?php
display: flex;
flex-wrap: wrap;
align-content: space-between;
?>

<?php
display: flex;
flex-wrap: wrap;
align-content: space-around;
?>

<?php
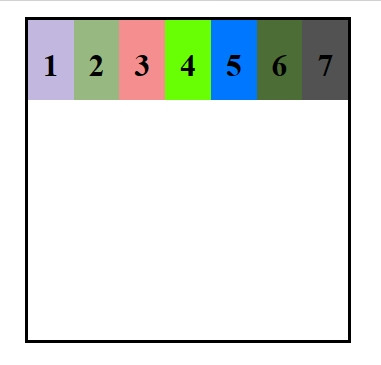
display: flex;
align-items: flex-start;
?>

<?php
display: flex;
align-items: flex-center;
?>

<?php
display: flex;
align-items: flex-end;
?>

屬性與 align-items 一樣,只是 align-self 是當我們使用 align-item 後,用來個別調整子元素 的對其位置
那這邊的我就放圖了,主要就是當今天我們全部元素的位置一次調整完成後,不想動到其他子元素時,就使用 align-self 去調整成其他對齊方式
很簡單,只需要使用昨天的 justify-content 和今天的 align-items就可以完成啦
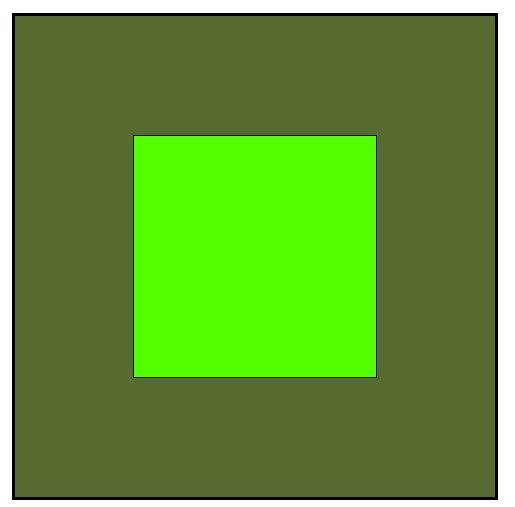
先附上程式碼 & 成果
<?php
.aaa{
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
border: 2px solid #000;
}
.bbb{
width: 150px;
height: 150px;
background: rgb(81, 255, 1);
}
?>
<div class="aaa">
<div class="bbb">
</div>
</div>
最重要的搞清楚主軸和交錯軸之後,要讓Div在哪他就會在哪裡啦
那我們鐵人賽Day9見囉!
