昨天講了 display 當中的 Flex 屬性
那今天就要來講 display 當中的 Justify-content
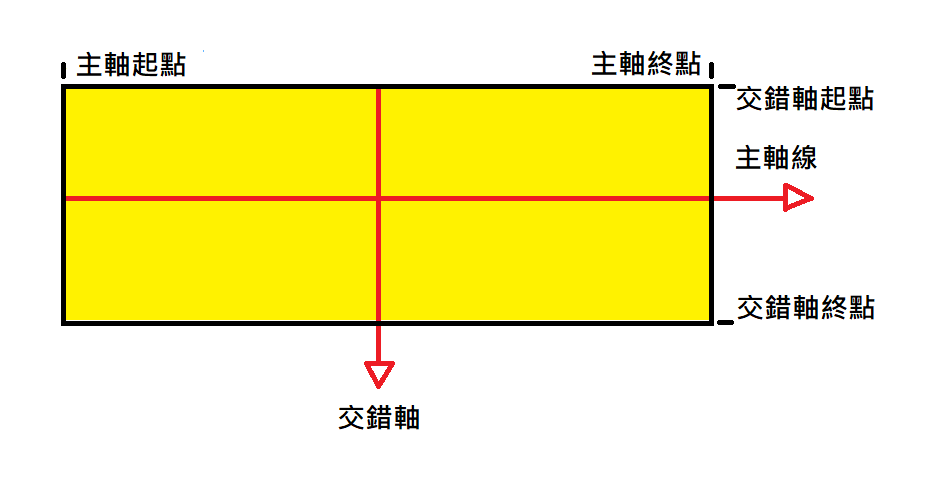
--> 主要是以主軸線來排版,一樣需要先宣告 display:flex; 否則會無法使用。
.banner{
dispaly:flex;
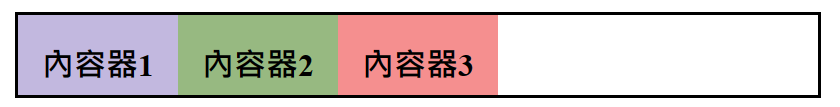
justify-content: start;
}

.banner{
dispaly:flex;
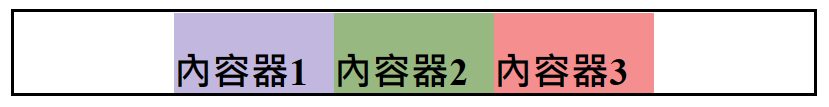
justify-content: center;
}

.banner{
dispaly:flex;
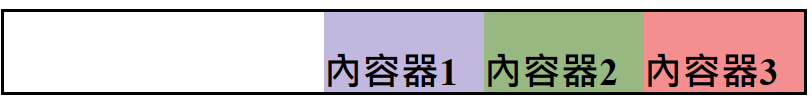
justify-content: end;
}

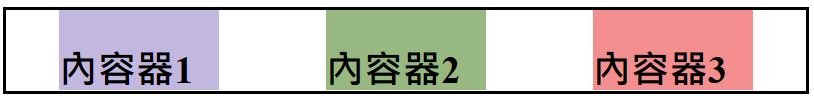
.banner{
dispaly:flex;
justify-content: around;
}

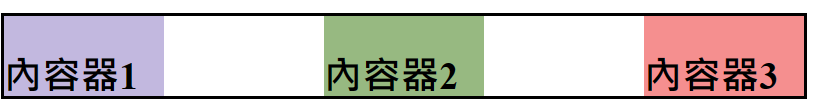
.banner{
dispaly:flex;
justify-content: between;
}

今天就是一個教大家 display 的另一個簡單排版,明天我們來談談 align
那我們鐵人賽 Day8 見囉!!
