建議跟Node.js搭配食用--->https://ithelp.ithome.com.tw/articles/10261046
先來個小科普~GO GO!![]()
全名Node Package Manager,是Node的管理package,使用者可以透過npm進行套件安裝及管理,簡單來說,當你在撰寫程式時,會使用到的模組套件多,這時就需要NPM來管理。而npm的安裝則是在Node下載時一併安裝。
或許可能在搜尋npm的時候,可能會看到cnpm,但cnpm其實就是大陸那邊再使用的npm。
這邊就不在多說。
正文
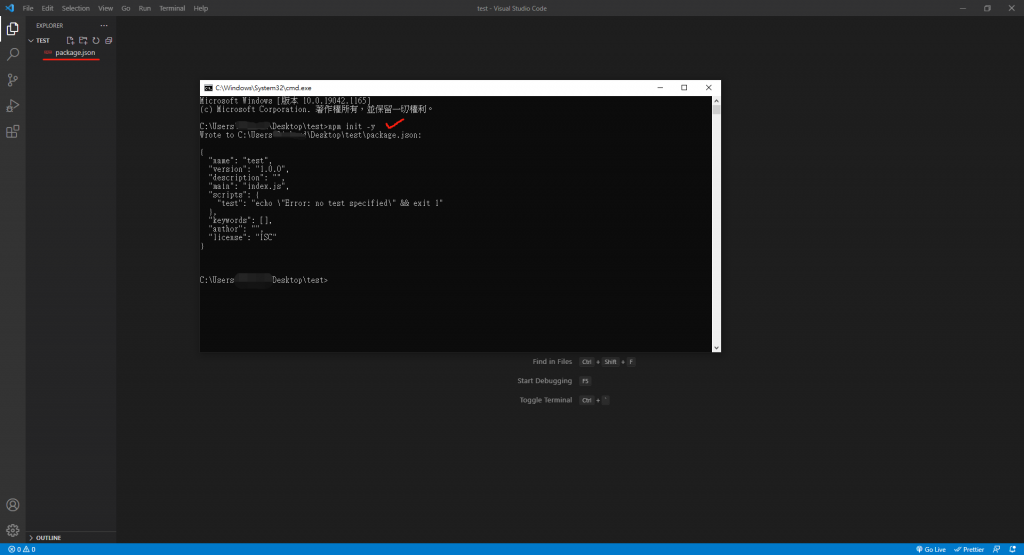
首先用VScode打開我們要的專案資料夾,接著從專案資料夾中開啟終端機(cmd),輸入npm init -y,注意-y是yes的意思,讓終端機不需一直詢問同意,而是全部都yes!![]()
執行成功之後就會看到VScode上出現package.json。
為一個JSON的檔案,定義專案所需的各種模組及配置,為使用者減下不少負擔。
後面會有更完整的介紹。
更多npm介紹:https://linyencheng.github.io/2020/03/22/tool-npm/
製作購物車系統參考教學影片:https://www.youtube.com/watch?v=0divhP3pEsg&t=174s
更多package.json介紹:https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/666620/
