Node.js 在前面已經談過囉。
指路--->https://ithelp.ithome.com.tw/articles/10259801
繼續GO GO~
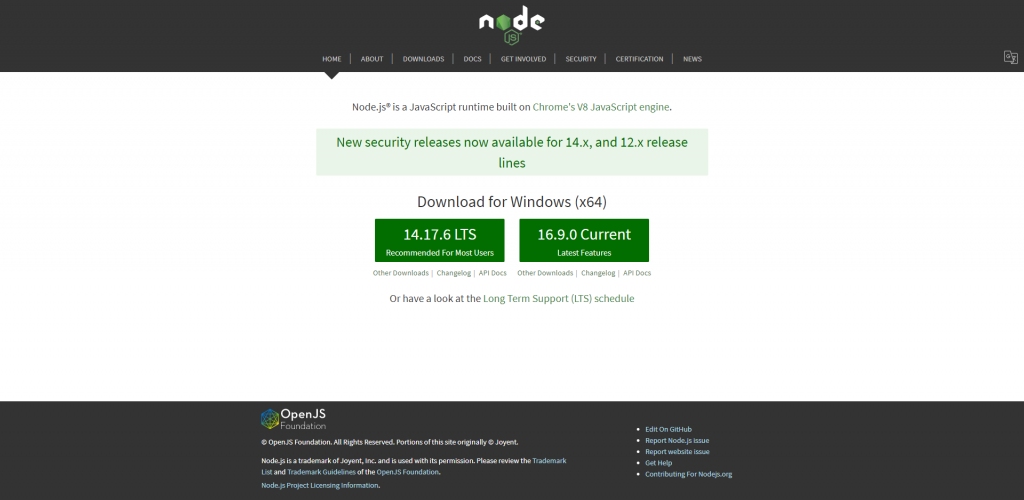
第一步:進入Node.js官網,然後下載
第二步:檢查是否安裝成功
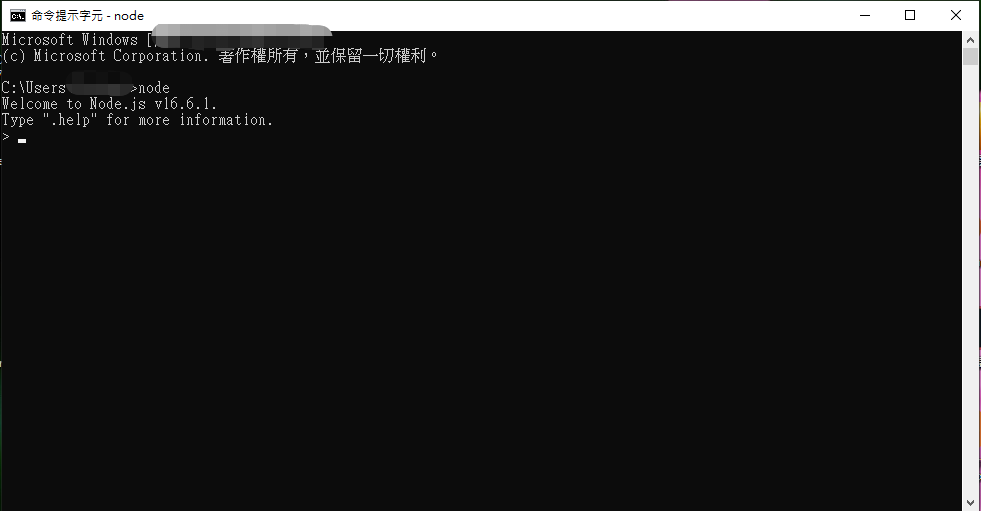
首先打開終端機(Terminal),並輸入node,會出現以下顯示,則代表安裝成功![]()

接下來就是測試看看用Node.js呈現'Hello World'
有兩種呈現方式:
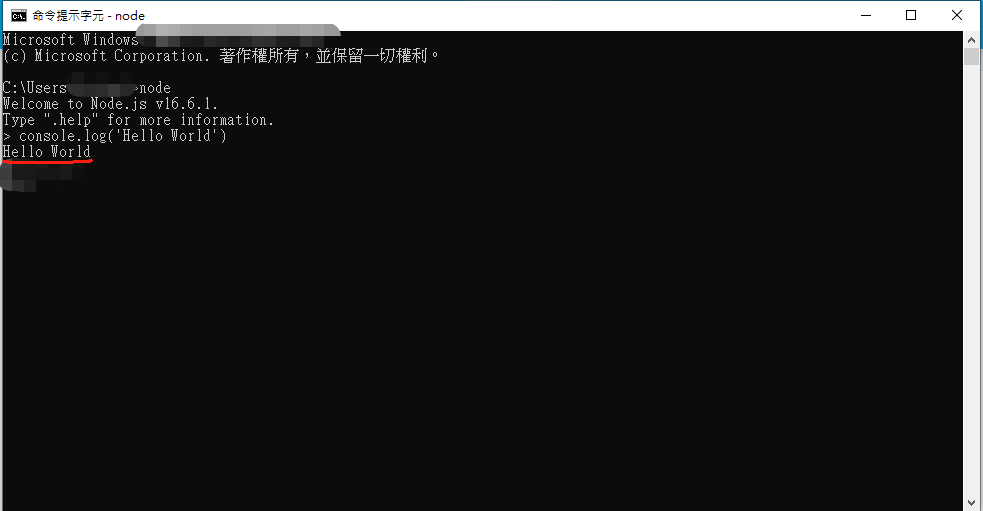
-在終端機進入node,然後輸入console.log("Hello World")
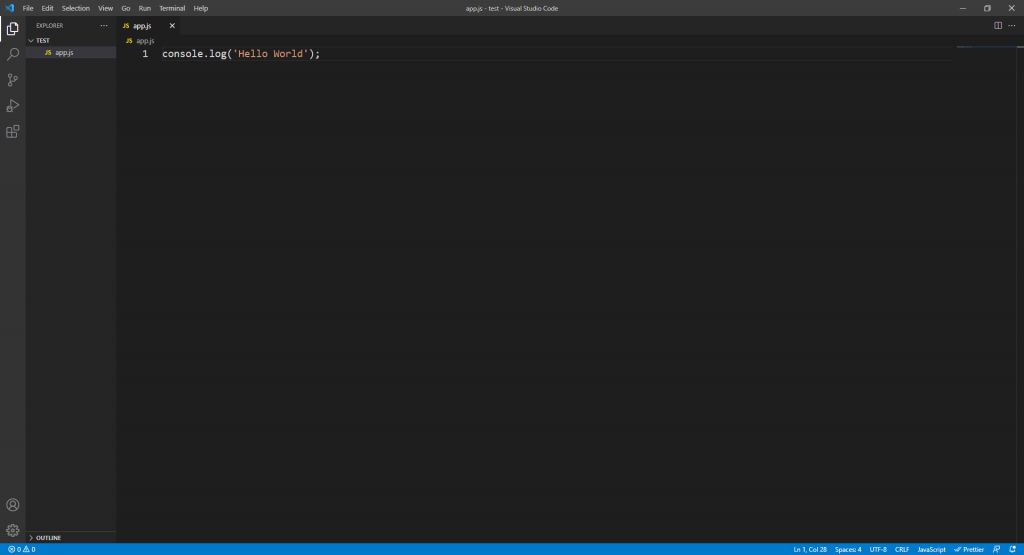
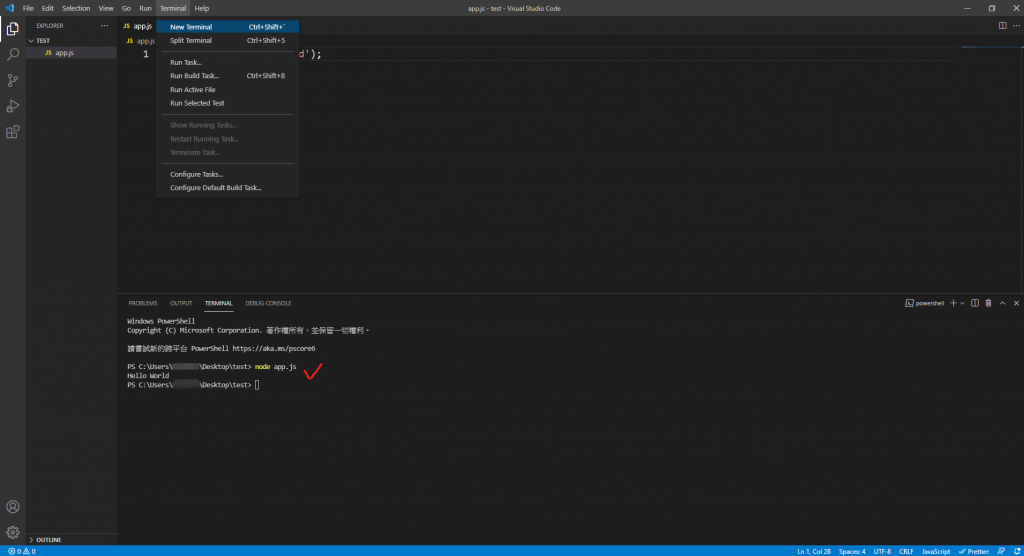
-在VScode上,建立一個file OOO.js(建立file之前先建立一個資料夾),一樣輸入console.log("Hello World")。

Node.js官網:https://nodejs.org/en/
在VScode呈現Hello world詳細解說(13:52):https://www.youtube.com/watch?v=W6NZfCO5SIk
