條件式渲染 :true -> 渲染
可使用於template標籤中
可進行斷判斷:
需在v-if 或v-else-if後
需在v-if 或v-else-if後
可連續使用
實作測試
HTML (變數定義、依據方法回傳、邏輯判斷)
<h1 v-if="check1">TEST1</h1>
<h1 v-else-if="check2()">TEST2</h1>
<h1 v-else-if="check3 === 'A'">TEST3</h1>
<h1 v-else>TEST</h1>
定義變數、方法
data() {
return {
check1: false,
check3: "A",
};
},
methods: {
check2: function () {
return false;
},
},
進行分組,為了高效渲染,覆用已有元素。
實作測試
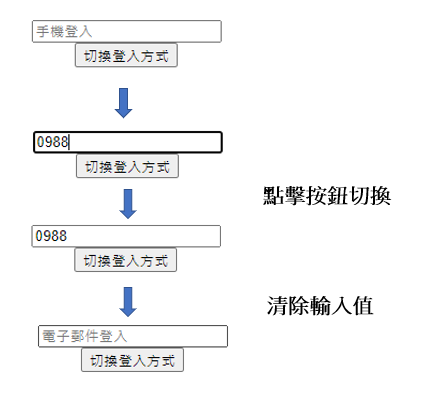
無掛key -> 元素不清除
HTML 輸入框、切換模式按鈕
<div v-if="show">
<input type="text" placeholder="手機登入" />
</div>
<div v-else>
<input type="text" placeholder="電子郵件登入" />
</div>
<button @click="switchLogin">切換登入方式</button>
變數、方法
data() {
return {
show: true,
};
},
methods: {
switchLogin: function () {
this.show = false;
},
},

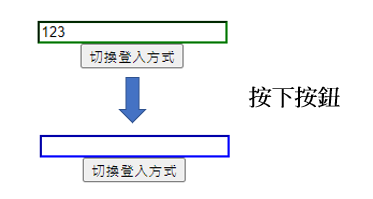
掛上key進行分組
調整HTML-> 以顏色進行區分
<div v-if="show">
<input type="text" key="group1" style="border-color:green;"/>
</div>
<div v-else-if="true">
<input type="text" key="group2" style="border-color:blue;"/>
</div>
<div v-else>
<input type="text" key="group1" style="border-color:red;"/>
</div>
gourp1 -> group2
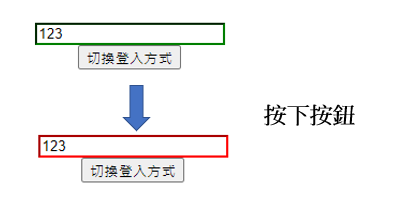
調整 HTML
<div v-else-if="false">
gourp1 -> group2(false) -> gourp1
用法相似於 v-if
v-show 無支援template標籤以及else判斷
v-if : 真正的渲染,條件不為真則不進行渲染。
v-show : 渲染,透過切換CSS進行隱藏。
範例
<h1>以下</h1>
<h1 v-if="false">不渲染</h1>
<h1 v-show="false">渲染,CSS切換隱藏</h1>
<h1>以上</h1>
測試結果

有錯誤請不吝指教!
參考資料
https://cn.vuejs.org/v2/guide/
https://cythilya.github.io/2017/04/22/vue-conditional-rendering/
https://ithelp.ithome.com.tw/articles/10204943
感謝各路大神
