基於數組、物件透過迭代、遍歷對前端進行渲染。
item in items
items: 數據源
item: 元素別名
index: 當前索引
key: 追蹤節點的唯一值(2.2.0+ 必須綁定):改變順序時,確保重新渲染。
可用 of 代替 in
HTML
<li v-for="item in items" :key="item.id">
{{ item.text }}
</li>
定義items
data() {
return {
items: [
{ id: "1", text: "text0" },
{ id: "2", text: "text1" },
{ id: "3", text: "text2" },
],
};
},
渲染結果
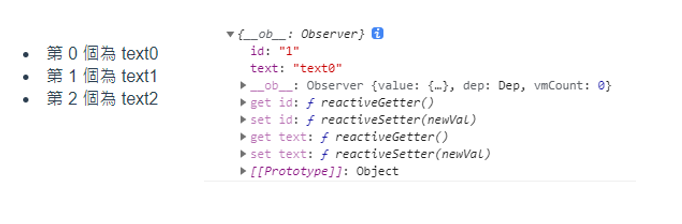
測試item, index
微調HTML
<li v-for="(item, index) in items" :key="item.id" @click="logItem(item)">
第 {{index}} 個為 {{ item.text }}
</li>
定義方法
methods: {
logItem: function (obj) {
console.log(obj); // 測試傳出item
},
},
**渲染結果 & 點擊第一列 **
調整前端HTML
<li v-for="value in items[0]" :key="value">
{{ value }}
</li>
渲染結果
調整前端HTML
<li v-for="(value, name, index) in items[0]" :key="index">
{{ index }}. {{ name }}: {{ value }}
</li>
渲染結果
HTML加上
<li v-for="n in 10" :key="n">
{{ n }}
</li>
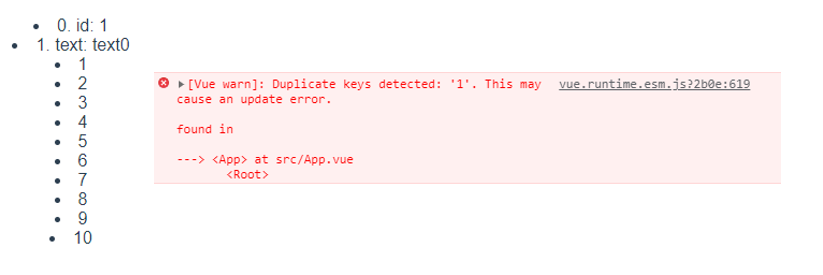
渲染結果同區塊中相同key值可能造成錯誤
HTML
<ul v-for="(set, index) in sets" :key="index">
<li v-for="(n, index) in odd(set)" :key="index">{{ n }}</li>
</ul>
Data
sets: [[ 1, 2, 3, 4, 5 ], [6, 7, 8, 9, 10]]
方法: 過濾奇數
methods: {
// 過濾奇數
odd: function (numbers) {
return numbers.filter(function (number) {
return number % 2 !== 0;
});
},
},
渲染結果
1 3 5 7 9
vue對於操作陣列的方法也可進行即時渲染,包含以下
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
可透過F12 進行測試
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://medium.com/pierceshih
https://cythilya.github.io/2017/04/27/vue-list-rendering/
感謝各路大神 ![]()
