前幾個篇章中,若使用到客戶端 (如GDC/GBC) 呈現畫面時,Hello World 都只能出現在小小的選單上,備極委屈。為什麼不是在正中間?因為還沒開畫面呢。
Genero FGL 可以透過 4GL代碼來動態產出畫面。但是好麻煩。需要有一堆的基礎設定 (ui.Window / ui.Form) 與生出元件的功能。因此在過往的 i4GL就已直接採用『表單畫面』的套表方式:預鑄好畫面檔,需要使用的時候開一下。如果真的需要微調,再做『合規的』微調。
也就是因為這樣的特性,優點是開發快速,程式碼精簡。缺點是想要設計出特別的畫面控件 (widget) 可能需要透過其他技術實現 (例如串用 webcomponent)
OPEN WINDOW WITH FORM 以畫出來的FORM作為視窗開啟
若開始使用畫面,則GDC須保持啟動待命。執行時會計算 License
手工維護一個 PER
LAYOUT
GRID
{
Hello World, [who ]
}
END --GRID
END --LAYOUT
ATTRIBUTES
EDIT who = FORMONLY.who;
END --ATTRIBUTE
整個PER由 SCHEMA/LAYOUT/TABLES/ATTRIBUTES/INSTRUCTIONS 等常用區塊與補充區塊 (如 TOPMENU上方選單,TOOLBAR工具列,ACTION Default功能多語言設定等) 組成。此處選取形成PER的最簡易區段LAYOUT + ATTRIBUTES維範例。
檔案完成後,使用 fglform 進行編譯
fglform hello
若編譯有錯誤時,會提出錯誤點,依照指示修正即可。PER檔案具備向下相容特性。
搭配微調的 hello.4gl 如下
MAIN
DEFINE who VARCHAR(20)
OPEN WINDOW w WITH FORM "hello" #開新的視窗
DISPLAY ARG_VAL(1) TO formonly.who #把資料顯示上去
MENU
ON ACTION exit
EXIT MENU
END MENU
END MAIN
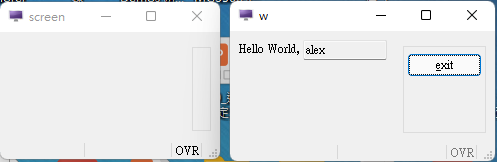
編譯後以指令 fglrun hello alex 來執行會得到下列執行樣態
程式透過 OPEN WINDOW 開啟一個新視窗,
使用 DISPLAY .... TO.... 指令將訊息呈現在指定的欄位上
有發現嗎?FGL 預設自帶一個視窗,為『screen』。
若需要使用的是自己所製作的畫面,則 screen 可先進行關閉,以節省使用資源。故在較大型的應用作業中,都可以看到初始時就進行 CLOSE WINDOW screen 的指令
FGL允許 OPEN WINDOW 多個,但焦點 (focus)僅能在單一的畫面上。也就是說當新開一個畫面,焦點會被切過去新的。若要返回其他畫面操作,需用 CURRENT WINDOW IS xxx 指定
畫面若不需要使用時,建議進行CLOSE WINDOW關閉畫面。程式開發時,建議盡量在同一個 function 內進行畫面的開/關,避免遺忘關閉 (正常離開程式時會主動先行關閉所有畫面,但若客戶端-GDC-網路條件不好,則可能被判斷為異常終止而不會主動關閉畫面)
Genero FGL提供的畫面元件從 1.X 起逐步增加,持續擴增中。個別 widget支援的屬性也持續調整。所以此段必須回歸到各版的文件參考。下方連結 Genero 3.20 線上文件查看 (例如DATETIME Edit元件在 Genero 3.20版才開始提供)
Genero 3.20畫面元件文件
用背誦指令的開發方法太痛苦,打開 Genero Studio把
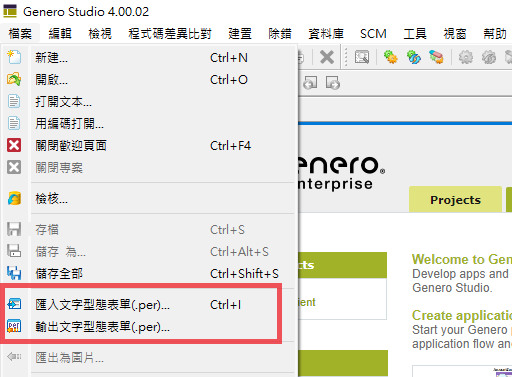
在 Studio 中為了能實現更好的拖拉開發等操作方式,另行製作了XML為基底的4FD格式。編譯時,Studio會先將4FD轉換為對應的PER,再由PER進行編譯的工作
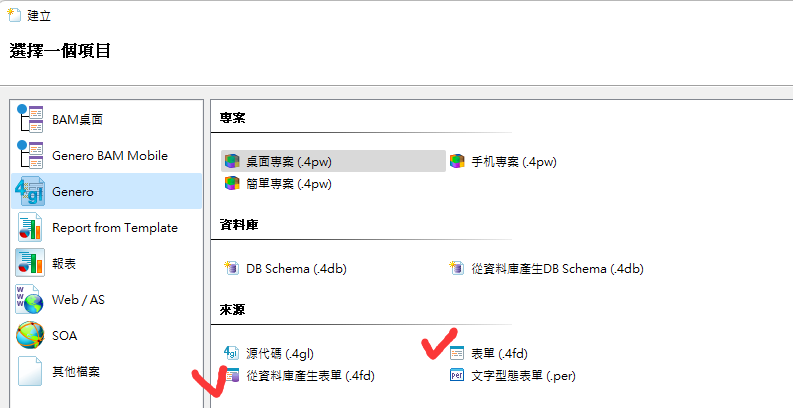
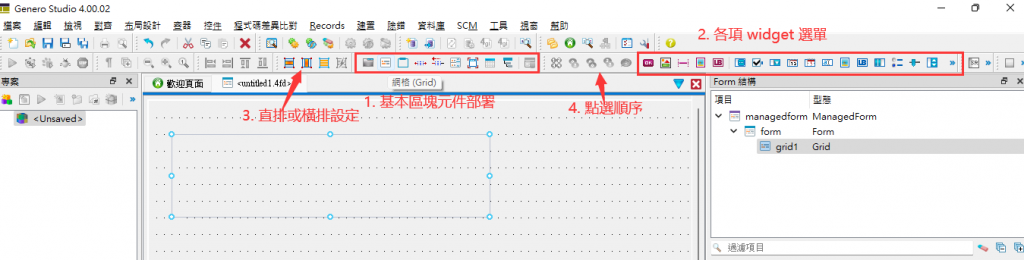
GeneroStudio中,支援直接畫,與從db匯入生成的作法。後者我們在介紹 fgldbsch時再做說明。啟用前者畫圖時,畫面如下
下列路徑還有其他 Studio 培訓影片(英文) https://4js.com/training/videos/genero-studio/
4FD 的語法會隨著Studio的版本更換而調整。升級時均須透過Genero Studio所提供的工具,進行4FD的升版調整。4FD無法『直接』向下相容。在少數特殊狀況下,也會發生工具無法協助升級的情況,此時就應先轉換回 PER 檔案,再做『重新匯入為4FD的程序』。
本章節主要在談 PER/4FD 的一些基礎概念,要畫出複雜的畫面還是要多參考其他畫面的作法。其他較為進階的則分散在個別主題內敘述。
