原來前面的篇章沒有正式的介紹 GBC
GBC,Genero Browser Client。從名稱上很清楚這是架構在瀏覽器上的客戶端軟件。既然作為瀏覽器的插件(plug-in),體積肯定並不大,而且肯定支持各種瀏覽器的指令或特效 (欸,對,只是怎麼做而已)。
Genero套件推行過許多瀏覽器的插件,前一代的是 Genero Web Client(GWC),是使用 Java的,執行效率並不高。後來改為使用 Java-script、搭配Bootstrap 4、Grandle,並開放客製,讓運用 GBC 的用戶能夠自行在 GBC內修改現有的元件、創造新的元件。
為了追求後續在瀏覽器、在各式的移動平台上都能有趨於一致的外顯效果與操作體驗,從GBC發版開始,就只有支持『 通用渲染 Universal Randering』,放棄支持傳統的 QT Native Randering。
注意,渲染方式是渲染方式,Genero Client是Genero Client,兩者不同,請特別注意不要混為一談。
GDC 在 3.X 版本後也有支持 通用渲染(UR),從 GDC 4.0版本開始,也將跟進 GBC 唯一支持通用渲染 (UR)
也就是說,Genero GDC 3.20版是最後一個支持傳統渲染 (Native Randering)的版本 !!!
回到 GBC 的部分。
初始在安裝 FGL 套件的時候,在套件內就藏了一份GBC。但要在加裝 GAS 套件的時候,GBC才會被解鎖運用。正常狀況下調用不到。但安裝完GAS後,透過 as.xcf 的設定,將會讀取 $FGLDIR/web_utility 目錄下的 GBC提供為網頁拆解呈現 Genero Client用。
當然,系統管理員也可以自行取得 fjs-gbc-xxxxxx-runtime.zip ,透過下列的方式安裝新的版本:
安裝的過程,仍舊是從 GAS 的 deployment 介面進入,若不記得的話,可以使用 demos.html 連上
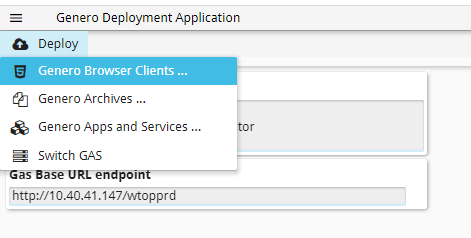
透過熟悉的 GIP 登入介面進入後,在點選 GBC 的功能進入
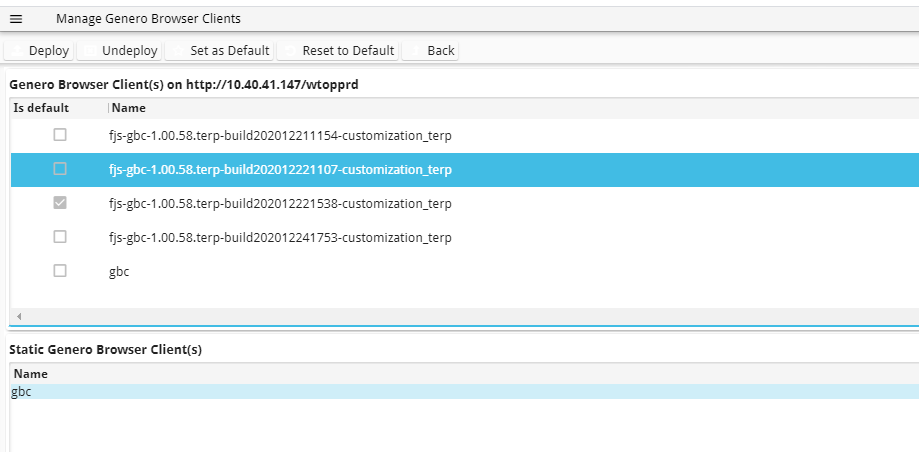
進入後可以看到下方的大介面
中間的部分即為透過介面部署上去的GBC包,以範例來說,總共有 5 個不同版本的套件。
調用的方式就是在連結的最後方,指定 gbc=名稱 (所以名字很長就....)
http://localhost:6394/ua/r/gwc-demo?gbc=sample
GBC提供客製包,若有興趣做一些元件的調整、配色等,可以抓取客製包進行調整。
客製前必須將環境設定好,GBC運用 H5+CSS (Bootstrape 4) 整個套件以 node.js做為開發的基底,若有興趣自行驗證時,可以參照 https://4js.com/online_documentation/fjs-gbc-manual-html/howdoi/index.html
進行客製環境的搭建。
從 Genero 2.50起,已經大步的往 WEB APP靠攏,甚至可以說近期的大版本,都是為了更貼近跨端多平台混搭的方向前進。Genero 仍舊完整相容 INFORMIX 4GL,但已經不是 4GL 所能追上的語言,應該多加利用。
