陣列在處理資料的時候幾乎是必備工具了
學習到現在陣列是我最不熟的地方
所以今天就來寫個筆記幫助學習
在陣列資料的最後一筆新增一個至多個元素,並回傳新的長度
apple.push(1); //apple = [1]
apple.push(2); //apple = [1,2]
apple.push([3,4]); //apple= [1,2,[3,4]]
//apple 長度為 3
由上面程式碼可得知我們宣告一個變數"apple"為一個空值,當push 1的時候就會把1 塞進去空值,2的時候就會塞到1的後面,以此類推。
刪除陣列最後一個元素,把陣列長度減1,回傳被刪除元素的值。
let book = [1,2,3,4]
book.pop() //book = [1,2,3]
book.pop() //book = [1,2]
book.pop() //book = [1]
book.pop() //abook = []
book.pop() //undefine
宣告一個陣列變數為"book"陣列裡有四筆資料,用pop的方法會刪掉最後面的值所以會把 4 刪掉,以此類推
但如果是空值時,因為裡面沒東西了所以會出現 underfine
向陣列的第一筆前面新增一個或多個元素,並回傳新的長度。
let cat = [];
cat.unshift(a,b,c,d); // 將1,2,3,4 加入到陣列
//答案會是 [a,b,c,d]
宣告一個空陣列,當使用unshift(1,2,3,4)就會直接塞進空陣列
與unshift() 相反,是刪除陣列第一筆元素
let dog = [a,b,c,d];
dog .shift(); //[b,c,d]
dog .shift(); //[c,d]
dog .shift(); //[d]
dog .shift(); //[]
//當值只剩一個時,刪掉就會變空值了
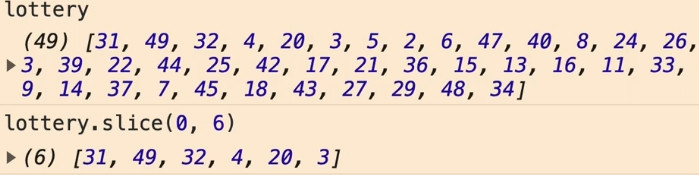
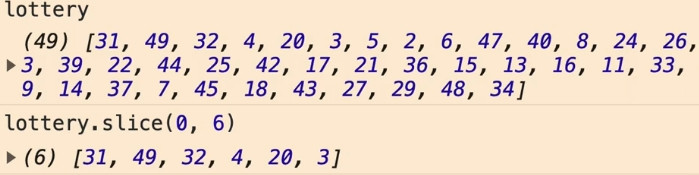
陣列變數.slice(從第幾個位子開始,取幾個)
例:array.slice(0,6)
答案會是取陣列前六個數字出來,如以下範例:

會判斷陣列是否包含特定的元素,並以此來回傳true 或false
陣列變數.includes (變數)
範例:

其中的!lottery.includes(n)
陣列的內容的值會去比對n的變數是否存在,前面加個!則是讓他相反不存在的意思。
