
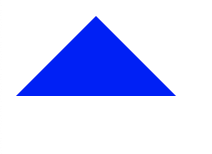
<div class="box"></div>
.box {
width: 0px;
height: 0px;
border-right: 40px solid transparent;
border-bottom: 40px solid blue;
border-left: 40px solid transparent;
}

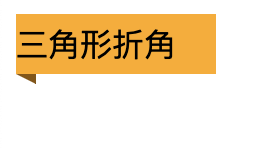
<div class="tab">
三角形折角
<div class="arrow"></div>
</div>
.tab {
width: 100px;
height: 30px;
line-height: 30px;
position: relative;
background-color: #fa0;
}
.arrow {
width: 0;
height: 0;
position: absolute;
border-top: 5px solid #850;
border-left: 10px solid transparent;
}

<div class="box"></div>
.box {
width: 300px;
height: 300px;
background-color: #f00;
background-image: linear-gradient(45deg, #f00 0%, #ff0 50%, #0f0 100%);
}
background-image: linear-gradient(角度, 色標, 色標);
0 度是由下往上,角度是順時針轉
