HTML 標記內聯綁定事件
但不推薦使用最好是別用這方法<div onclick="alert('hi');">Hi</div>
非侵入⽅式綁定
關注點分離: HTML / CSS / JavaScript

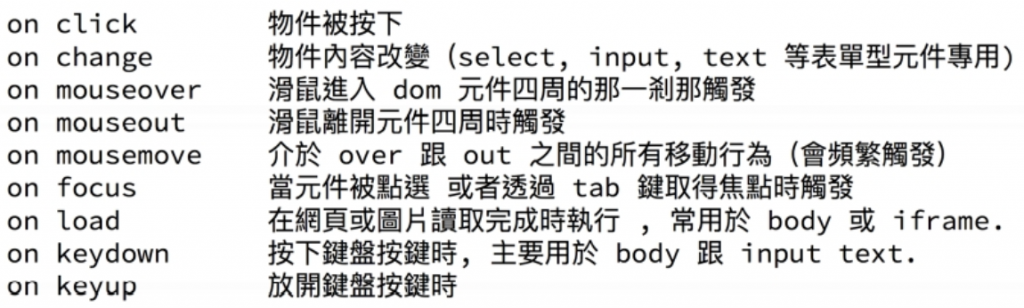
click / hover / scroll
keydown / keyup / keypress
load / ready 也是⼀種事件。
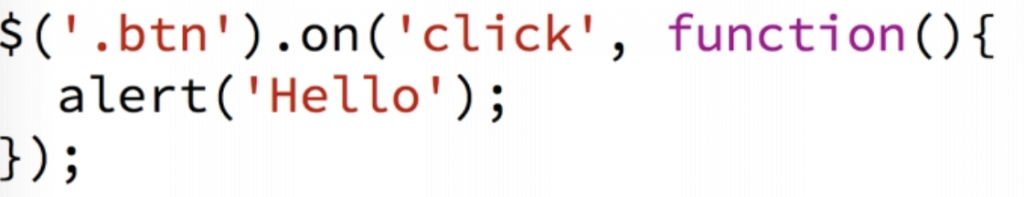
$(SELECTOR).on(事件名稱, callback)

btn 按鈕被點擊了 [電話響了]
—> 跳 alert(‘Hello’) 視窗 [接電話]
部分元素會有預設⾏為,或是表單
的 submit 等等。
如需在上⾯綁定 click 事件時,需要先透過event.preventDefault( ) 取消預設⾏為
$('.block .btn').click(function(e){
//取消預設事件
e.preventDefault();
});
