今日的程式碼 => GITHUB
這次要來介紹 Flutter 的 Cloud Messaging 推播功能,因為手上剛好沒有 IOS 的 developer account,因此這篇主要介紹 Android 的 Cloud Messaging 部分。
今日的內容
教學網站
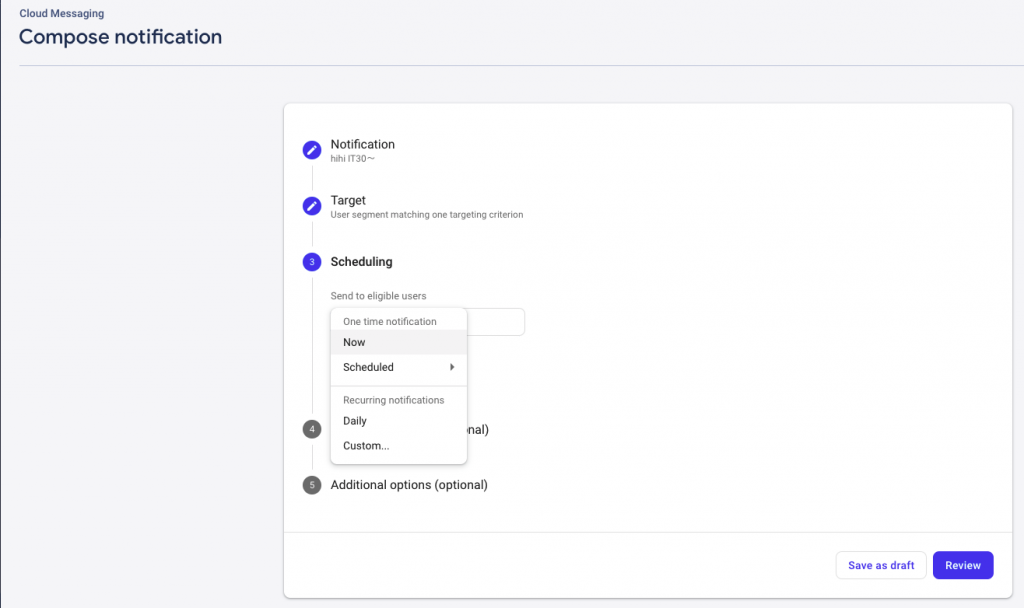
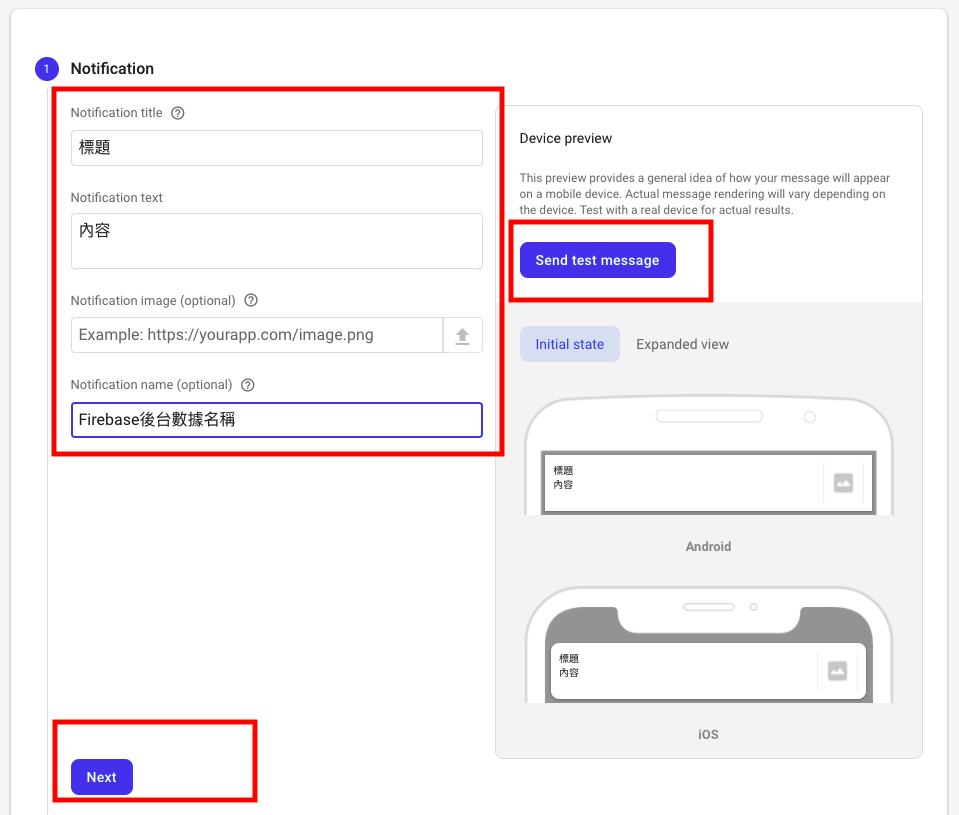
可以直接從 Firebase 介面直接讓我們設定『固定週期』或是『指定特定日期時間』的推播。可以設定推播的標題、文字、圖片、轉換事件、音效開關等等~

當事件觸發時,傳送訊息給指定用戶,類似 youtube 的訂閱者。例如:當 userA 發文時,傳送推播給訂閱 userA 的使用者。
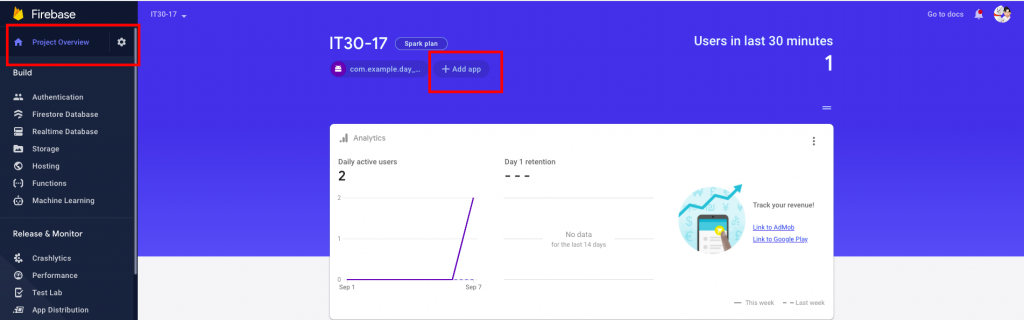
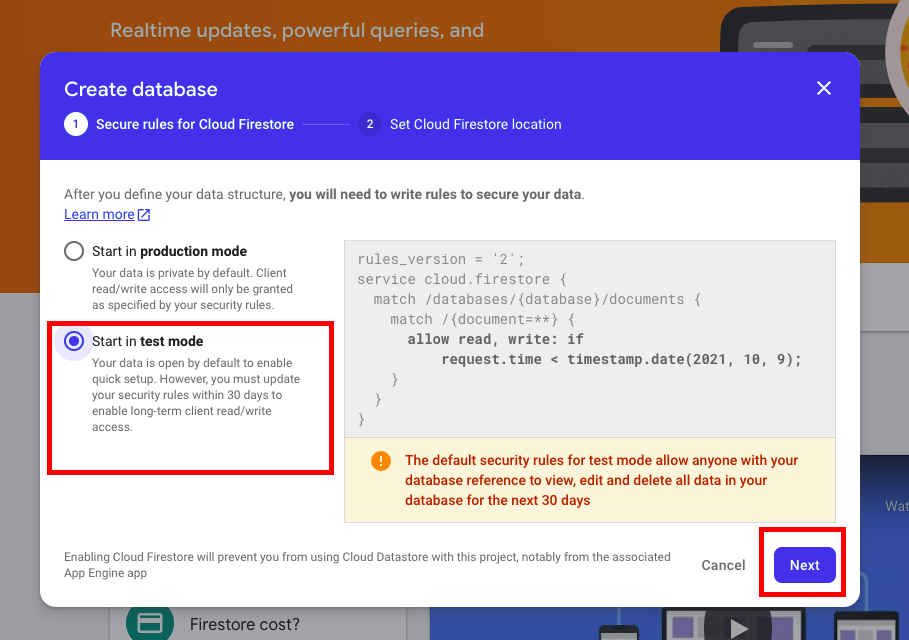
1.Firebase註冊登入後,建立一個新的 project。
2.
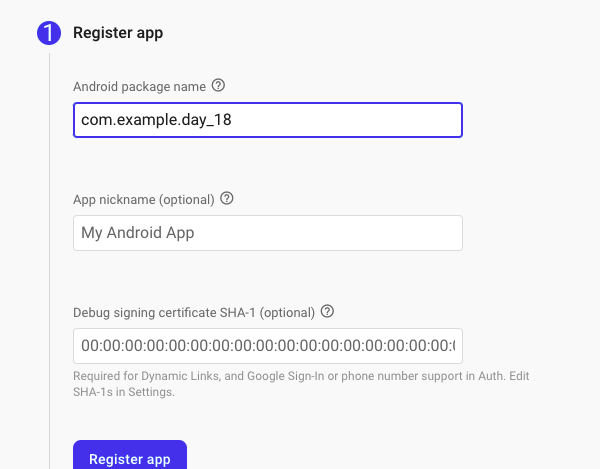
3. 去 project/android/app/src/AndroidManifest.xml,把 com.example.XXX 複製到下方貼上(下方圖片已 com.example.day_18 作為範例,因為 17 的我已經註冊過了。)
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.day_17">

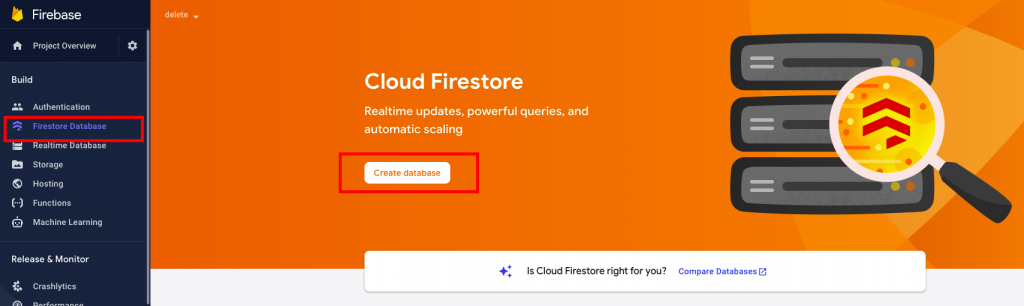
4. 下載 google-services.json
5. project/android/build.grandle
classpath 'com.google.gms:google-services:4.3.5'
apply plugin: 'com.google.gms.google-services'
implementation platform('com.google.firebase:firebase-bom:26.8.0')
implementation 'com.google.firebase:firebase-analytics-ktx'
flutter_local_notifications: ^8.1.1+2
firebase_core: ^1.6.0
firebase_messaging: ^10.0.6
cloud_firestore: ^2.5.1




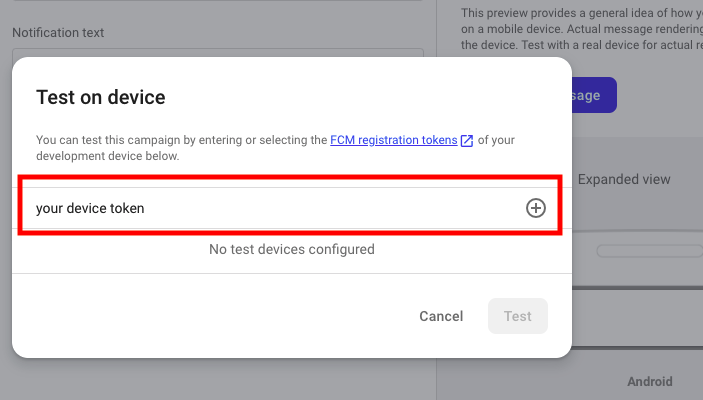
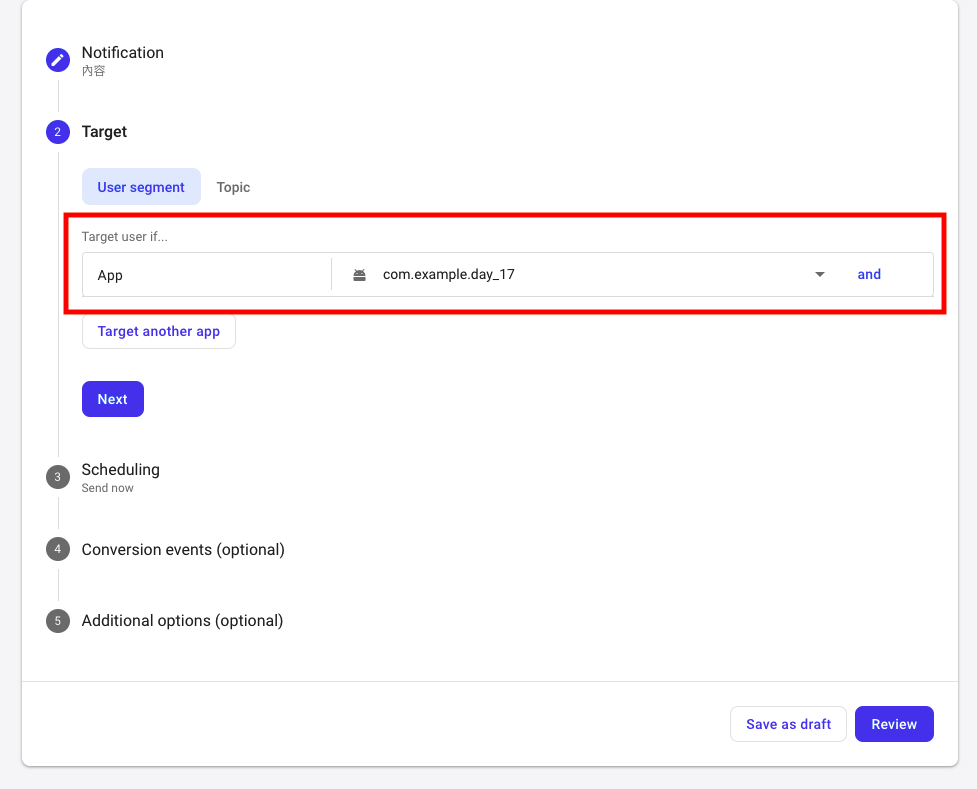
點擊 Sent Test,可以指定傳送給某一台手機的 device。

選擇 App
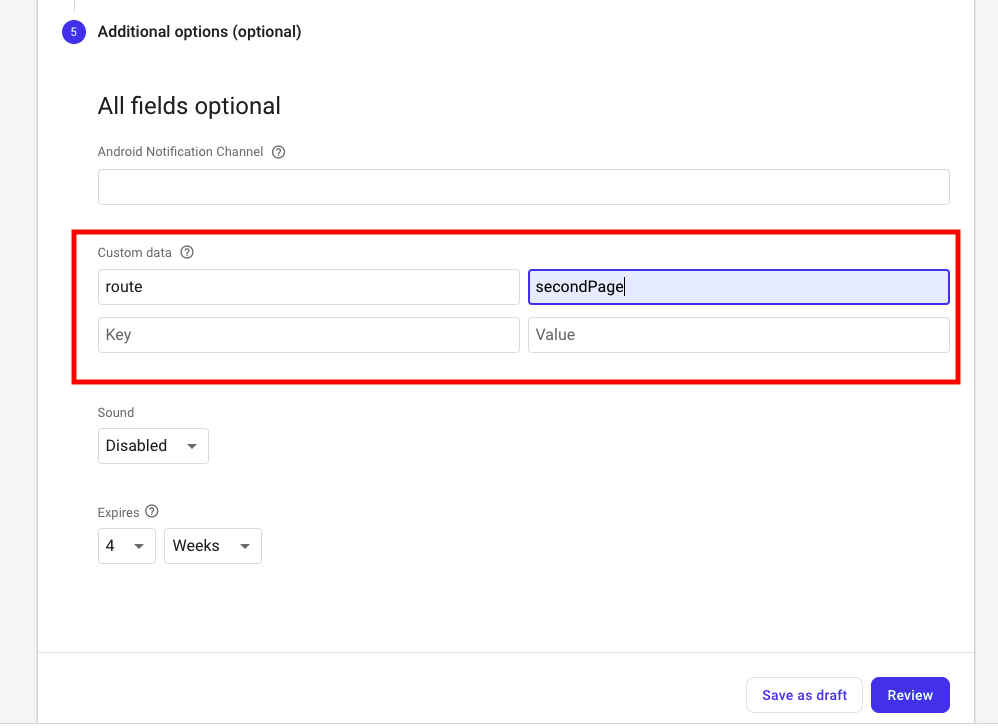
最後一個可以傳入特殊的資料,這邊需要傳入 key = route,value = secondPage,這樣當我點擊通知的時候,就可以跳到指定的 secondPage 了。
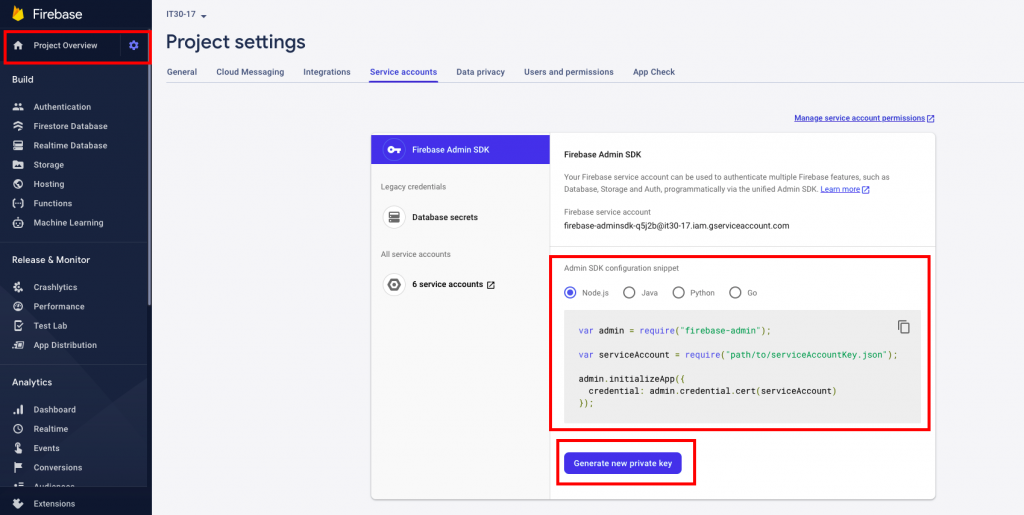
下載並重新命名成 serviceaccountKey.json,並放到專案目錄底下 ./serviceAccountKey.json

推播和 Firebase 連接就先講到這邊,明天談談 JS 檔案還有 Flutter 專案好了
那我們鐵人賽 Day18 見囉!!
