<nav> HTML element represents a section of a page whose purpose is to provide navigation links, either within the current document or to other documents. Common examples of navigation sections are menus, tables of contents, and indexes.” by Mozilla


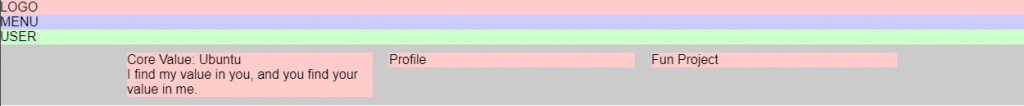
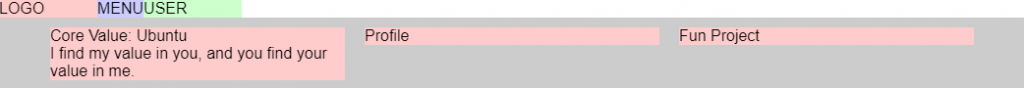
Before
nav{}
nav>.logo{
background-color:#ffcccc;
}
nav>.menu{
background-color:#ccccff;
}
nav>.user{
background-color:#ccffcc;
}
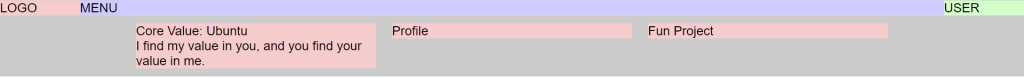
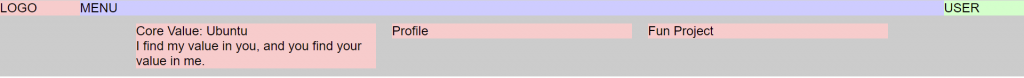
After
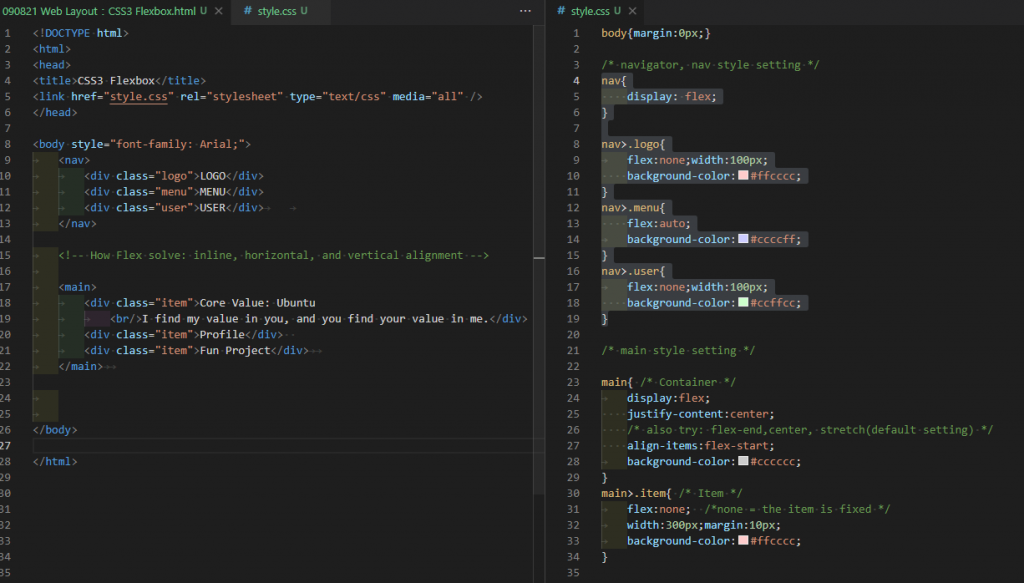
nav{
display: flex;
}
nav>.logo{
flex:none;width:100px;
background-color:#ffcccc;
}
nav>.menu{
flex:none;
background-color:#ccccff;
}
nav>.user{
flex:none;width:100px;
background-color:#ccffcc;
}
If you want the menu to extend automatically, replace the “none" of menu with “auto.” The length of menu will adapt to the web page while we change its pixel.
Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
