[講古時間]: 回憶過去~ 痛苦的相思忘不了~
哈哈,記得剛出社會時,雖然說是張白紙,不過可能太白~ 導致處處碰壁
現在就來學學框架,跟著小白一起進化吧~
感覺會了框架,就 Level UP UP
本系列文章可能偏向新手閱讀,從不認識框架到認識Vue框架,從Vue2.x的寫法再到Vue3,有錯誤的地方再麻煩前輩糾正 XD
在介紹 vue 之前,會先說說一些算是關於框架的特性,與一般網頁開發的概念有些不同,這也是當初面試時自己看官方文件有被問到的幾個問題
(雖然當初要應徵的公司是要求我去看 Angular ~ 不過後來學會 Vue 後發現,框架的特性其實差異不大,目前也是用 Vue 在開發)
甚麼是資料驅動畫面?
資料驅動畫面的概念就如同字面上的意思,畫面上內容的改變已經不像之前透過 JavaScript 去操作 DOM 的方式來變更,而是透過資料來源的操作去更新畫面內容,像是我們宣告了一個變數,只要去改變 變數的值 畫面就會更新了
舉例來說:
JavaScript 去操作 DOM 的方式
document.querySelector("#id").textContent = "要更新的內容";
資料驅動畫面的方式
// 這邊先以變數的觀念做解釋
let idTextContent = '原本內容';
// 改變 idTextContent 的值 >> 更新畫面顯示
idTextContent = '要更新的內容';
不知道這樣的舉例,是不是可以稍微有略懂略懂的感覺~ XD
雙向綁定的概念我覺得是會跟 "資料驅動畫面" 差不多,直接用例子來講可能會比較好理解
當我們透過被綁定的輸入框輸入了某些資料,這些資料會被自動儲存到我們指定的宣告變數中,
同樣,如果更動指定宣告變數的值,被綁定的輸入框內容也會跟著被改變
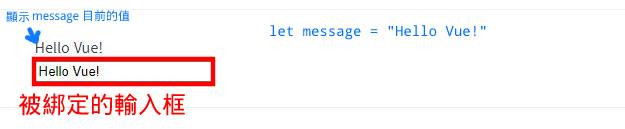
可能稍微有點抽象,來點畫面~看看有沒有比較容易懂
指定宣告變數 >> let message = "Hello Vue!",並與輸入框做雙向綁定
所以當輸入框的內容被我們改變,message 的值也會跟著被改變
後面會提到的 v-model 就是 "雙向綁定" ,所以這邊先解釋一下名詞的觀念
