在認識 Vue 之前,前一篇已經介紹了資料驅動畫面跟雙向綁定的概念了
今天再介紹一個 MVVM架構~
記得~當初白紙白到連這個都講得哩哩辣辣(台),雖然會講,不過觀念也是模糊 (逃 ~ XD
現在是時候審視自己有沒有辦法好好解釋的時候了
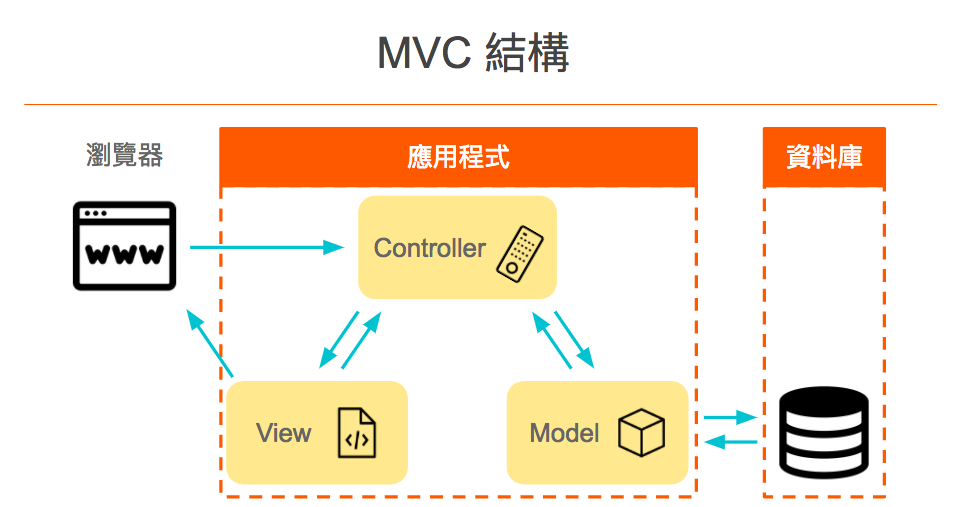
之前的網頁模式,可能會是 MVC架構,而框架會比較像是 MVVM的架構 (有錯誤再麻煩糾正![]() )
)
模型(Model) : 負責和資料庫溝通,存取資料等與資料處理有關的邏輯
視圖(View) : 處理畫面的顯示
控制器(Controller) : 模型和視圖溝通的橋樑,決定了應用程式的工作流程
使用者是否需要先登入 (認證) 才可以看到網頁內容?
使用者是否只能閱讀資料,但不能修改或刪除?
使用者新增了資料之後,會重新導向至哪個頁面?
以上的3個常見的設計問題,就是由 Controller 來控制,是不是就比較好理解呢~

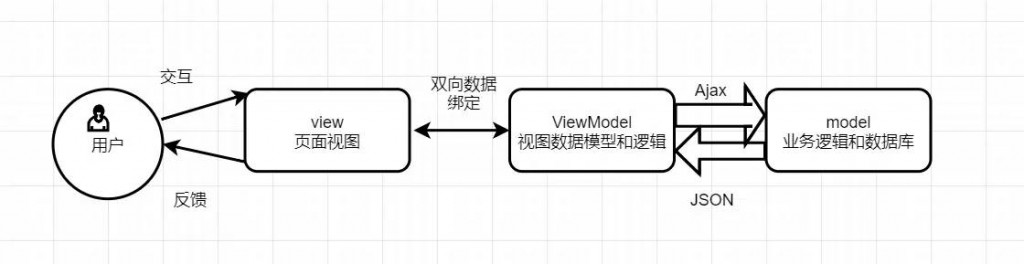
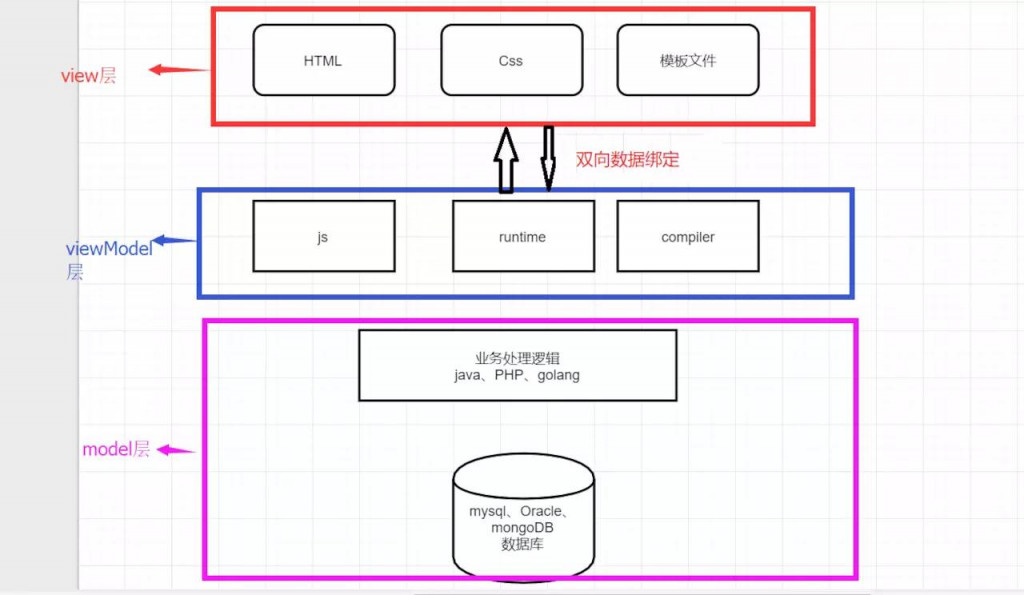
主要分成 Model、view、viewmodel 三個部份,可以發現與 MVC 差別在於 Controller 換成了 viewmodel,所以這邊主要就介紹 viewmodel 是甚麼
視圖模型(viewmodel) : viewmodel 是關聯 Model 和 view 的橋樑,viewmodel 負責把 Model 的數據同步到 view 顯示出來,也負責把 view 的修改同步回到 Model,觀念會是前一篇所講到的雙向綁定


介紹完軟體架構(MVC、MVVM)的 差別後,發現觀念上好像一個銜接一個呢,剛剛好串連起來 XD
下面參考資料 MVC架構 (ALPHAcamp MVC架構是什麼?認識 Model-View-Controller 軟體設計模式)裡面有短片的介紹可以參考,看完感覺更懂了,有幫助吸收~
MVC架構 (ALPHAcamp - MVC架構是什麼?認識 Model-View-Controller 軟體設計模式)
MVVM架構 (程式前沿 - 前端面試題:這是我理解的MVVM,請注意查收)
