此篇應該接在[第五篇-資料型別]之後介紹,因為在JavaScript中,會依不同型別而有不同的傳遞參數的方式。
參數傳遞的方式分為:
前面提到JavaScript 的資料型態分為基本型別及物件型別,而:
基本型別 時,那即是由"值"來傳遞,所以稱為"傳值"。物件型別 時,則是以"傳參考"的方式做傳遞。先看以下範例:
這裡輸出的結果是true,person與person2的值完全一樣,應該沒有問題。
var person = '小明';
var person2 = person;
console.log(person === person2); //true
若是以下情況:
輸出結果會是什麼呢?
var person = '小明';
var person2 = person;
person = '小王';
console.log(person === person2); //??
。
。答案是false !
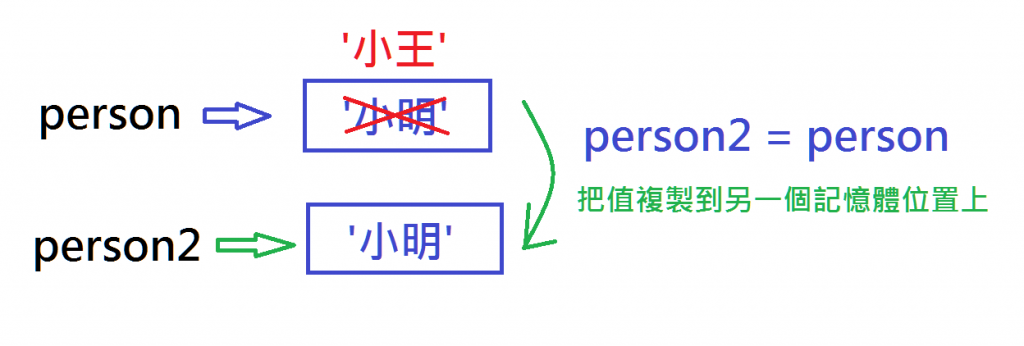
這裡即解釋到了傳值的觀念: (以下圖例說明)
當產生person物件時,會產生一個記憶體,並將"小明"放進去;person2=person時,即會再產生一個記憶體位置並將值複製過去,person2即指向這個記憶體位置的值。
所以當person的值被改變時,並不會影響到person2的值。

先看以下範例:
這裡輸出的結果是true,person與person2的值完全一樣,應該也沒有問題。
var person = {
name : '小明'
}
var person2 = person;
console.log(person === person2);
若是以下情況:
輸出結果會是什麼呢?
var person = {
name : '小明'
}
var person2 = person;
person2.name = '小王';
console.log(person.name); //小明? 小王?
。
。答案是小王!
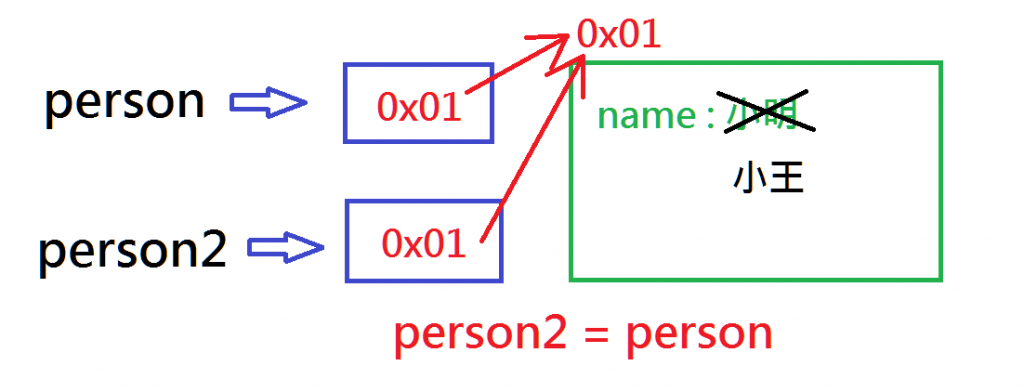
這裡即解釋到了傳參考的觀念: (以下圖例說明)
當產生person物件時,一樣會產生一個記憶體位置(並新增屬性:name & 值:小明);跟傳值不一樣的是,當person2 = person時,person2即會指向person的記憶體位置。
所以當person的內容被改變時,person2也會跟著被改變。

像這種透過引用的方式來傳遞資料,接收的其實是引用的「參考」而不是值的副本時,我們通常會稱作「傳參考」 (pass by reference)。
參考來源:
https://ithelp.ithome.com.tw/articles/10191057
