監聽DOM並進行觸發
v-on: -> 簡寫 @
v-on:click="xxx"
@click="xxx"
定義Data
text: ""
HTML
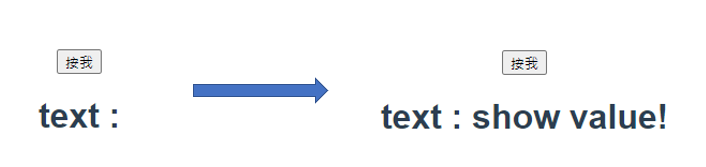
<button @click="text = 'show value!'">按我</button>
<h1>text : {{ text }}</h1>
前端實現
調整HTML觸發,並帶入參數
<button @click="doShowValue('show value!')">按我</button>
定義方法
doShowValue: function () {
this.text = "show value!";
},
-> 可達到相同效果
透過 $event 傳入方法
<button @click="warn('warn warn warn warn warn', $event)">
訪問測試
</button>
定義方法
warn: function (message, event) {
if (event) {
event.preventDefault();
}
alert(message);
},
前端實現
按下 訪問測試按鈕
vue提供事件修飾符,直接處理DOM細節,如以下
.stop : 防止冒泡。ex :DOM重疊時,點擊內層按鈕會同時觸發外層按鈕,同於stopPropagation()
.prevent : 防止預設行為,單純執行所綁定的事件。同於preventDefault()
.capture : 捕獲事件,優先觸發。
.self : 只觸自己範圍的事件,不進行子層事件。
.once : 只會觸發一次。
.passive : 與prevent相反,不執行preventDefault()
事件修飾符可連續使用
<a @click.stop.prevent="doThat"></a>
順序會影響執行的結果
// 阻止所以點擊
@click.prevent.self
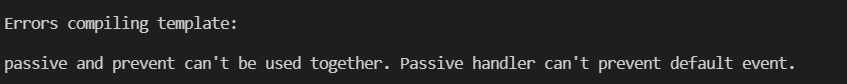
衝突會產生警告
監聽特定鍵盤按鍵
.enter
.tab
.delete (delete & backspace)
.esc
.space
.up
.down
.left
.right
在Enter時觸發submit
<input v-on:keyup.enter="submit">
keyCode attribute
<input v-on:keyup.13="submit">
前端實現: 輸入k (不須按下enter)
.ctrl
.alt
.shift
.meta
vue 官方範例
<!-- Alt + C -->
<input v-on:keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div v-on:click.ctrl="doSomething">Do something</div>
.exact 精確的系統修飾符組合
vue 官方範例
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 -->
<button v-on:click.ctrl="onClick">A</button>
<!-- 有且只有 Ctrl 被按下的时候才触发 -->
<button v-on:click.ctrl.exact="onCtrlClick">A</button>
<!-- 没有任何系统修饰符被按下的时候才触发 -->
<button v-on:click.exact="onClick">A</button>
鼠標修飾符
.left
.right
.middle
補上 DOM事件
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://ithelp.ithome.com.tw/articles/10198986
https://ithelp.ithome.com.tw/articles/10198999
https://ithelp.ithome.com.tw/articles/10203933
https://ithelp.ithome.com.tw/articles/10199021
https://cythilya.github.io/2017/04/17/vue-methods-and-event-handling/
感謝各路大神 ![]()
