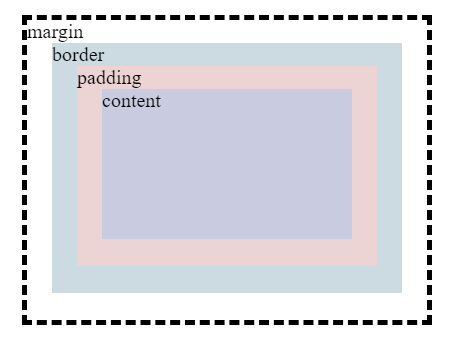
在HTML中每一個元素都會被CSS當作一個矩形盒子,CSS可以更改其寬度、高度、跟其他元素的距離等等的屬性。而每一個矩形盒子都會由四個部分 content padding border margin 組成。


真正容納內容物的空間。
在裡面可以放置文字、圖片、元素或任何你想放的東西。
<div>
我是一段文字
<img src="/jpg.jpg" alt="">
<a></a>
<nav></nav>
</div>
設定盒子與內容物(Content)之間的距離。又稱為內距。

padding:30px;




邊框。
元素可視最外圍的那一層。

border:3px solid black;

Box Model中的最外層,俗稱外距。
設定外距會讓元素更接近、遠離(可設定負值、正值)其他元素

margin-left:150px;

