簡單回顧一下,第一天講了HTML5常用的幾種tag。二到四天,深入聊了CSS中float原理,實作聖杯和雙飛翼,兩個常見的pc布局。第五天迅速的帶過其他布局、定位、響應式,結束CSS這回合。
接下來我們就要飛入JavaScript的世界,在正式學習JS之前有幾個怪問題需要解決...
JavaScript是無法直接在電腦上執行的,他需要一個家透過瀏覽器。但如果硬是要直接在電腦上執行JS,不透過瀏覽器,也不是不行。可以幫他加裝Node.js,至於甚麼是Node.js,因為暫時用不到,我們就先略過不講它。
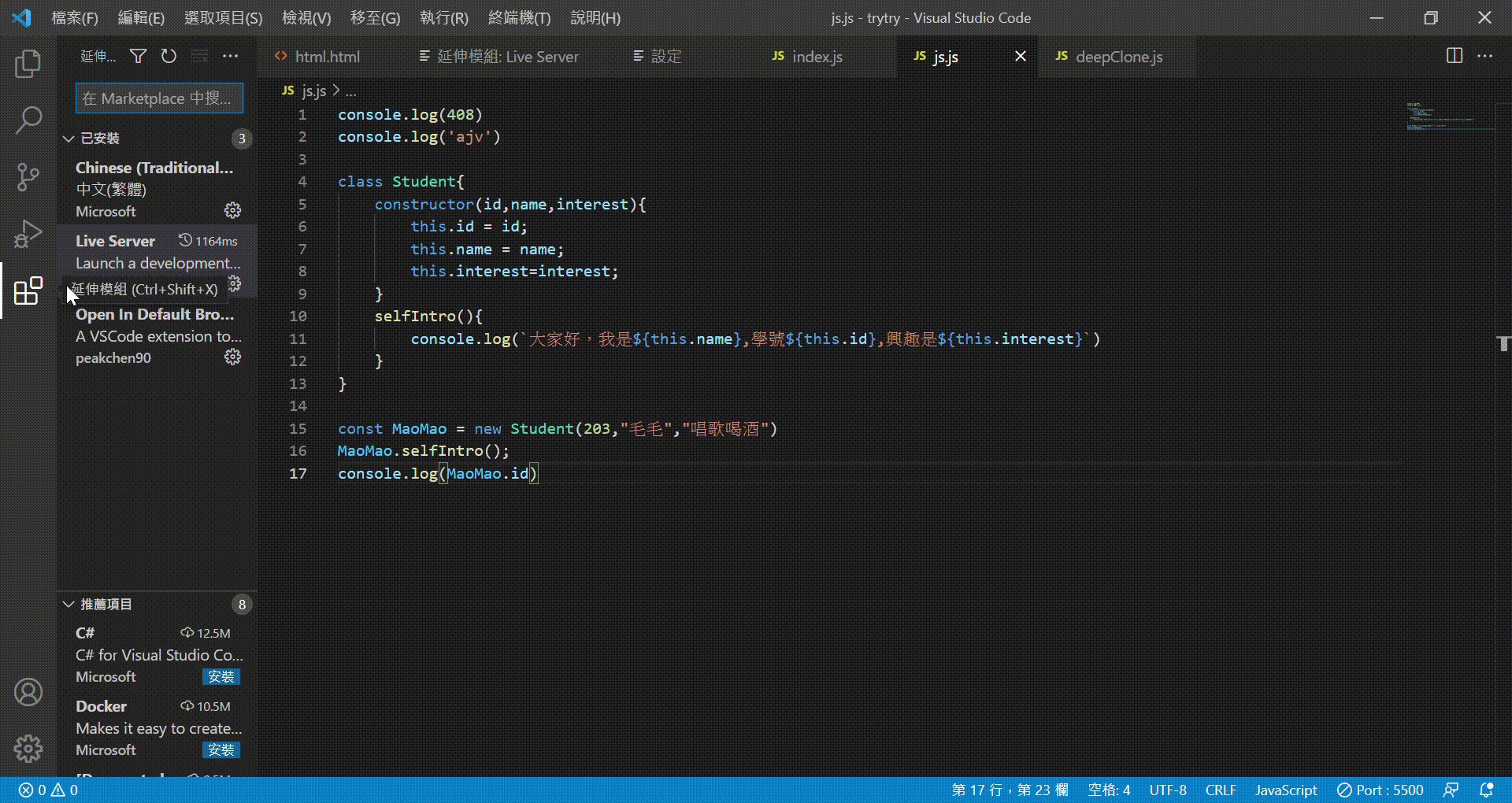
//建立JS文件,在HTML新增此行
<head>
<script src="./檔名.js"></script>
</head>
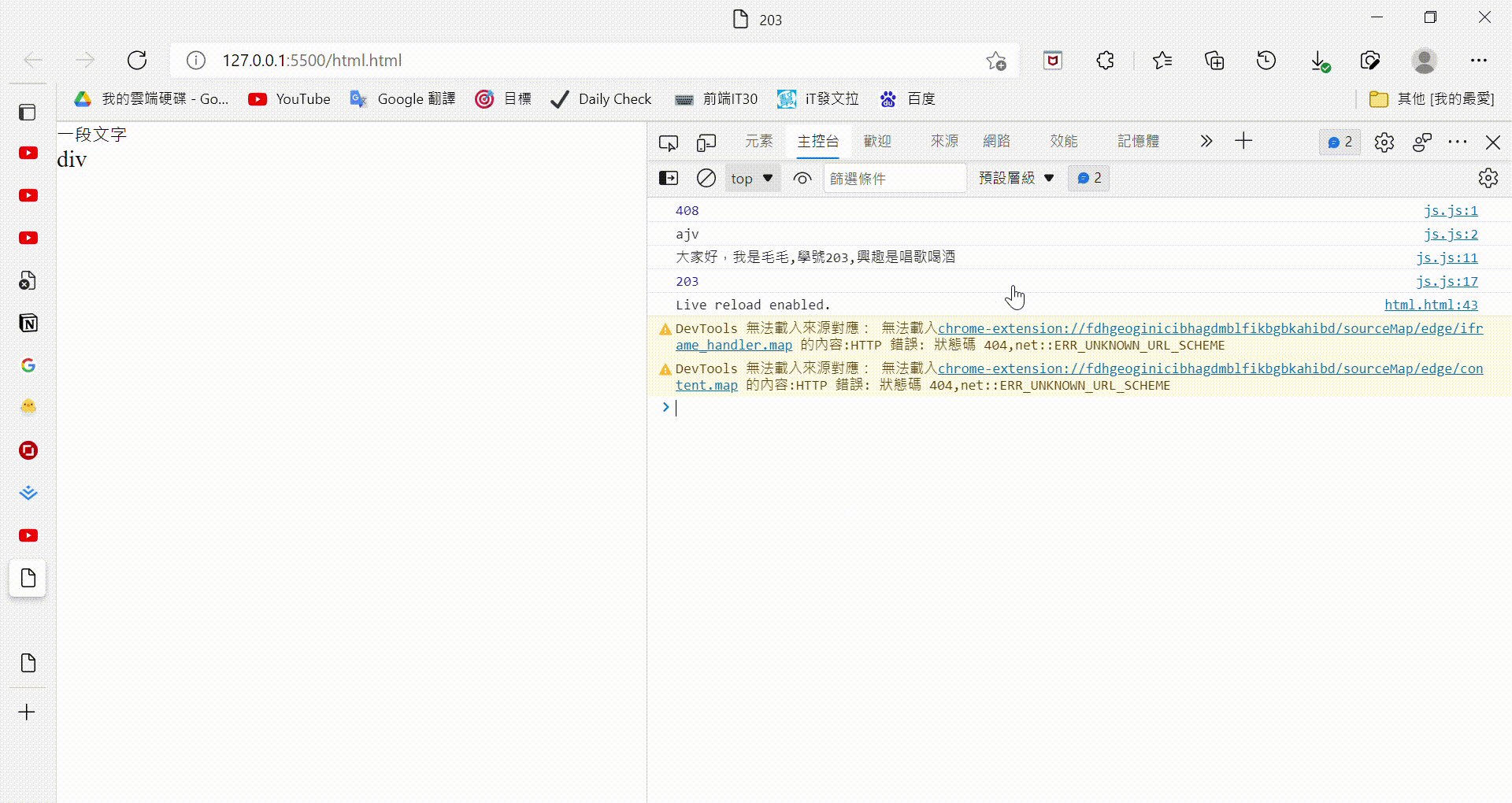
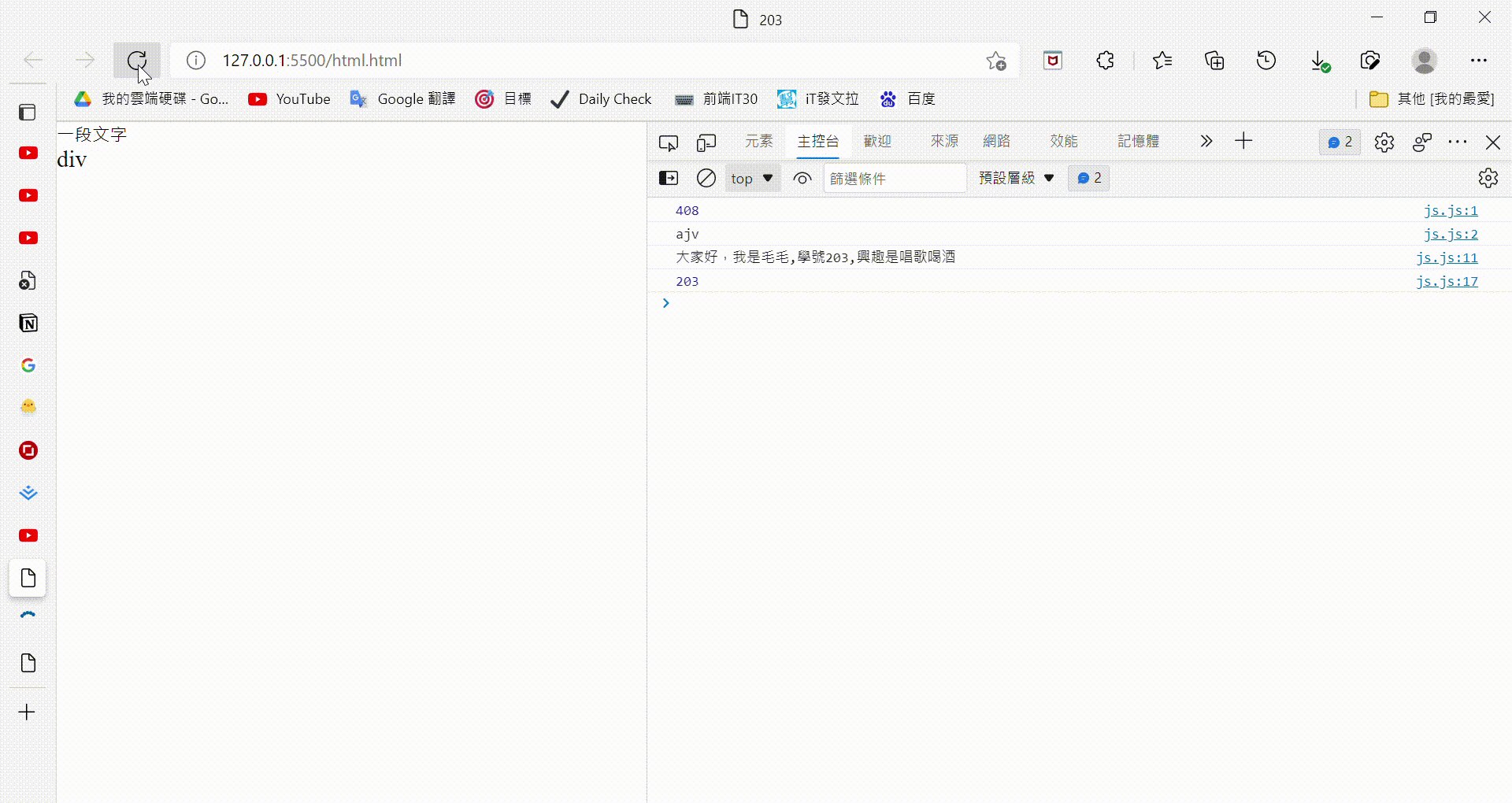
點選Live-Server的Go Live,對網頁右鍵,選擇檢查。
將介面從元素切換成Console主控台。就有JS執行結果囉
主控台出現了警告信息,是指JS沒有連上嗎?
不是的不用擔心,只是我們沒有source map的檔案,瀏覽器找不到它,有點緊張,問我們一下而已。

source maps的用途是將壓縮的js檔,映射回原始檔案。
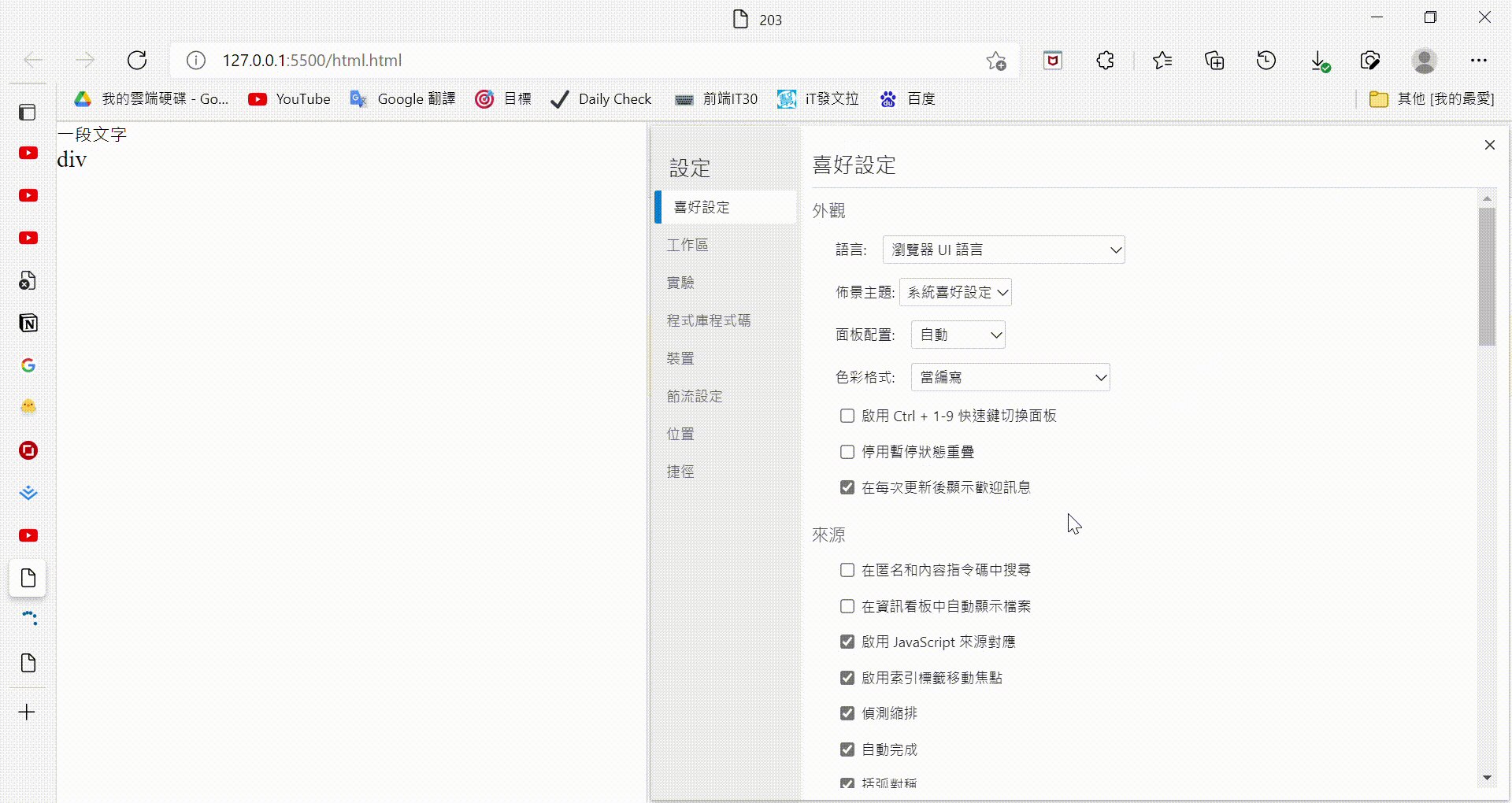
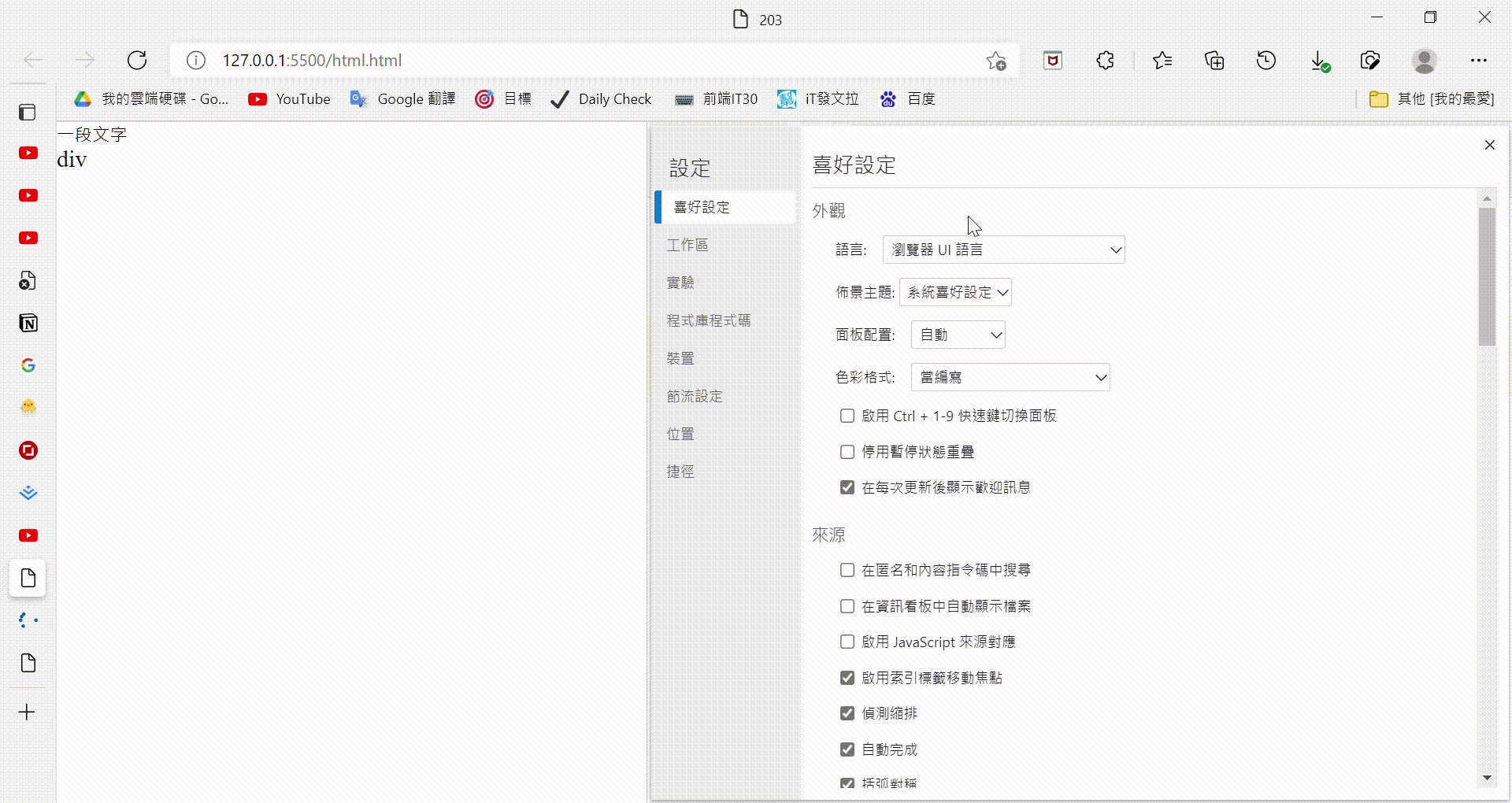
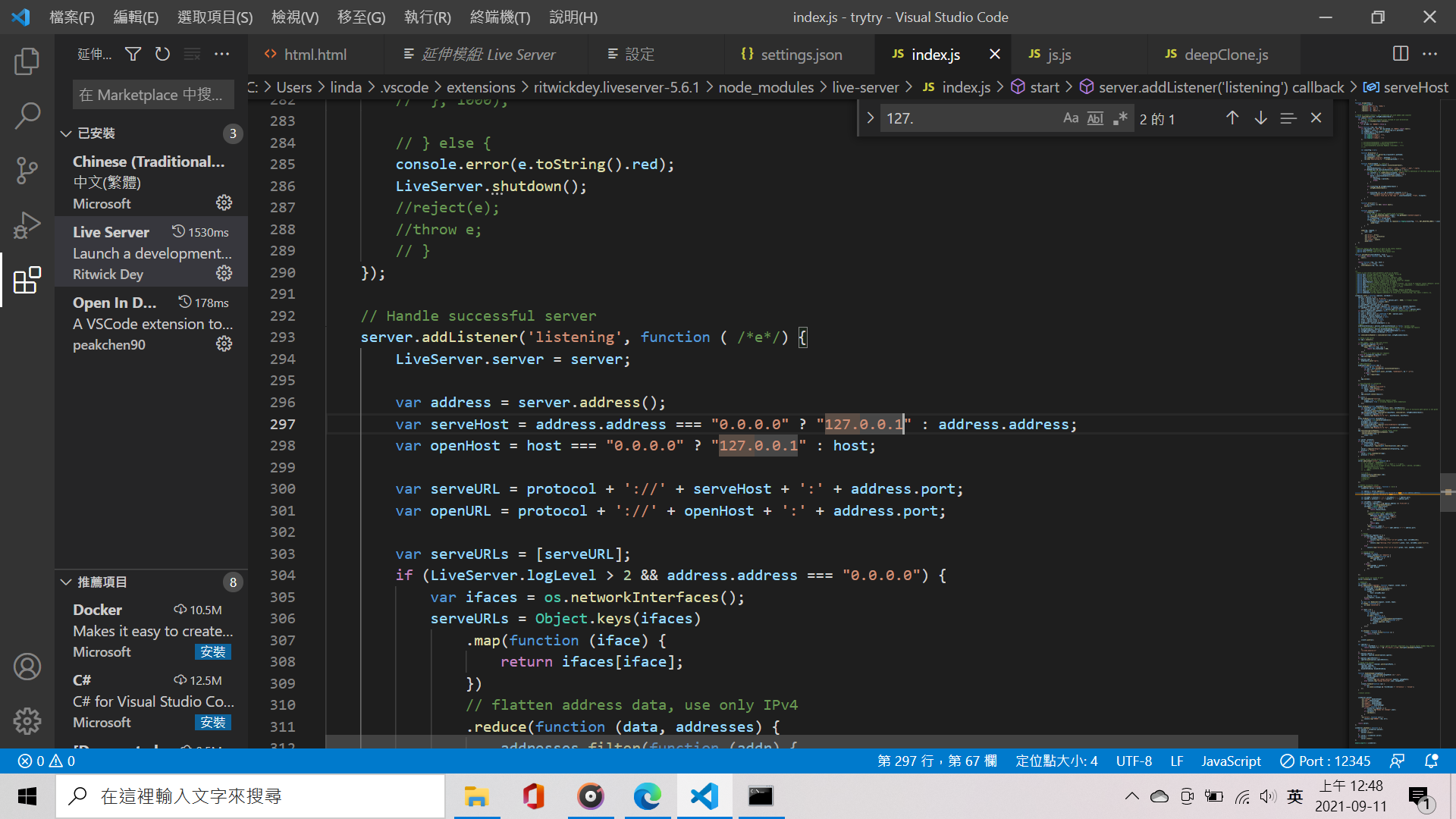
消除警告信息方法:

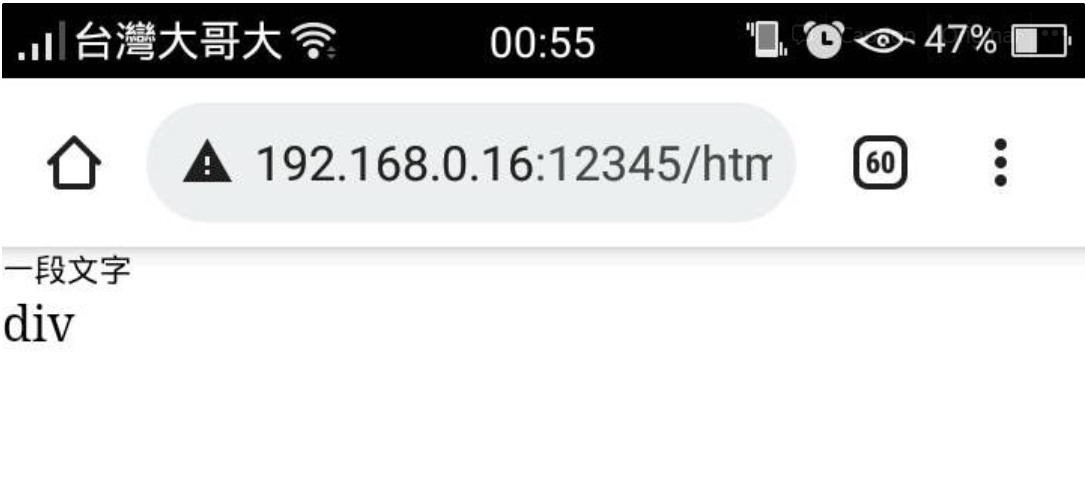
我們也可以在行動裝置上查看網頁的的模樣,需要先將行動裝置與電腦連到同一個wifi。
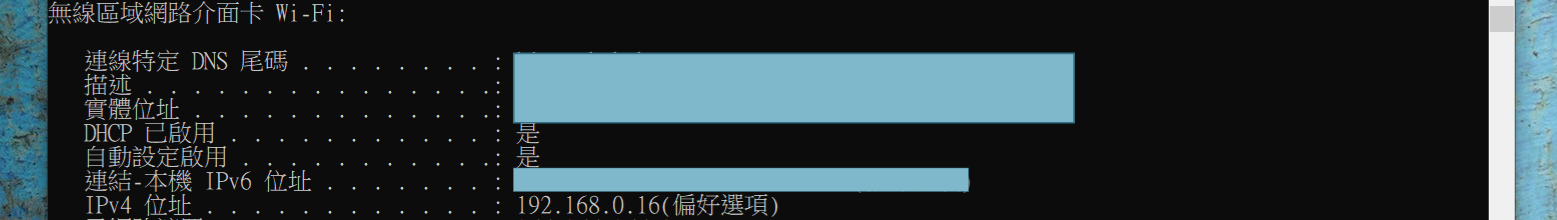
用內網IP(區域虛擬IP)進入網頁。不知道IP是甚麼也沒事,明天說給你聽。
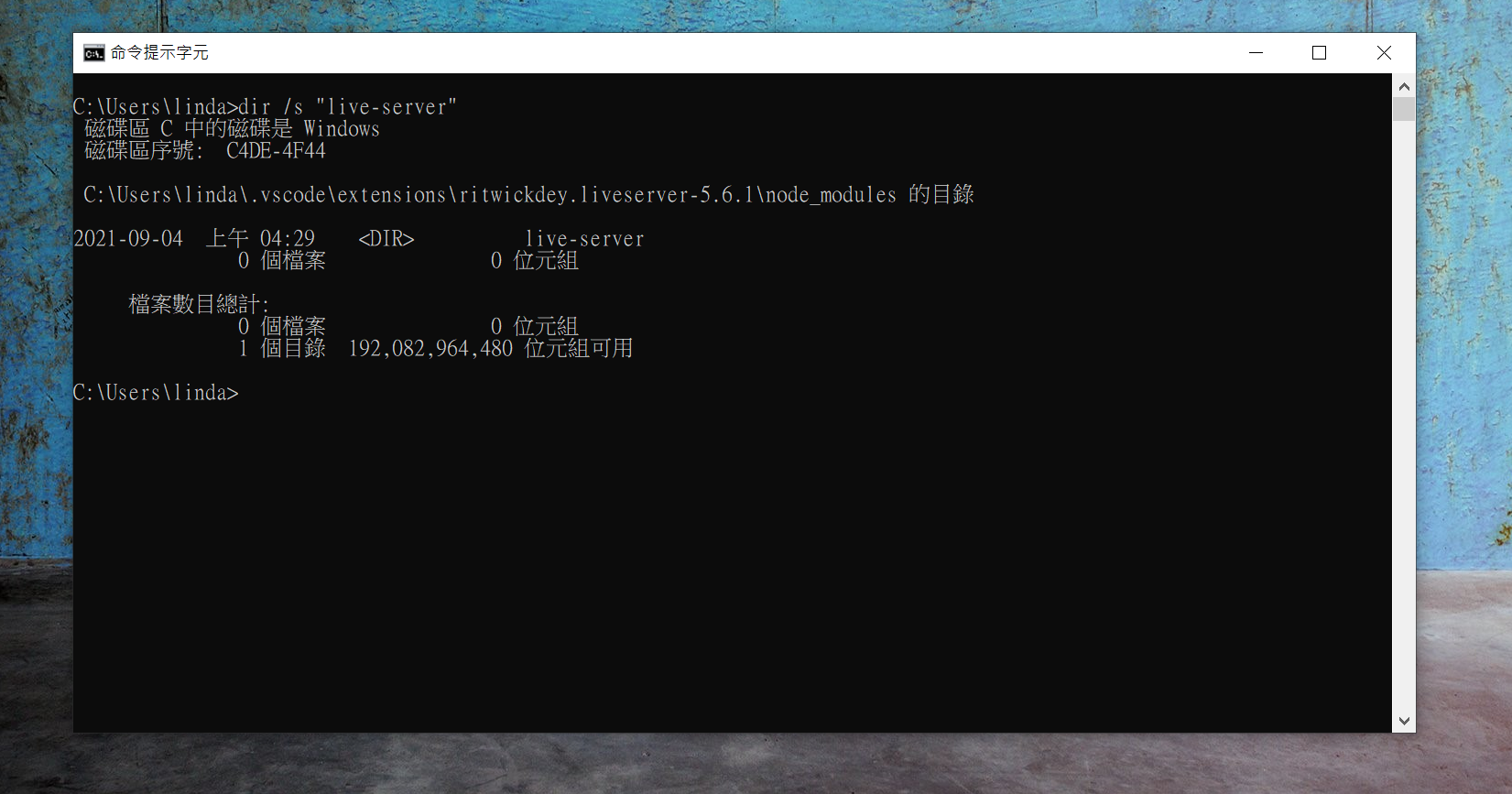
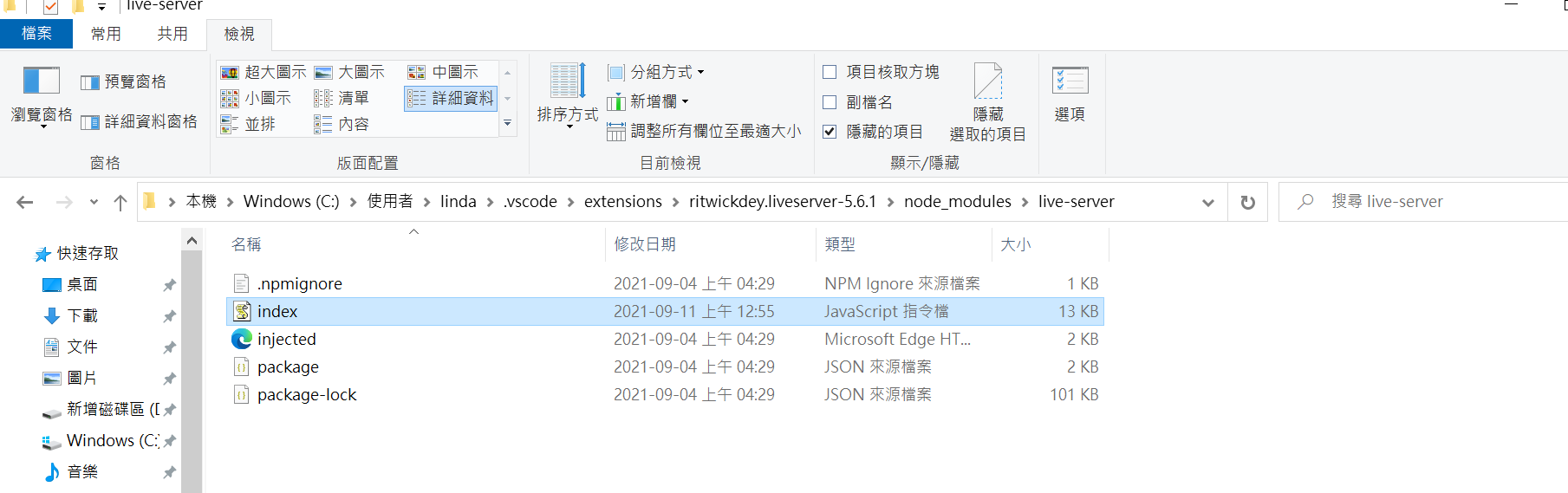
dir /s "檔案名稱"



ipconfig

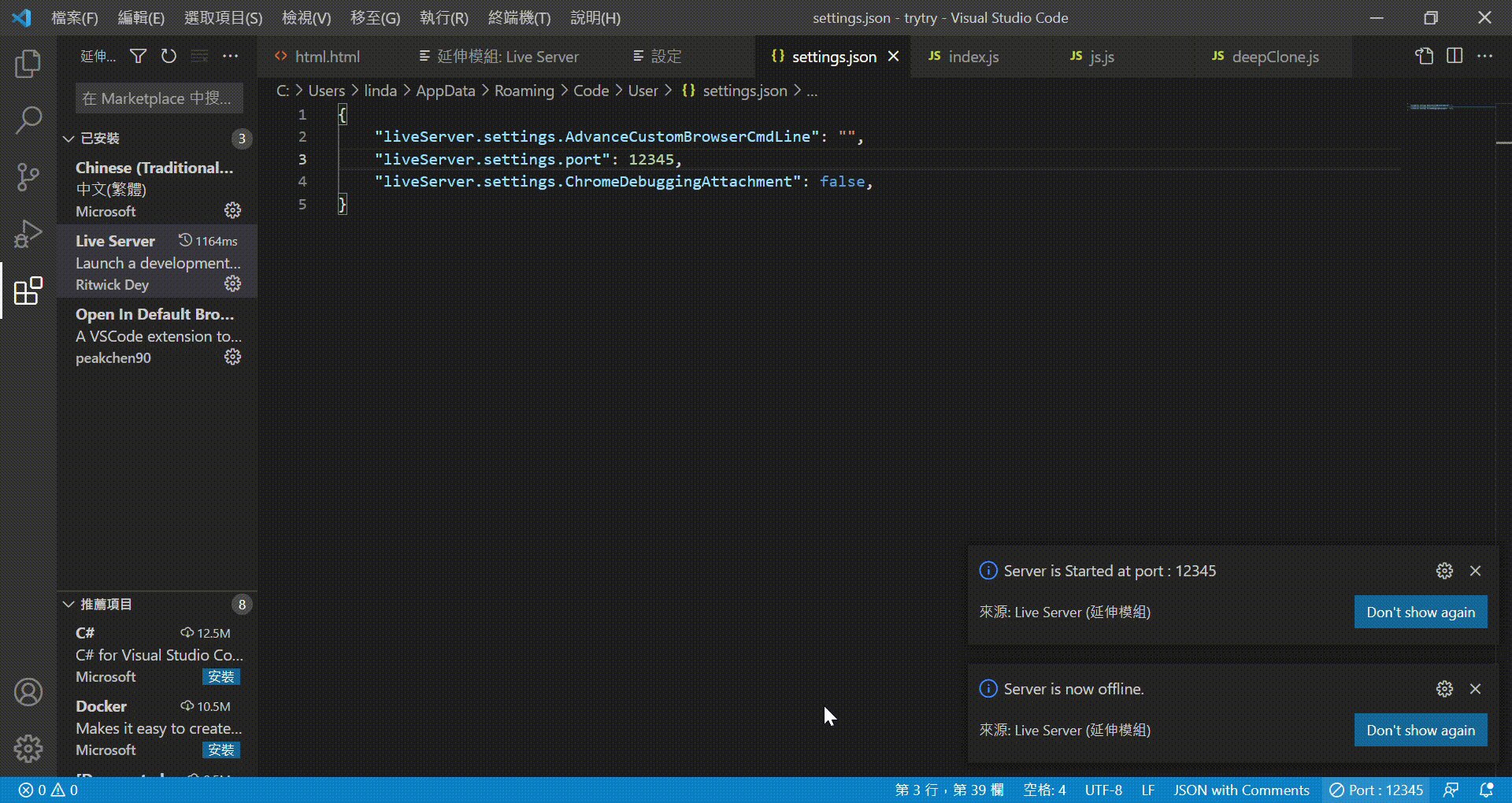
4. 執行GO LIVE,嘗試手機連線


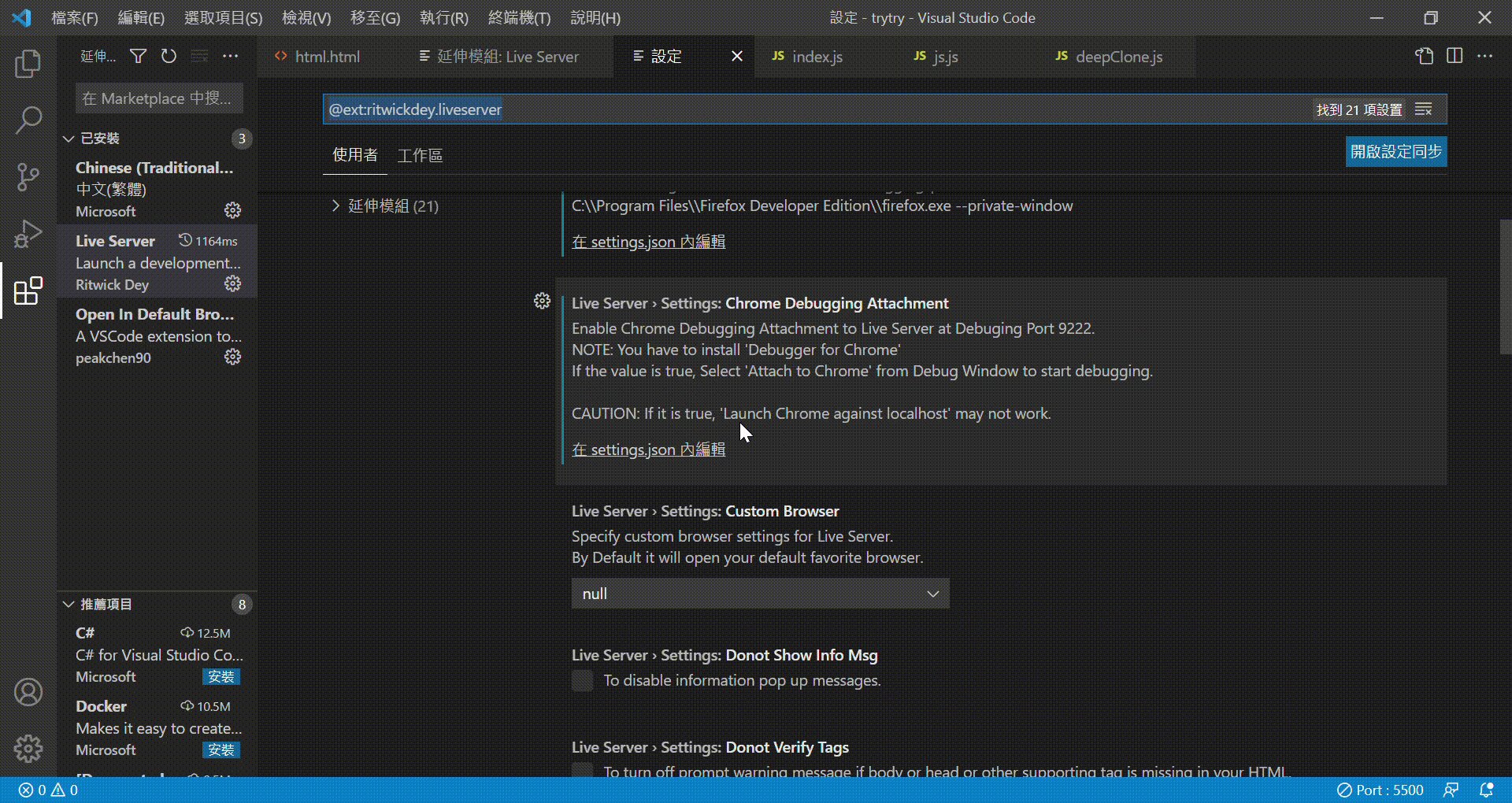
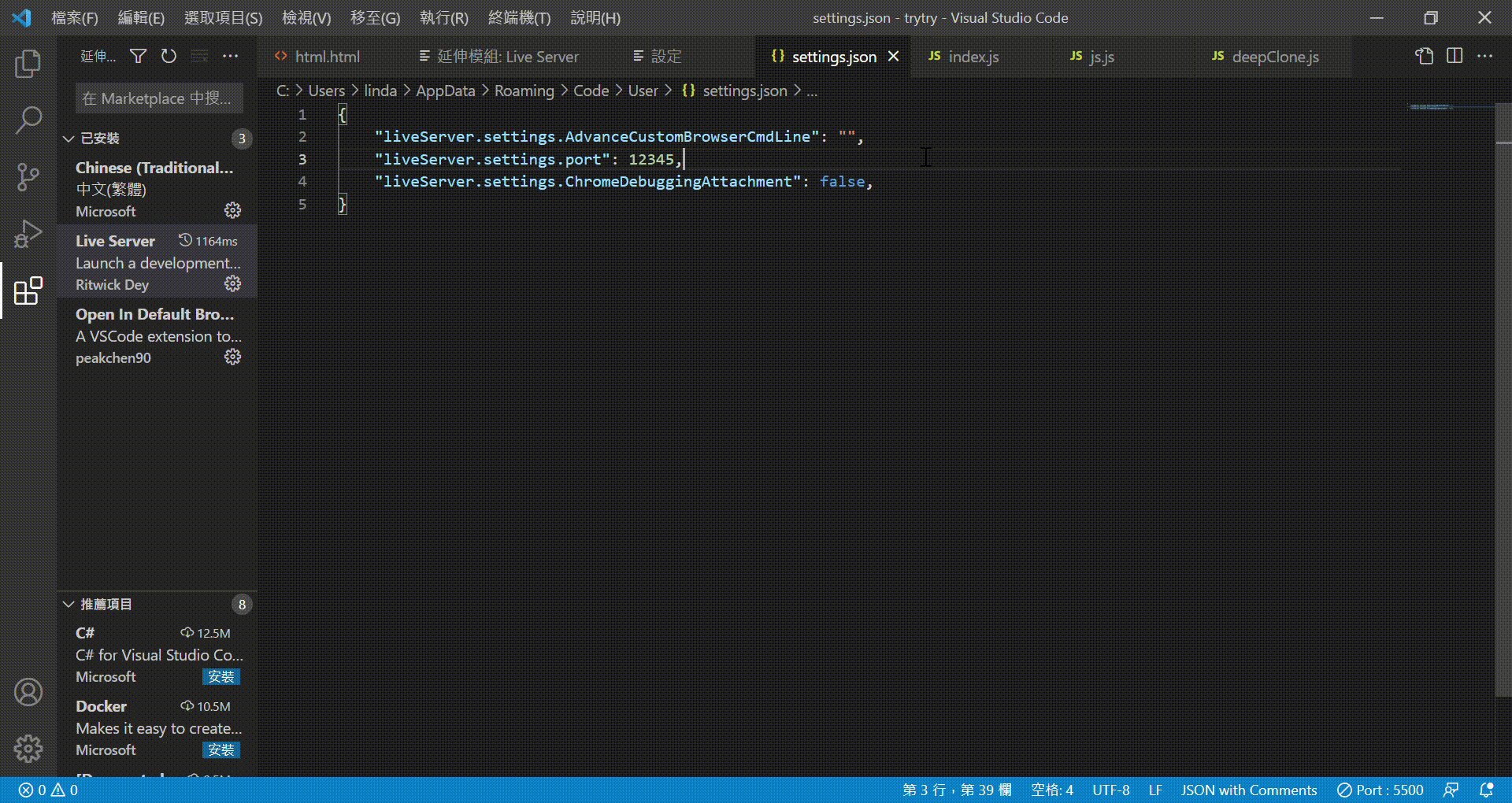
"liveServer.settings.port": 想要的port號,

Mac中live-server启动时指定ip|掘金
live-server安装,配置https,ip的修改.
日常幹話
時間:9/11 01:42PM
音樂:旅行家說 毛不易 / 愛在夏天 告五人
飲料:連水都沒有
地點:房間的深藍色皮沙發
狀態:做到屁股痛 肚子很餓 但還是想改完版再吃飯 媽媽很生氣
