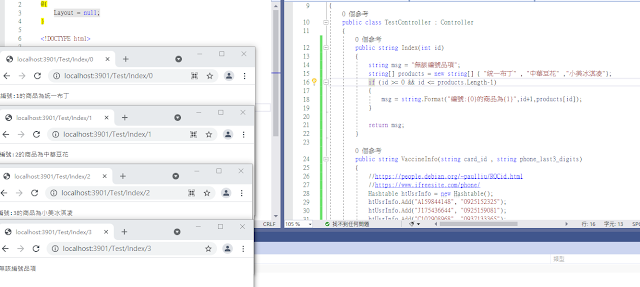
藉由前幾篇簡單操作得知網址路由尋訪
可以跳至Controller做相應Action Method執行
預設路由規則:
域名/{Controller類}/{Action方法}
控制器一些重點
1.必須繼承自Controller Class。
2.必須是public修飾,若非public則會被視作一般的method。
3.類別(檔案)名稱建議以Controller結尾,若不想或沒有這樣取名則要加上[Controller]附加屬性在class之上。
附加屬性
[NonAction]
當你Controller中有些方法不想被視為可以被訪問的action method可以加上[NonAction],或者也可以調整為private修飾。
[HttpGet]
預設若不加就是採用HttpGet
使用GET方法向Server發出請求(QueryString ->url?Key1=Val1&Key2=Val2)
隱密性較低,傳輸量較小。


[HttpPost]
使用POST方法向Server發出請求(傳輸資料是存在訊息主體常搭配Form表單)
傳輸輛較無限制,也較隱密。

[HttpDelete]
向Server發出刪除指定資源請求
[HttpPut]
向Server發出新增或更新指定資源請求
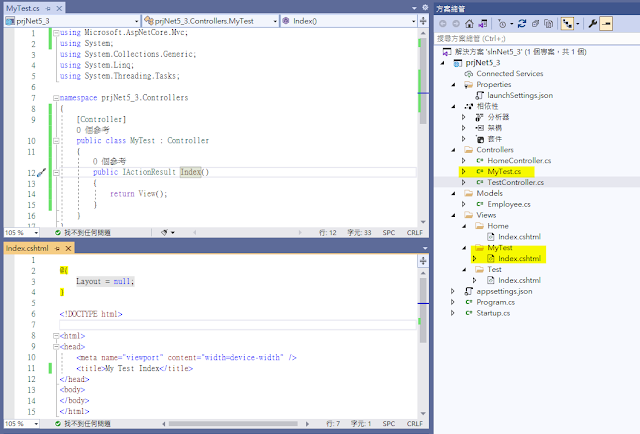
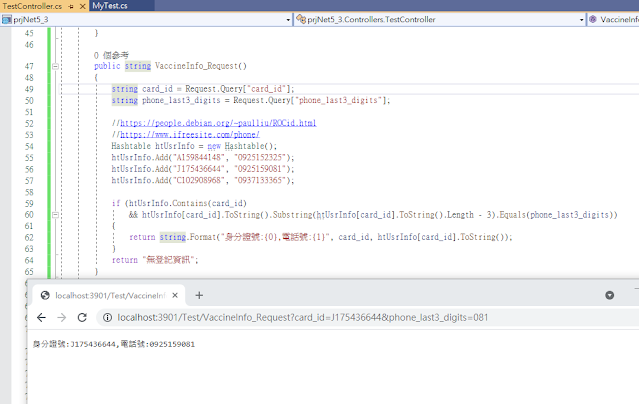
有提及到類別(檔案)名稱建議以Controller結尾
但有時不想或沒有這樣取名則要加上[Controller]附加屬性在class之上。
這裡示範不透過新建控制器方式來新增Controller class
這裡新建一個class命名為MyTest
讓其繼承自Controller並增加一個附加屬性[Controller]也可以被視為一個控制器類

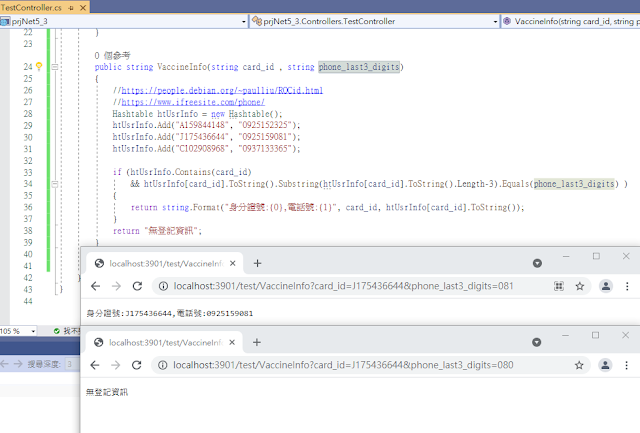
於Controller的action method中
若想要獲取Cookie , Headers Form 等資料時
可以透過Request.Query["鍵值"]
或者Request.Form["鍵值"]
來獲取
Controller在做一些Action method呼叫時候
若有從client傳來的資料都建議要encode處理過後
以免有XSS攻擊風險
附上一個簡單的程式範本
StudentController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text.Encodings.Web;
using System.Threading.Tasks;
namespace Net5MvcApp1.Controllers
{
public class StudentController : Controller
{
//http://localhost:40535/student/show
public IActionResult Show()
{
return View();
}
/// <summary>
/// 無參數方法
/// http://localhost:40535/student/ShowStr
/// </summary>
/// <returns></returns>
public string ShowStr()
{
return "你好";
}
public int Num()
{
return 500;
}
//http://localhost:40535/student/showwithparam/?name=李四
//http://localhost:40535/student/showwithparam/?name=%E6%9D%8E%E5%9B%9B
public string ShowWithParam(string name)
{
return string.Format("你好{0}", name);
}
//http://localhost:40535/student/showwithparams/?name1=張三&name2=李四
//http://localhost:40535/student/showwithparams/?name1=%E5%BC%B5%E4%B8%89&name2=%E6%9D%8E%E5%9B%9B
public string ShowWithParams(string name1, string name2)
{
return string.Format("你好{0},和{1}", name1, name2);
}
//http://localhost:40535/student/ShowWithId/12
//http://localhost:40535/student/ShowWithId?id=12
public string ShowWithId(string id)
{
return string.Format("ID:{0}",id);
}
//防止惡意輸入
//http://localhost:40535/student/ShowWithEncode?name=<script>alert("XSS attack")</script>
//Before
//http://localhost:40535/student/ShowWithEncode?name=%3Cscript%3Ealert(%22XSS%20attack%22);%3C/script%3E
//<script>alert("XSS attack");</script>
//After
//http://localhost:40535/student/ShowWithEncode?name=%3Cscript%3Ealert(%22XSS%20attack%22)%3C/script%3E
//<script>alert("XSS attack")</script>
public string ShowWithEncode(string name)
{
//return name;
return HtmlEncoder.Default.Encode(name);
}
}
}
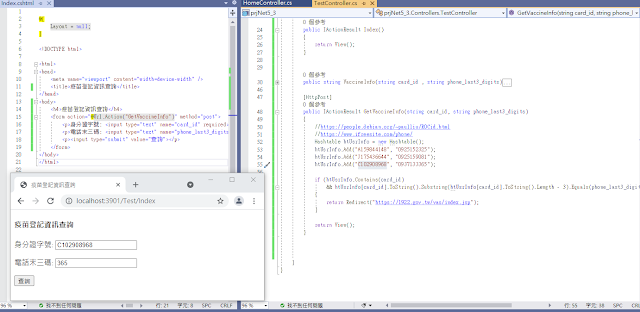
Controller在返回View上有一些不同方式
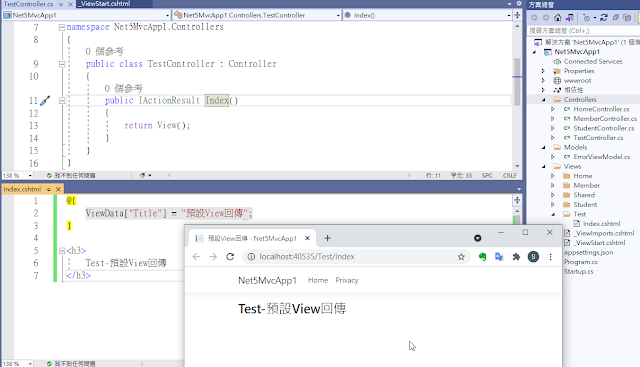
新增好另一個Test的MVC控制器並產生預設視圖
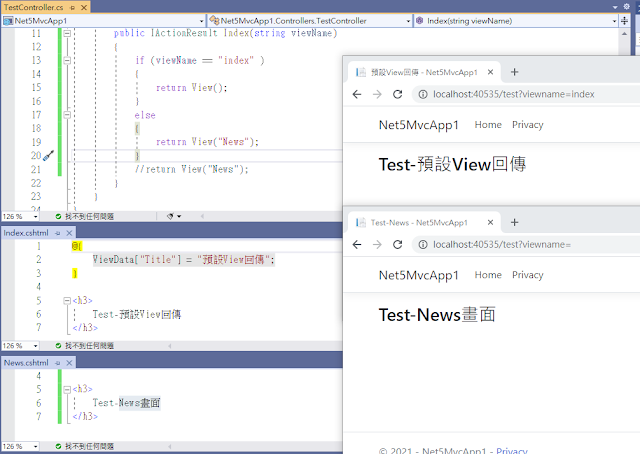
第一種.預設View(action method名稱是捨麼就去抓對應view)
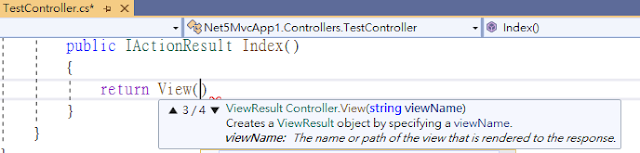
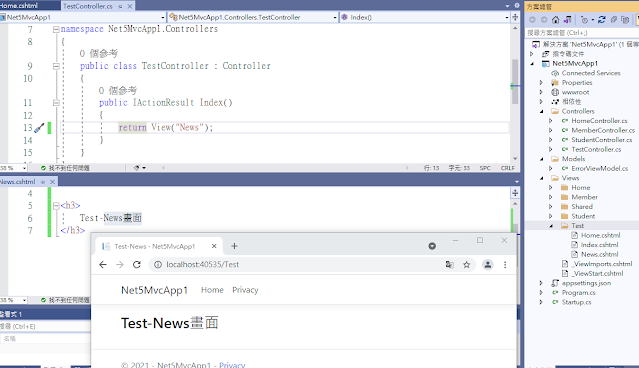
第二種.回傳指定名稱的View ,這裡return View("視圖名稱") 可
不寫完整路徑,更可以省略副檔名,前提是
該View必須存在於Views目錄的當前Controller目錄當中。

也可以用來做類似權限判斷導向不同頁面的機制

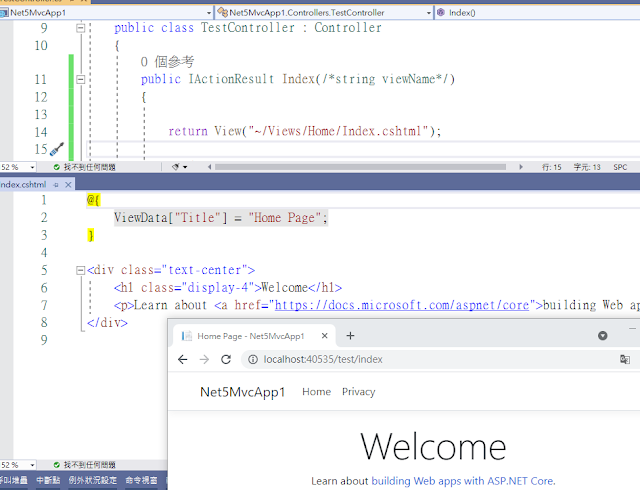
第三種.不在當前Controller目錄下要回傳指定視圖完整路徑(必須存於/Views目錄之下)
TestContoller.cs程式碼
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5MvcApp1.Controllers
{
public class TestController : Controller
{
public IActionResult Index(/*string viewName*/)
{
return View("~/Views/Home/Index.cshtml");
//if (viewName == "index" )
//{
// return View();
//}
//else
//{
// return View("News");
//}
//return View("News");
}
}
}
本篇同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/07/net-core11controller.html
