在.net core MVC當中針對model驗證是有支援雙重驗證的機制,也就是在Client端跟Server端都作驗證。
微軟對於model validation 有專門封裝驗證標籤幫助程式,分兩種:
1.驗證訊息標籤協助程式(ValidationMessageTagHelper):針對單個輸入標籤協助程式進行驗證,是在<span>上做警示顯示的,使用asp-validation-for屬性實踐ViewModel中property的驗證。
2.驗證摘要標籤協助程式(ValidationSummaryTagHelper):針對整個頁面上的輸入標籤協助程式進行驗證,是在<div>上做警示顯示的。
使用asp-validation-summary屬性來設置如下三種固定不同情況的檢視模型驗證機制:
(1) All:顯示的驗證資訊是屬型和模型的層級。
(2) ModelOnly:顯示的驗證資訊僅僅是屬於模型的層級。
(3) None:不顯示驗證資訊。
ValidationMessageTagHelper
Client-Side驗證
新建ValidationMessageController.cs跟相應Index檢視
Index.cshtml
@model ValidationMessageViewModel
<form>
<div>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
<span asp-validation-for="Name"></span>
</div>
<div>
<label asp-for="Age"></label>
<input type="text" asp-for="Age" />
<span asp-validation-for="Age"></span>
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
跟ValidationMessageViewModel.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class ValidationMessageViewModel
{
[Display(Name="姓名")]
[Required(ErrorMessage ="{0}不可為空!")]
public string Name { get; set; }
[Display(Name="年齡")]
[Required(ErrorMessage ="{0}不可為空")]
[Range(18,65)]
public int Age { get; set; }
}
}
當運行要執行驗證的功能按提交按鈕是沒有反應的
原因在於沒有引入驗證相關的js腳本
預設專案創建完
在./Views/Shared/_ValidationScriptsPartial.cshtml 此部分檢視當中有進行
jquery和驗證相關的腳本
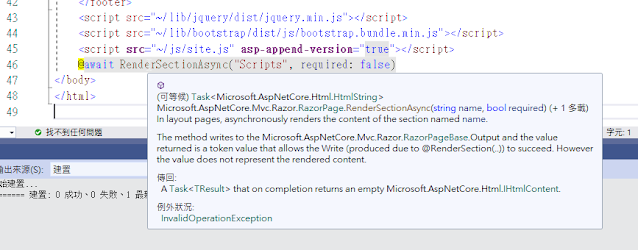
在主要的布局檢視
./Views/Shared/_Layout.cshtml
有使用到此語法,第二個參數為false代表可加可不加。
@await RenderSectionAsync("Scripts", required: false)

因此我們在目前檢視額外去引入_ValidationScriptsPartial.cshtml
修改過後的Index.cshtml
@model ValidationMessageViewModel
<form>
<div>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
<span asp-validation-for="Name"></span>
</div>
<div>
<label asp-for="Age"></label>
<input type="text" asp-for="Age" />
<span asp-validation-for="Age"></span>
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
@section scripts{
@{
await Html.RenderPartialAsync("_ValidationScriptsPartial");
}
}
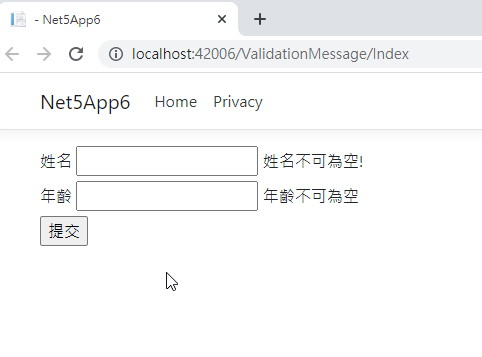
首先必填不可為空的驗證效果
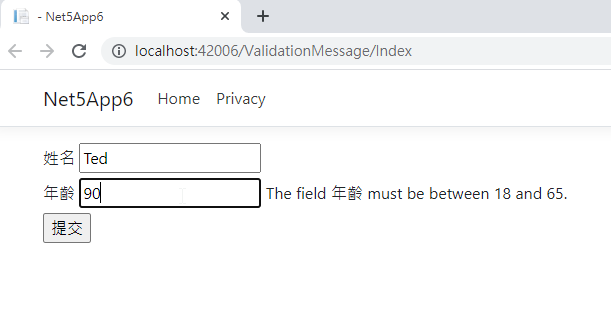
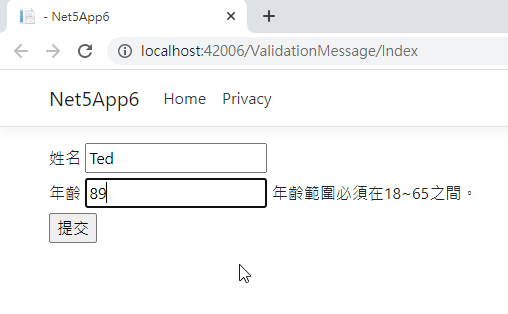
數值範圍驗證效果
預設範圍會用系統提供的英文警示
也可以自訂
調整後的ValidationMessageViewModel
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Models
{
public class ValidationMessageViewModel
{
[Display(Name="姓名")]
[Required(ErrorMessage ="{0}不可為空!")]
public string Name { get; set; }
[Display(Name="年齡")]
[Required(ErrorMessage ="{0}不可為空")]
[Range(18,65,ErrorMessage ="{0}範圍必須在{1}~{2}之間。")]
public int Age { get; set; }
}
}
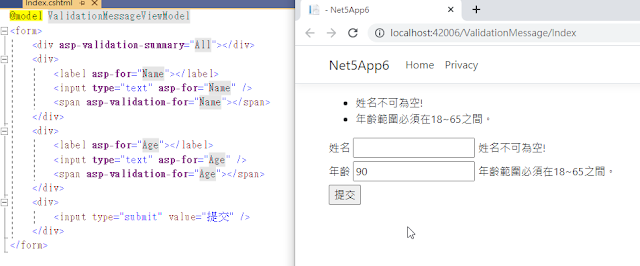
再次運行測試驗證效果
Server-Side驗證
Controller部分 POST action method
可以透過ModelState.IsValid做驗證
using Microsoft.AspNetCore.Mvc;
using Net5App6.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Net5App6.Controllers
{
public class ValidationMessageController : Controller
{
public IActionResult Index()
{
return View();
}
[HttpPost]
public IActionResult Index(ValidationMessageViewModel model)
{
if (ModelState.IsValid)//pass server-side validation
{
return View(model);
}
return View(model);
}
}
}
ValidationSummaryTagHelper
Client-Side驗證
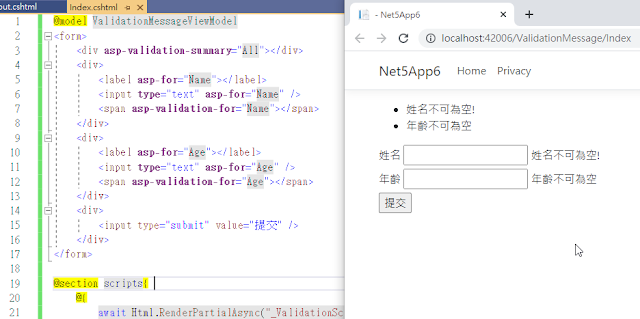
Index.cshtml
@model ValidationMessageViewModel
<form>
<div asp-validation-summary="All"></div>
<div>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
<span asp-validation-for="Name"></span>
</div>
<div>
<label asp-for="Age"></label>
<input type="text" asp-for="Age" />
<span asp-validation-for="Age"></span>
</div>
<div>
<input type="submit" value="提交" />
</div>
</form>
@section scripts{
@{
await Html.RenderPartialAsync("_ValidationScriptsPartial");
}
}
那預設最上面第一個div就會將所有錯誤警示都以方式呈現


本篇已同步發表至個人blog
https://coolmandiary.blogspot.com/2021/08/net-core28validationmessagetaghelper.html
