今天要開始製作購物車系統所需的VScode環境。
GO GO ~
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
用VScode打開專案後,首先新增前端及後端的資料夾
(影片中是在終端機中輸入$mkdir frontend backend)
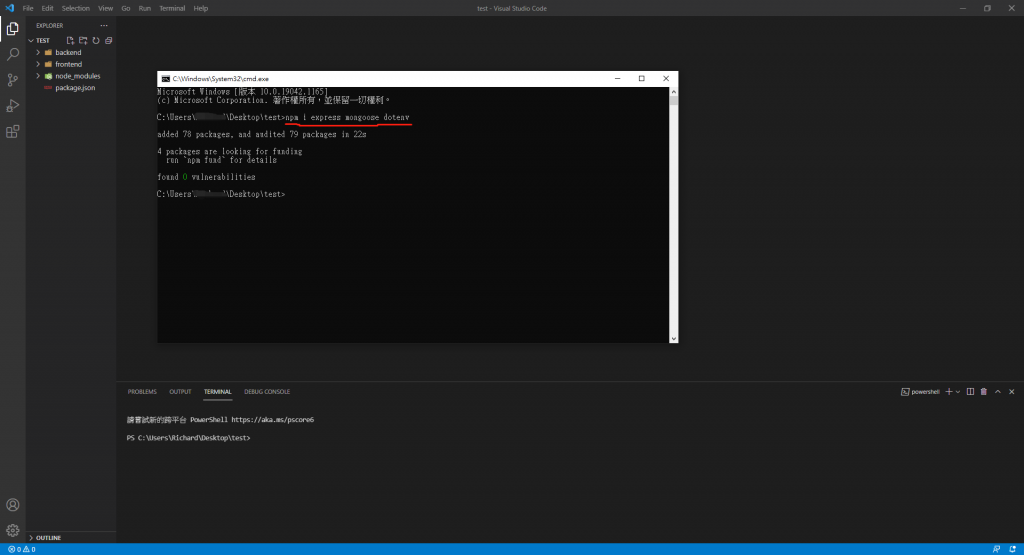
接著在專案打開終端機輸入$npm i express mongoose dotenv
!小補充!
-npm i其實就是npm install的簡寫。
-express:是Node.js流行的網路開發框架。
搭配食用-->https://ithelp.ithome.com.tw/articles/10259801
-mongoose:是一套給node.js用的MongoDB ODM。(ODM = Object Data Model)
搭配食用-->https://ithelp.ithome.com.tw/articles/10260180
-dotenv:為npm的套件,幫助使用者設定環境變數。安裝之後,新增.env的檔案,將重要的資料、變數存入,接著所 有存入的變數會同步存入process.env中。(之後實作會看到例子)
然後再次在終端機輸入$npm i --save-dev nodemon concurrently
(--save-dev現在只需輸入-D也行)![]()
影片作者解釋是為了能同時執行前端及後端。
根據npm官網:
-nodemon是一個能夠自動以Node.js來執行任何一個有node命令行的程式。
-concurrently,能同時執行多個命令。
至於--save-dev明天會有不專業介紹。
參考教學影片:https://www.youtube.com/watch?v=0divhP3pEsg&t=239s
更多dotenv介紹:https://eruditeness.news.blog/2019/09/11/node-js初學筆記13利用dotenv-config隱藏敏感資訊/
npm官網:https://www.npmjs.com/package/nodemon
更多ODM介紹:https://hikaru092024.pixnet.net/blog/post/102949294
