今天要來補充Day08的package.json的部分。
指路--->https://ithelp.ithome.com.tw/articles/10261491
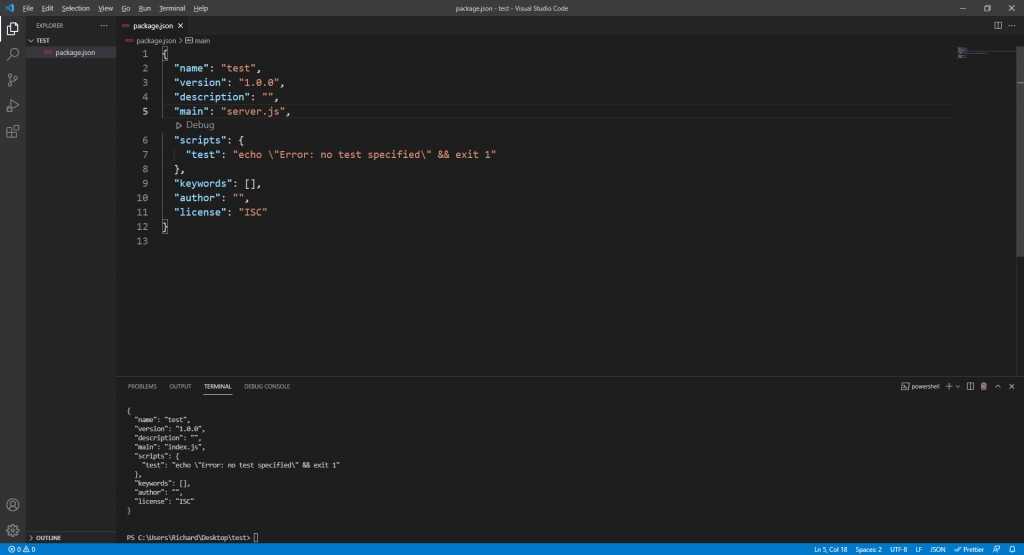
為一個JSON的檔案,當建立了一個Node.js的檔案,就等於創建了一個模板,而這模板的敘述文件被稱為package.js。定義專案所需的各種模組及配置,為使用者減下不少負擔。
-main:為我們的專案主要的入口,非常重要,且可更改(原本預設為index.js,我改成server.js)。
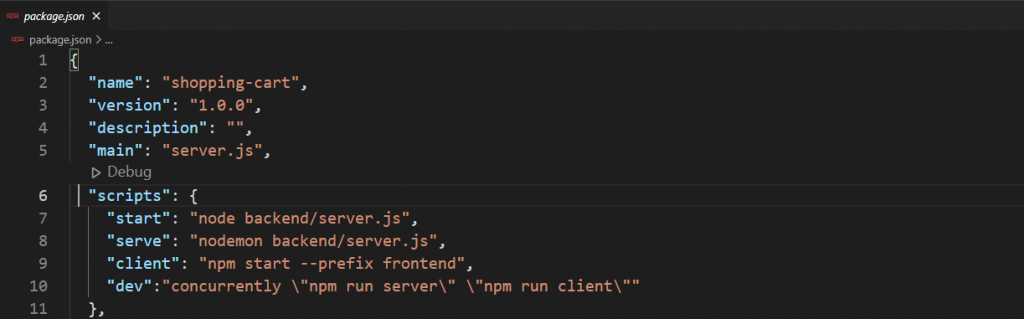
-scripts:能自訂義命令程式碼
這個部分在後面就會時做到啦
在輸入npm install之後,就會出現。主要功能是紀錄安裝各個npm package的來源及版本。
讓使用者能在儲存原始檔後,在其他的電腦上都能與原本電腦上所有的模組完全一樣。
更詳細package.json:https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/739299/
更詳細package-lock.json:https://iter01.com/564979.html
