今日文章目錄
- ToDoList 需求
- 事前準備
- 參考資料
1.使用者輸入框 與 加入按鈕
2.點擊完成按鈕,顯示該筆資料刪除樣式
<section class="container">
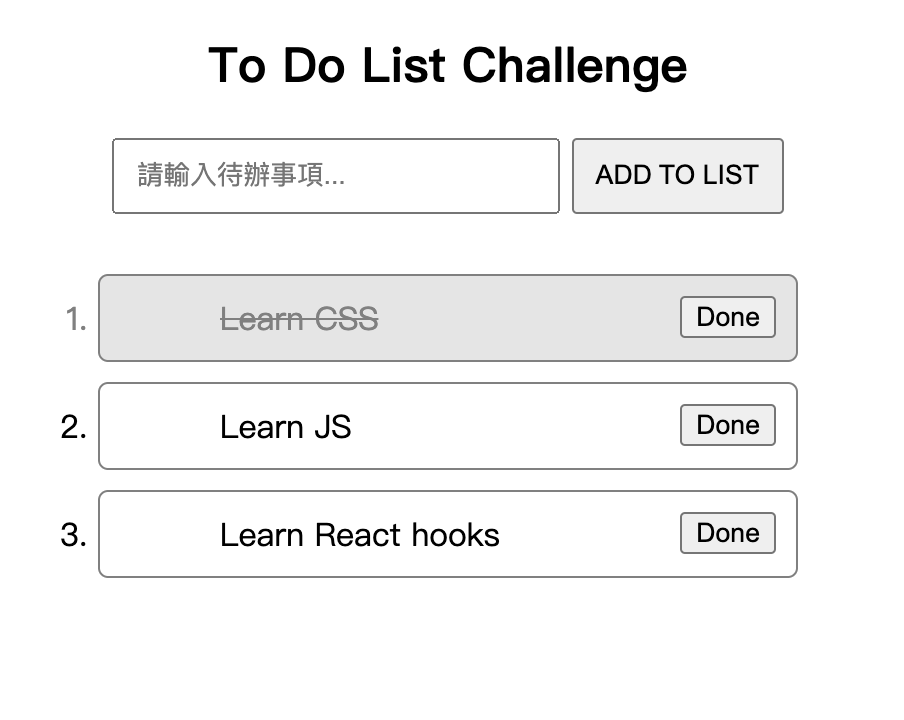
<h1 class="title">To Do List Challenge</h1>
<input id="inputValue" placeholder="請輸入代辦事項..."/>
<button onclick="handleAddToList()">ADD TO LIST</button>
<ol class="toDoList">
<!-- 這裡就是等等要加入清單項目的位置 -->
</ol>
</section>
.deleteStyle{
text-decoration: line-through;
color: gray;
background-color: #80808034;
}
querySelector(CSS Selector) : 選取文件內第一個符合class名為addBtn的 element node.getElementById(id name) : id唯一值,這裡已經清楚寫getElementById,直接寫入id名稱即可。 const addBtn = document.querySelector(".addBtn");
const toDoList = document.querySelector(".toDoList");
const currentValue = document.getElementById("inputValue");
addEventListener("監聽動作", 執行function)
addBtn.addEventListener("click", handleAddToList);
新增 元素節點 -> 加入內容 -> 將節點掛載到清單上
createElement() -> innerHTML -> append()
if(currentValue.value){
const newElement = document.createElement('li'); // Build a new element
newElement.innerHTML=`
${currentValue.value}
<button class="deleteBtn">Done</button>
`;
toDoList.append(newElement);
...
}
classList.toggle("deleteStyle"),對應到剛剛提到的CSS樣式。toggle(): 切換樣式。如果原本有,移除樣式;如果原本沒有,加入樣式。 const deleteBtn = newElement.querySelector(".deleteBtn");
deleteBtn.addEventListener("click", ()=> {
newElement.classList.toggle("deleteStyle")
})
完成效果:
codepen 練習範例:https://codepen.io/chen-chens/pen/RwVjNeK?editors=1010
明日預告:
