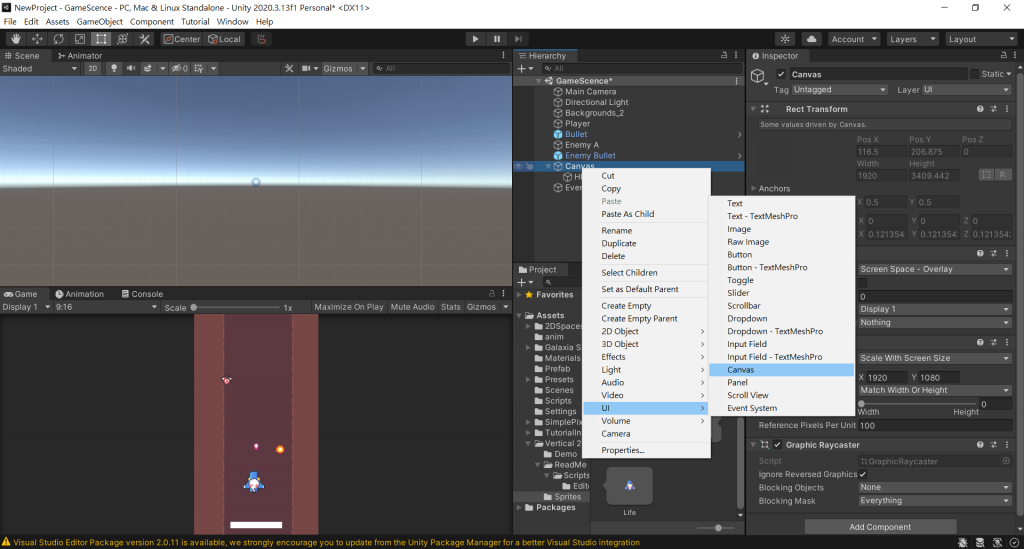
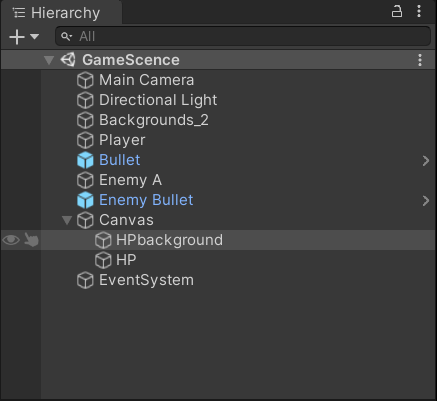
敵機會攻擊後,考量遊戲難易度,讓玩家飛機能多扛幾下子彈,先給玩家一個HP血條,等血量見底再說,在Hierarchy裡面按右鍵選UI->Canvas給一個畫布好放置血條
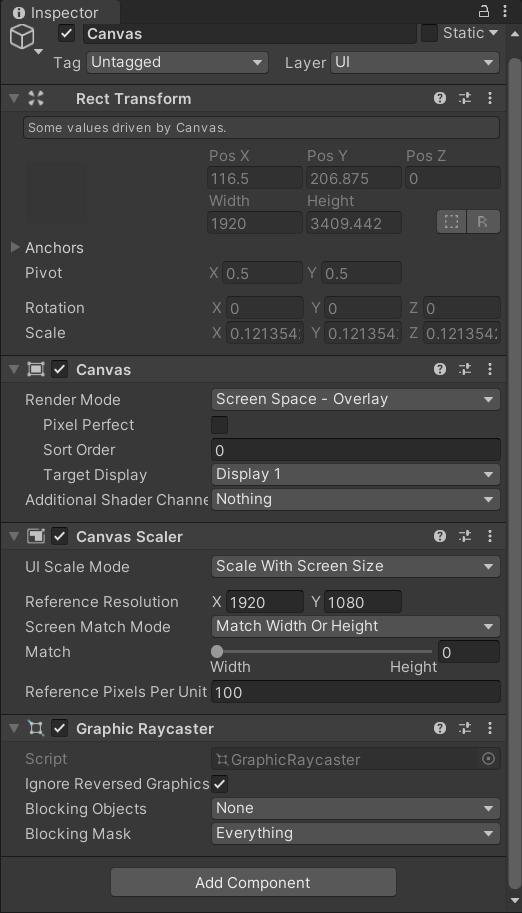
畫布是另一個畫面加疊在遊戲螢幕上,這塊畫布先修改一些大小參數,在Canvas Scaler裡面的UI Scaler Mode改成Scaler With Screen Size給這塊畫布一個可能的螢幕大小,再改Reference Resolution裡的X:1920跟Y1080(如果之後有要改其他大小螢幕記得這邊也要修改)
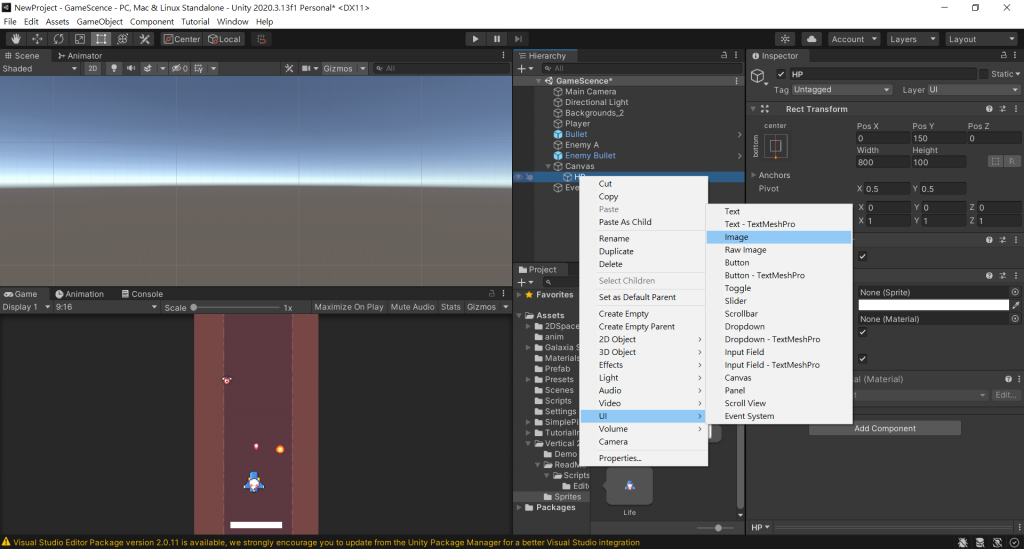
有了畫布就可以放上HP血條,一樣按右鍵UI->Image(在畫布上開一個圖檔) ,
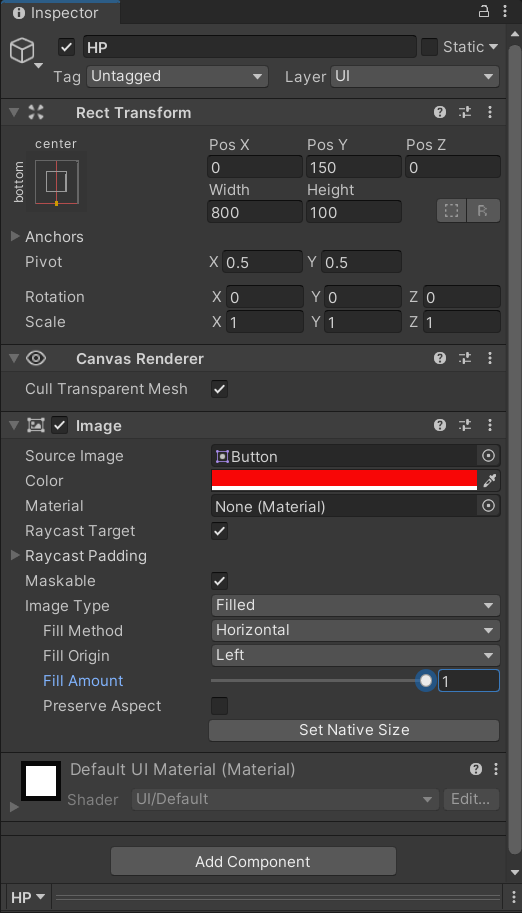
開好了Image可以改個名稱調整一下大小
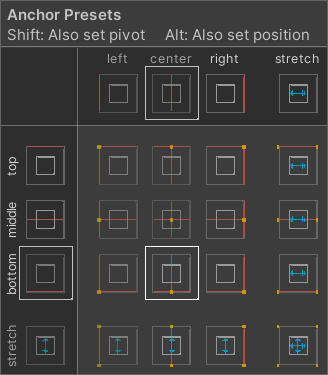
調整一下大小在介紹介面點左上角的框框會出現定位方式,目前暫時希望血條在遊戲的正下方可以用正下方定位點一下,調整posY=150會從定位點開始算,再調一下大小寬度為Width=800高度為Height=100這都可以自行決定
給這Image一張圖(有圖才能修改填充度),先用素材包裡面的按鈕Button(或一張空白的圖片都可) ,改圖片顏色Color(暫定HP=紅色),修改Image Type為Filled(這圖片為填充模式) ,Fill Method為Horizontal(水平填充)Fill Origin為Left從左邊開始填充(這時候調整Fill Amount就能看到血條從0%~100%了)
接下來把這HP的圖檔複製一個當背景,把背景改成黑色即可(Fill Amount為1)
背景要在HP上面圖層才會在後面

1.我這篇做完的敵人AI只會發射三發子彈,跟玩家一直發射不一樣,
請問是哪邊沒注意到呢?
如果改成一秒一發的話就可以發射到5發,跟5秒有奇怪的關係。
2.Player有使用Rigidbody,並使用rig.velocity=來移動,
但敵人就直接transform.Translate()來移動
請問這樣的考量是?
感謝回答
1.正常我寫的是一發.只是敵機子彈有動畫..(畢竟跟player玩家的寫法一樣)
(猜測1.預置物本身就是三發2.程式有改動?但要改成三發的程式應該會知道吧?)
如果程式一樣,你放放看Player的子彈看看...
(預置物也是可以讓子彈有不同的效果)
2.多學一種移動方法而已...rigdbody=>有人推著你移動,transform.Translate=>物體本身擁有變形能力來移動,之後要做改變可以有更多的方法來研究而已
(感謝提問^^)