組件中經過引用、連接,會產出樹狀關係圖,即為父元件與子元件的關係。
-> 父子元件中不存在繼承關係,也互相獨立,無法直接進行互相修改。
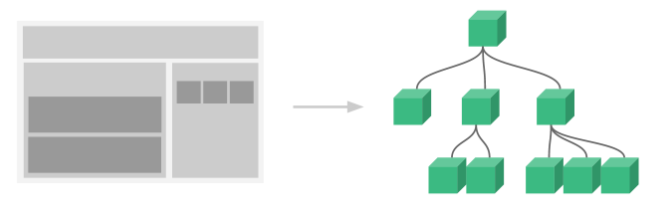
官網示意圖
父元件向子元件傳遞參數。
v-bind綁定變數
實作
定義子元件,HTML顯示title字串
props: {
title: String,
},
父元件
定義變數
title2: "My Second Title",
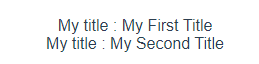
HTML
<!-- 直接傳遞字串 -->
<HelloWorld title="My First Title" />
<!-- 透過bind傳遞變數 -->
<HelloWorld :title="title2" />
起前端檢驗
props: {
title: {
type: String,
required: false,
default: "defaultValue"
validator: function (val) {
return val.includes('Title');
},
}
},
type:型態
required:是否為必傳
default:預設值(意義上與 required:true 衝突)
validator:驗證帶入值
父元件綁定,子元件無定義 ->
Property or method "title" is not defined on the instance but referenced during render.
子元件定義,父元件無綁定
不設定 & required: false -> 不報錯
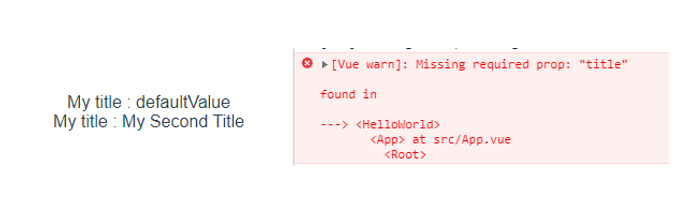
required: true ->
Missing required prop
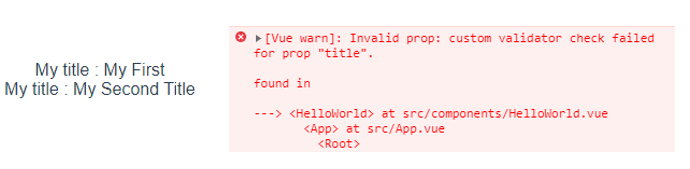
傳入值違反validator
可傳入原生函數
String Number Boolean Function
Array Object Date Symbol
type可不侷限於單一類型
type: [String, Object],
自定義構造
定義於script中
function Article (title, content) {
this.title = title
this.content = content
}
props
props: {
article: Article
},
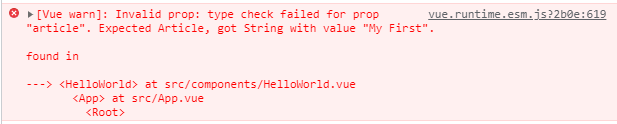
提示與違反原生函數相同
本來想做完 emit 結合雙向綁定,留給明天巴![]()
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://stackoverflow.com/questions/53095850/custom-prop-type-vue-js![]()
