本日文章沒有前言XD
但沒有前言真的有點怪怪的,總之本日文章想要分享過去我在使用 Grid 跟 Flex 的心得分享~
Grid 排版在排需要對齊的版面時非常好用,
(就像 table 排起來的樣子)
例如:
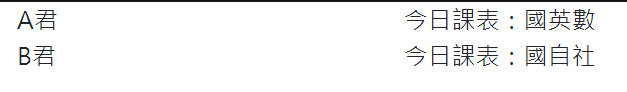
<Row xs="2">
<Col>
A君
</Col>
<Col>
今日課表:國英數
</Col>
<Col>
B君
</Col>
<Col>
今日課表:國自社
</Col>
</Row>

而且某種層面來說又比 table 又更加有彈性,
所以在排這種類 table 式的排版我個人滿喜歡用 Grid 去排的。
(或當然回歸 Grid 最重要的 breakpoint,RWD 才是它的強項XD
要設定每個裝置寬度下要有不同的寬度,用 Grid 當然是首選XD)
不過如果是要排別的版面,
用 Grid 我自己過去在用的時候有遇到一些問題,
例如現在的版面有兩欄,
裡面各放一張圖片,
會長這樣:
<Row className="mt-4">
<Col>
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</Col>
<Col>
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</Col>
</Row>

我們應該會想要這兩欄是靠在一起的,
為什麼它會這樣分開?
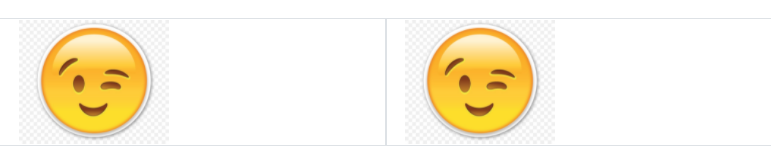
在 class 加個 border 來看看:
<Row className="mt-4">
<Col className="border">
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</Col>
<Col className="border">
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</Col>
</Row>

因為欄位的寬度被事先分配好了,
各佔 6 個格子,
並不會依據格子裡的內容而有所變動。
(PS. 有時候在解排版 issue 時,我個人滿常加 border 來看看發生什麼事)
有時候這樣的版面其實被要求內容只要水平置中就可,
所以我們就可以在 Col 裡面加上 Flex 的語法,
像這樣:
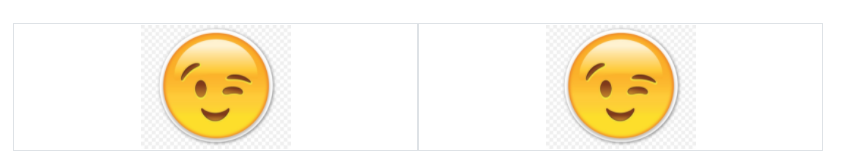
<Row className="mt-4">
<Col className="border d-flex justify-content-center">
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</Col>
<Col className="border d-flex justify-content-center">
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</Col>
</Row>

但有時候你想要的是希望每一欄可以自適應大小,
然後可以緊連著排列,
不希望事先被分配固定寬度,
這種情況我就不會用 Grid,
用 <div> 搭配 Flex 的方式,
像這樣:
<div className="mt-4 d-flex border">
<div className="mx-1 border">
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</div>
<div className="mx-1 border">
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</div>
</div>

兩個 <div> 中間頂多用 mx 去做一點 Spacing 的留白就好。
這種情況只用 Flex 也是滿自由的,
如果這時候我想要讓這兩個 <div> 排在最左最右,
我只要在 Row 的 class 加上 justify-content-between 就好,
像這樣:
<div className="mt-4 border d-flex justify-content-between">
<div className="mx-1 border">
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</div>
<div className="mx-1 border">
<img src="https://img.favpng.com/14/22/5/emoticon-emoji-icon-png-favpng-zYKN8GfdCBeaN1rxYybZWBGuh.jpg" width="100" alt="emoji" />
</div>
</div>

如果這時候我想要讓這兩個 <div> 水平置中,
當然是只要在 Row 的 class 改成 justify-content-center 就好,
像這樣:
<div className="mt-4 border d-flex justify-content-center">
...
... (略)
</div>

所以就端看這時候你的排版是需要固定寬度(位置)或者要讓它自適應大小緊連排列,
來決定你的架構要用 Flex 或 Grid。
(而通常用 Grid 一定會搭配 Flex 做使用)
會特別想要寫這篇是因為我之前剛在學 Grid 時,
老是覺得 Grid 很好我應該一直用 Grid 來做排版,
但發現這樣有時候達不成設計師在版面上的要求,
所以有點吃到苦頭,
後來發現其實我應該用版面的特性去思考這時候要用哪一種進行排版才對。
附上今日 CodeSandbox:Day11 - Reactstrap
預計明天會介紹排版時很常用到的 Component - Navbar,
那我們就明天再見啦!
真的一直都覺得參加鐵人賽的大家都臥虎藏龍,
可以看到很多前輩、大大不同的人生故事,
很棒很有趣呢!
能參加鐵人賽真是太好了~~~~~~~
雖然我到現在還是一直擔心是不是能寫完,
但很多事如果因為擔心就不敢往前踏出一步,
那就會一直停留在原地,
當猶豫而躊躇不前時,
就試著推自己一把吧!
當踏出第一步,
你自然而然就會知道後面的路該怎麼走了!
(......真的嗎?)
(希望我可以走到完賽那天回來驗證這段話XD)
