本來今天文章就打算介紹很常使用的 Navbar,
但發現這樣難度又一下子跳上去了,
(因為會牽扯到 useState)
所以今天還是再介紹 Component,
順便也讓大家感受一下接觸到一個新的 Component 怎麼引入及使用,
這樣之後自己要找 Component 來使用也不會是太大的問題囉~
今天要介紹的 Component 是 Table,
之所以挑這個也是因為它的語法跟原本我們寫 HTML 的 <table> 很像,
用它來學如何使用 Reactstrap 的 Component 應該是最適合不過了~
使用 Table 的起手式很簡單,
一開始記得引入 Table 的 component,import { Table } from "reactstrap";
再來就跟原本 HTML 寫 <table> 差不多的語法將 <thead>, <tbody> 填入即可,
像這樣:
<Table>
<thead>
<tr>
<th>學生姓名</th>
<th>英文成績</th>
<th>數學成績</th>
</tr>
</thead>
<tbody>
<tr>
<td>A君</td>
<td>88</td>
<td>77</td>
</tr>
<tr>
<td>B君</td>
<td>99</td>
<td>66</td>
</tr>
<tr>
<td>C君</td>
<td>60</td>
<td>98</td>
</tr>
</tbody>
</Table>

也許這樣你會說,
那我用原本 HTML <table> 的寫法不就好了,
何必要用 Reactstrap 的 Table component?
其實 Reactstrap 的 Table component 有提供一些屬性,
可以讓你很方便的弄出表格的樣式,
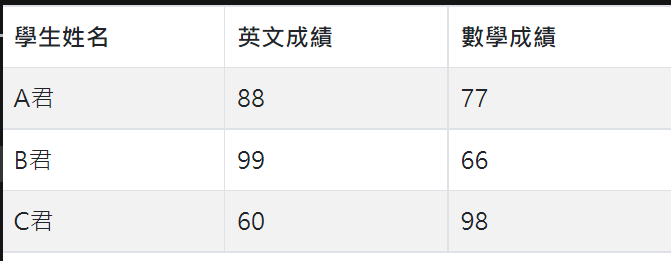
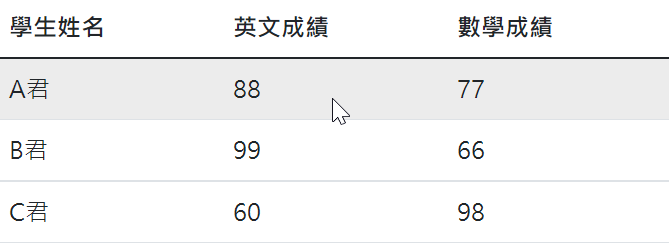
例如 現在我在 Table 加上 striped,
馬上就變成我們常見的黑白相間表格,讓人易於閱讀。
<Table striped>
... (略)
</Table>

又或者現在我又加上 bordered,
每一欄就被加上了框線。
<Table striped bordered>
... (略)
</Table>

又或者現在我想要的表格不要有任何線條,
那就將 bordered 改成 borderless,
像這樣:
<Table striped borderless>
... (略)
</Table>

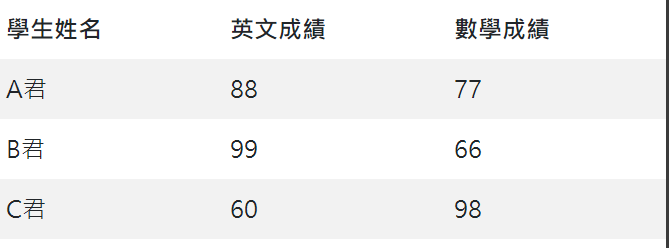
甚至我想要讓表格 hover 到那一行才變色,
這也是加上一個屬性 hover 就可以辦到,
像這樣:
<Table border hover>
... (略)
</Table>

這些樣式的修改都可以透過加減屬性很輕易的辦到,
不用再像以往可能要在 CSS 寫好幾行設定才能做到。
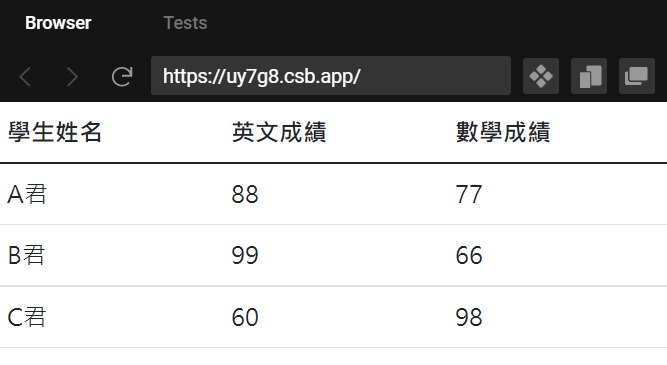
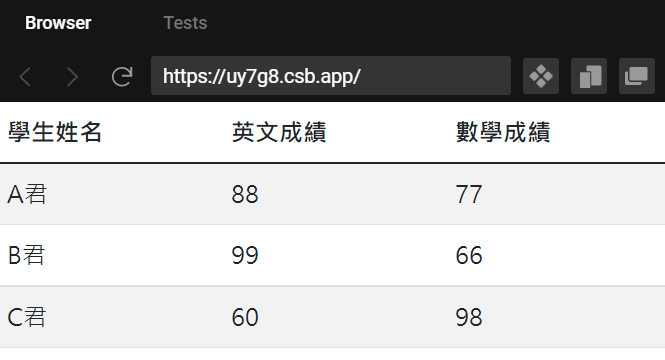
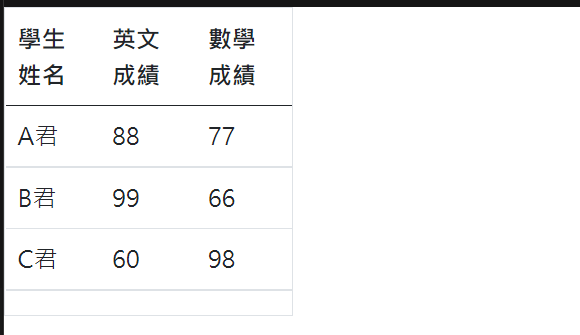
然後 Table 還有一個 responsive 的屬性,
這邊我把 Table 裝在一個比較小的 <div> 大家可能比較看得出差異。
我故意設了一個寬度 50% 的 <div>,
(w-50 也是 Bootstrap 有提供的 class 設定,有興趣的可以參考這個 → Sizing)
把 Table 放在裡面:
<div className="w-50 border">
<Table border hover>
<thead>
<tr>
<th>學生姓名</th>
<th>英文成績</th>
<th>數學成績</th>
</tr>
</thead>
<tbody>
...(略)
</tbody>
</Table>
</div>

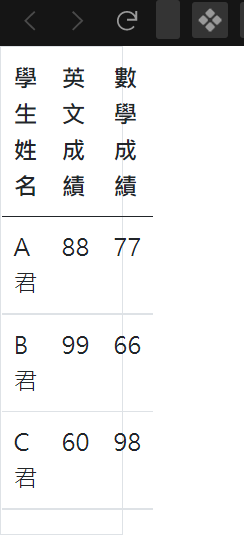
然後我故意將畫面寬度縮到很小,
你會發現表格擠到變形:
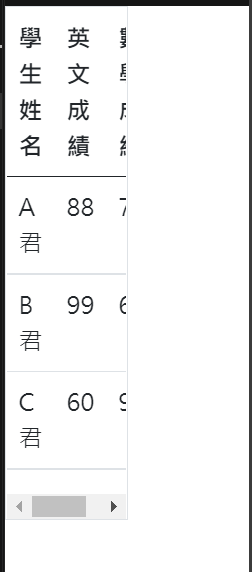
但如果現在我在 Table 加了responsive 的屬性,
Table 在被擠到無法完整呈現的寬度時,
就會出現可供滾動的網頁捲軸 (scrollbar),
像這樣:
這意思是它會根據容器寬度去做去相應的 responsive 行為。
然後今天如果只講一個 Table 好像太少XD
再介紹一個不會用到 useState 的 component - Badges,
顧名思義就是標籤,
常用在標記項目的數量,
例如現在我們想要把這個陽春的項目列表上的數字改成比較漂亮的顏色標記該怎麼做?
這邊我們先把陽春的列表用 <ul> <li> 長出來,
像這樣:
<div className="mt-4 px-4">
<ul className="list-unstyled">
<li>臺北市(26)</li>
<li>新北市(1)</li>
<li>基隆市(10)</li>
<li>桃園市(29)</li>
<li>新竹市(12)</li>
</ul>
</div>
(PS. list-unstyled 也是 Bootstrap 提供的 class 設定,<ul> default 會有項目符號的圓點,
用 list-unstyled 就可以移除項目符號,
有興趣可參考這裡 → Lists-Unstyled )

然後我們要記得把 Badge import 進去:import { Table, Badge } from "reactstrap";
接著就是把數字的地方改成 Badge,像這樣:
<li>
臺北市
<Badge className="bg-primary" color="primary">
26
</Badge>
</li>
(PS. 不知道為什麼我在 CodeSandbox 上寫 Badge 的 color 屬性沒有作用,所以加了 className="bg-primary" 讓它顯示出來)

然後再把其他行的數字也改成 <Badge>,
像這樣:
<ul className="list-unstyled">
... (略)
<li>
桃園市
<Badge className="bg-primary" color="primary">
29
</Badge>
</li>
<li>
新竹市
<Badge className="bg-primary" color="primary">
12
</Badge>
</li>
</ul>

這樣就大功告成~~~~~
今天示範了兩個 Component - Table, Badge 如何使用,
一方面是想讓大家知道如何在 Reactstrap 裡引入 Component 使用以外,
另外一方面是想讓大家感受到直接使用 Component 的好處,
直接用別人已經寫好的 Component 很方便,
再來就是之後別人要維護 code 也比較簡單~
(還有一點就是,符合 "語意" 吧XD
當然數字的顏色標記你說我用 <div> 加上 bg-xxx 的 class 不就可以達成了,
但如果你用 <Badge> 就可以讓人一眼明白這邊是標籤的作用。)
從明天開始要進入更進階的 Component 使用了~
也是我之前剛接觸時覺得有很多疑惑的地方,
那就明天見啦~~~~~
附上今日 CodeSandbox:Day12 - Reactstrap (Table, Badge)
結果這幾篇文的走向好像有點偏向 Reactstrap 教學文了(?
也可以算啦,只是我不會把 Reactstrap 全部走過一次就是了XD
明天應該就會介紹 Navbar,
這個 Component 就會用到 useState,
算是 React 重要的概念之一,
你看我沒有偏離軸心,繼續往 React 的航道邁進!
