本系列文已改編成書「Arduino 自造趣:結合 JavaScript x Vue x Phaser 輕鬆打造個人遊戲機」,本書改用 Vue3 與 TypeScript 全面重構且加上更詳細的說明,
在此感謝 iT 邦幫忙、博碩文化與編輯小 p 的協助,歡迎大家前往購書,鱈魚在此感謝大家 (。・∀・)。
若想 DIY 卻不知道零件去哪裡買的讀者,可以參考此連結 。( •̀ ω •́ )✧
萬事起頭難,不開始就不難 ᕕ( ゚ ∀。)ᕗ
第一篇文章有請柴柴鎮樓 (´∀`),開始挖坑!

首先讓我們從認識陌生朋友開始。
一般而言,我們都會根據具體需求設計專用韌體,燒入單晶片中,但是這次主題是 Modern Web,所以我們這次不寫任何韌體,而是直接使用 Firmata。
(如果我寫一篇將 MCU 當成遊戲伺服器,提供 SPA 網頁遊戲,並透過 Websocket 讓大家連線對戰的主題,會有人想看嗎?(´,,•ω•,,))
所以 Firmata 什麼鬼?能吃嗎?別急,接下來我們來依序認識此主題中幾個主要專有名詞。
同時介紹我們的吉祥物兼小助教「麻糬」登場!

接下來麻...電子助教會穿插在各種圖解中,協助大家理解概念。
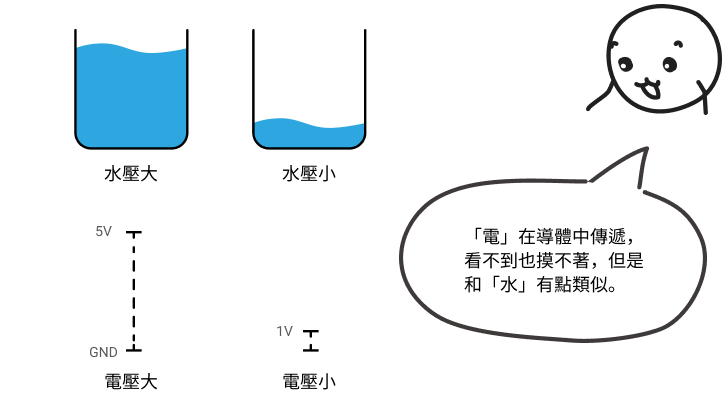
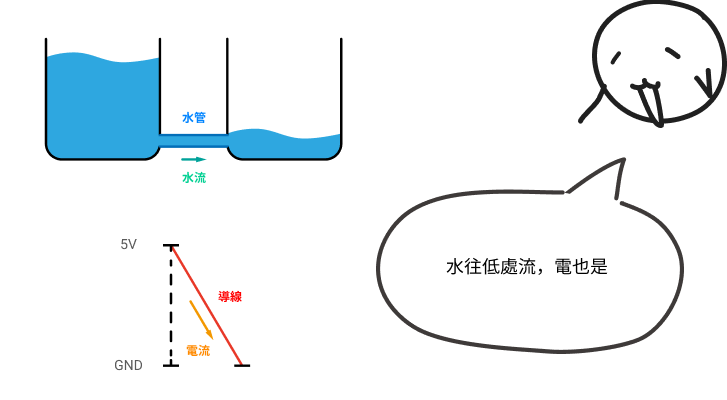
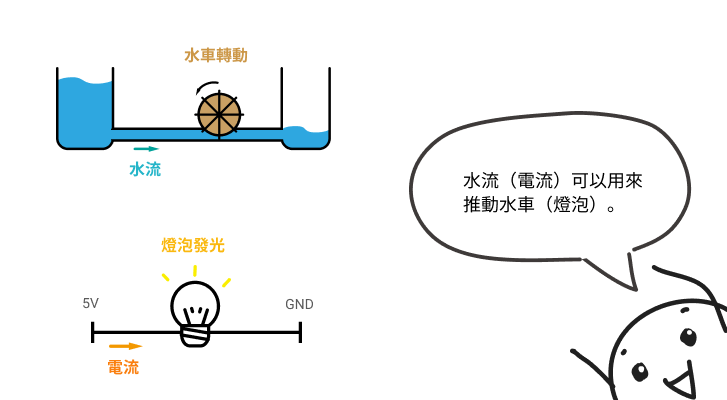
「電」的某些性質與「水」類似,為了方便理解,有時會用水來類比電。



又稱微控制器單元(microcontroller unit,MCU),一般而言就是將 CPU、RAM、ROM 和各類 I/O 介面整合成一個積體電路,可以透過燒入自訂韌體達成讀取、計算、輸出等等功能。
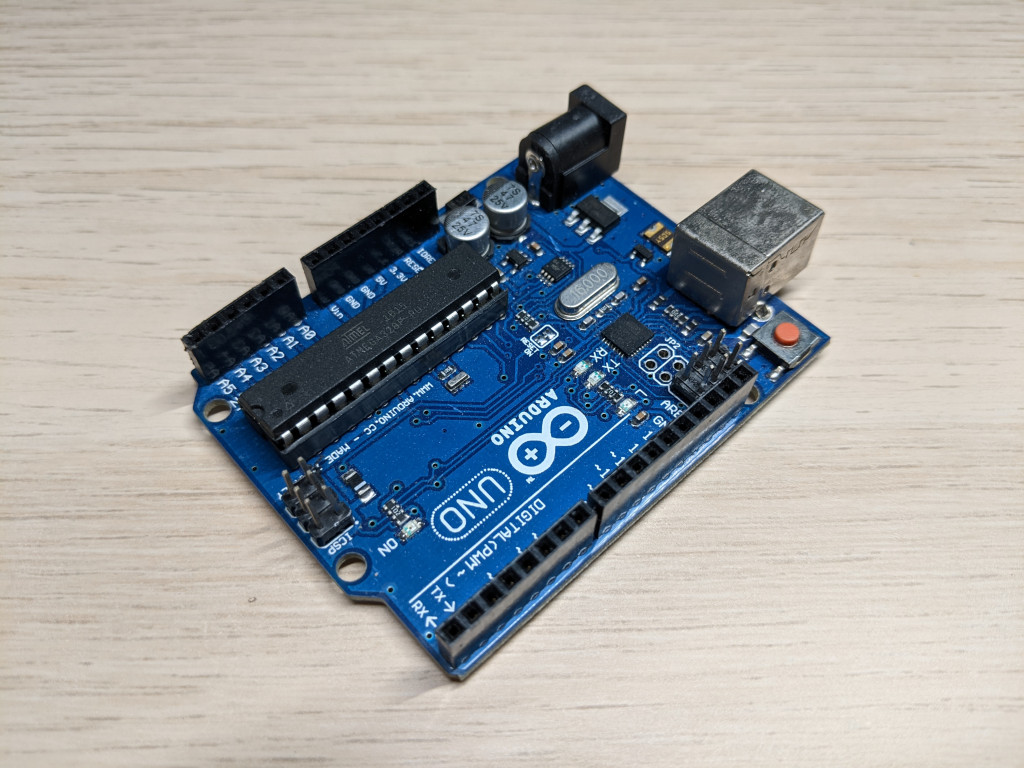
其中最出名的開發平台非 Arduino 莫屬,Arduino Uno 電路板就算沒用過可能都有看過,如下圖:

是這一個才對:

剛才提到 MCU 可以燒入自製韌體,也就是說一開始 MCU 裡面就和星期一上班的腦袋一樣都是空空的,需要燒入韌體才能進行通訊或控制。
(實際上不會完全空,可能會有 bootloader 等等,不過並非此次主題,就不展開討論。)
而 Firmata 是一個完整的控制協定,描述了如何利用通訊進行 I/O 控制,只要依照 Firmata Protocol 的內容發送命令,就可以控制 MCU 上對應的功能,正如官方文檔所說的:
Firmata is a protocol for communicating with microcontrollers from software on a computer (or smartphone/tablet, etc). The protocol can be implemented in firmware on any microcontroller architecture as well as software on any computer software package (see list of client libraries below).
換個比喻,Firmata 就像一個已經設計完成的菜單,只要依照菜單規定的內容(協定),就可以簡單的取得對應的餐點(資料),不用自己從頭設計原料、烹調、擺盤等等細節(擴展性、強健性)。

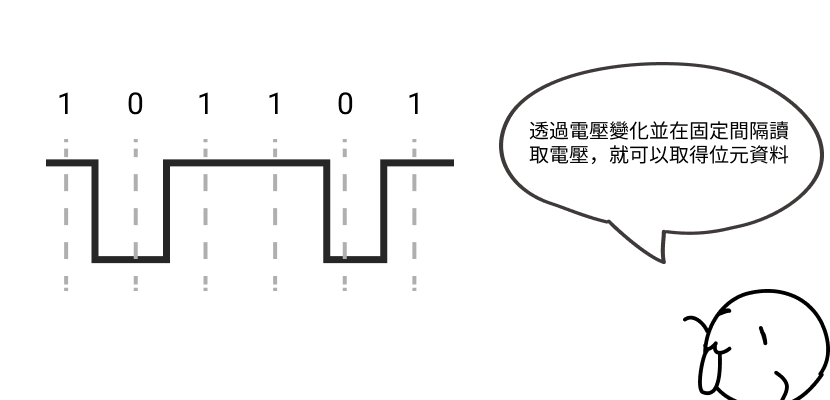
顧名思義就是指透過資料通道,每次傳輸一個位元的通訊方式。

Arduino Uno 上有內建多種通訊界面,其中最常用的是 UART。透過 USB 線將 Arduino Uno 接上電腦所使用的介面便是 Uno 的 UART。
將 Arduino Uno 透過 USB 線接上電腦後,電腦的連接埠會跑出對應的 COM。
以往要呼叫 COM 進行通訊都會需要有對應權限的應用程式。如果網頁要取得 COM 資料,通常都是開啟一個 Web Server 作為中介,而 Web Serial API 則可以讓 JavaScript 可以透過瀏覽器,直接存取 COM。
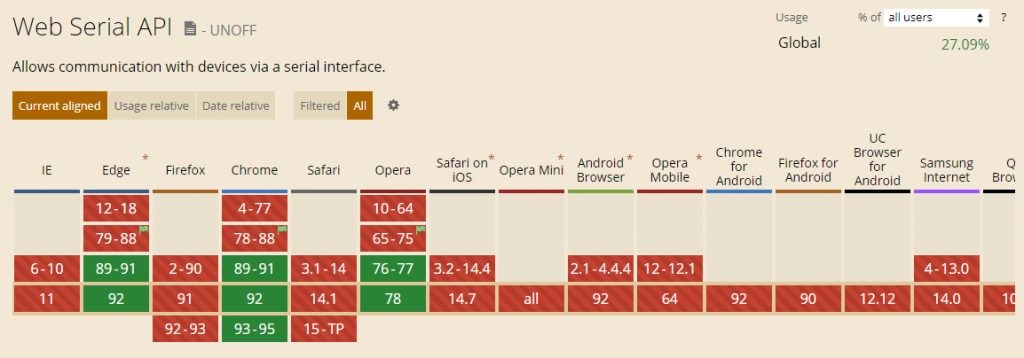
不過目前支援的瀏覽器很少,下圖是目前的支援度列表(2021/08/30):

(沒想到 Opera 竟然有支援,還以為只能在 Chrome 上自嗨呢 ᕕ( ゚ ∀。)ᕗ)
以上介紹完畢,接下來我們正式開始吧!
由於本篇不是基礎教學文(窩怕誤人子弟 ( ´•̥̥̥ ω •̥̥̥` )),所以以下內容不會特別說明:
(所有程式碼都會放在 GitLab 上讓大家下載,可以慢慢研究)
接下來預期的內容與技術:
介面呈現
使用 Web 技術設計一個類 Windows 的介面
Firmata Protocol
閱讀協定並設計收發模組
電子零件
功能應用
那就讓我們開始吧!
以下影片是最後的成果,大家可以參考看看 (๑•́ ₃ •̀๑)
希望大家會期待後續內容 (´,,•ω•,,)
