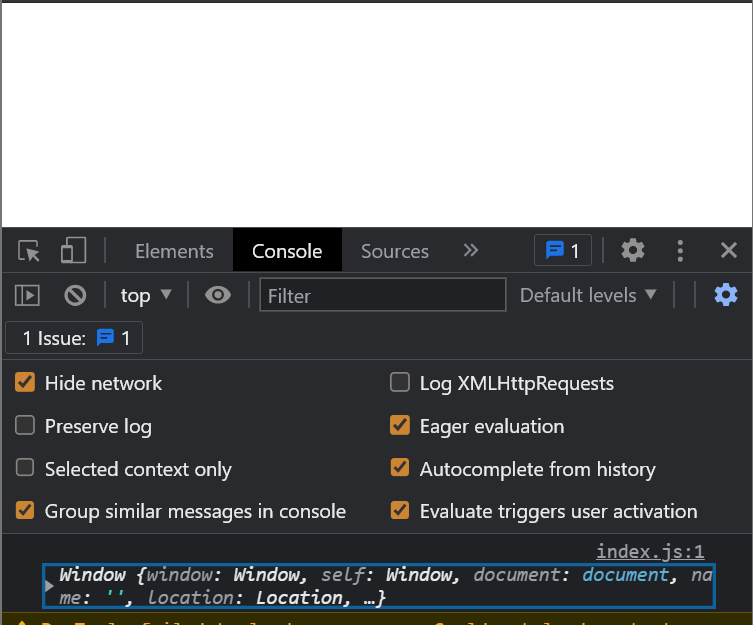
我們先把this打印出來,可以發現this指向window
console.log(this)

我們宣告一個全域變數a
var a = 3
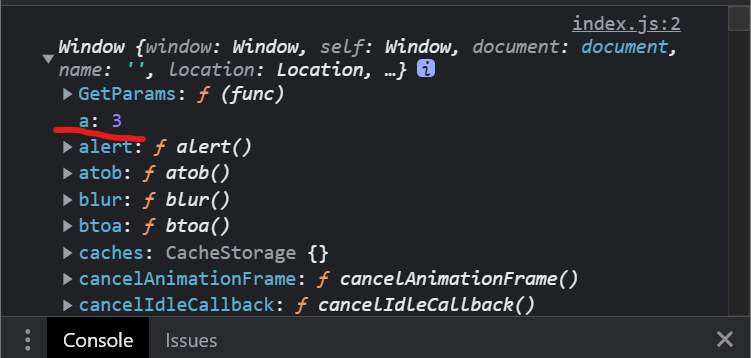
console.log(this);

可以看到在window底下會有剛剛我們宣告的變數a
那如果是let、const呢 ?
let a = 3
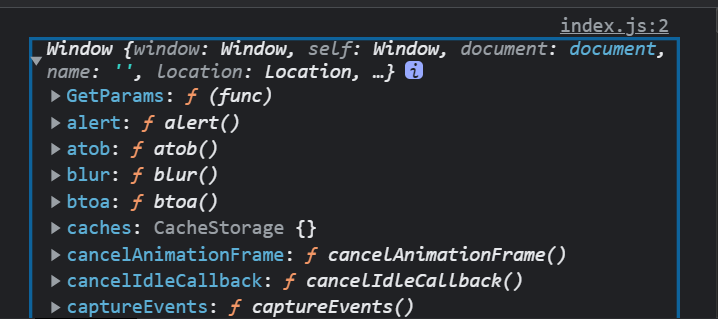
console.log(this);
const a = 3
console.log(this);
let 、const 不同於var會使window底下有全域變數。
我們也可以換個思維,既然知道const、let是block scope,也就代表不會汙染window!!!

var value = 3
var obj = {
value : 2,
log : function() {
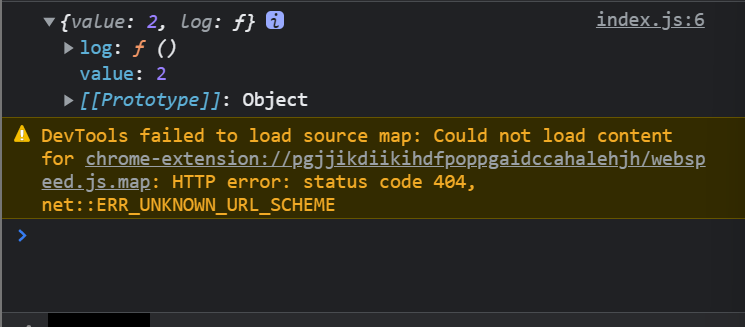
console.log(this)
}
}
obj.log()

我們如果把obj2的log指向obj的log
var value = 3
var obj = {
value : 2,
log : function() {
console.log(this)
}
}
var obj2 = {
value: 100,
log: obj.log //point to obj2
}
obj2.log()

沒錯! 取決於誰呼叫誰
當然也有apply、bind等等,這邊我們舉call的例子即可,都大同小異。
var name = 'Ian'
function sayHi() {
console.log(this.name)
}
sayHi() //Ian
sayHi.call({name: 'Dennis'})
匿名箭頭並不會綁定於該物件上。
obj = {
log: () => console.log(this)
}
obj.log() //window
但我們如果使用閉包的寫法呢???
obj = {
value: '3',
log: function() {
setTimeout(() => console.log(this))
}
}
obj.log() //{value: '3', log: ƒ}
